网页选择器-30天学会HTML+CSS,制作精美网站
在写网页样式时,最重要的就是选择器的使用,写得好容易理解,修改没烦恼,也可以让网页快速呈现效果。以下会介绍css有哪些选择器及使用方法
通用选取器
样式套用在所有元素上
*{...}
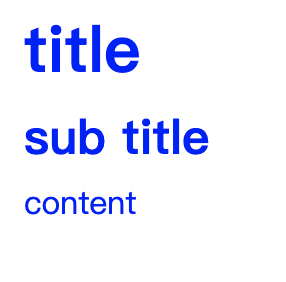
范例:将所有元素的文字颜色套用蓝色
<h1>title</h1>
<h2>sub title</h2>
<p>content</p>
*{
color:blue;
}

标签选择器
使用html标签做选择器,将档案里面有使用到的标签直接修改样式,适合用来定义全站通用的样式。通常都会建议设定样式时给予class名称。
element{...}
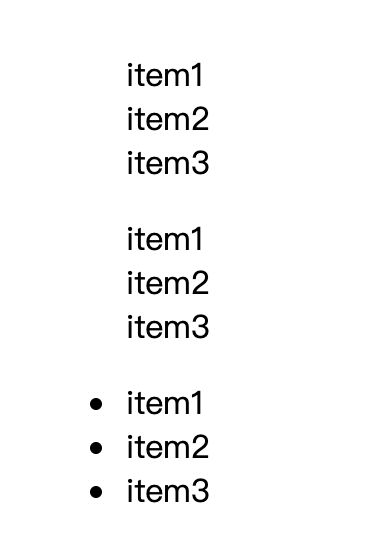
范例:设定<ul>不要项目标签,当所有页面里有使用到<ul>就都不会有项目符号,除非另外各别做设定,范例中我将一个<ul>class名称设定为"hastype",并给予它disc的样式。
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul class="hastype">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
ul{
list-style-type: none;
}
.hastype{
list-style-type: disc;
}

class选择器
在网页中,会有两个地方以上使用到相同的样式时,就可以使用class选择器。
class选择器会使用「.」加上名称,通常也会建议html标签给有意义的名称,避免针对标签做样式修改时,只要有使用到的地方就会被套用样式。
.classname{....}
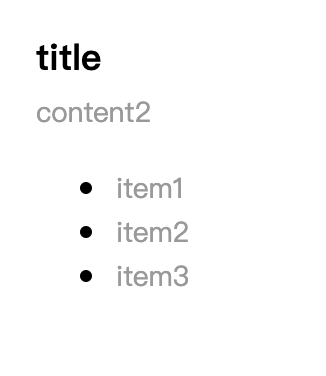
范例:我要设定class="box"里面的<p>标签字体大小为14px、颜色为#999,但如果我指针对<p>标签做设定,所有使用到<p>标签的样式都会被套用
<div class="box">
<h2 class="title">title</h2>
<p>content2</p>
</div>
<ul>
<li><p>item1</p></li>
<li><p>item2</p></li>
<li><p>item3</p></li>
</ul>
.title{
margin-bottom:5px;
font-size:18px;
}
p{
font-size:14px;
color:#999;
margin: 0;
}

所以要将样式改为 .box p{...},box名称区块下层的<p>标签
.box > p{
font-size:14px;
color:#999;
margin: 0;
}
id选择器
在一个页面里,id名称不可以重复,是唯一值,就像身分证一样不会重复。id选择器使用「#」加上名称,比较常用在javascript动态网页来控制html组件,用法与class选择器相同,只是「.」改为「#」。
#idname{....}
群组选择器
同时设定多个选取器样式,并用「,」逗号隔开,这样可以避免重复写相同的css样式
element,element{...}
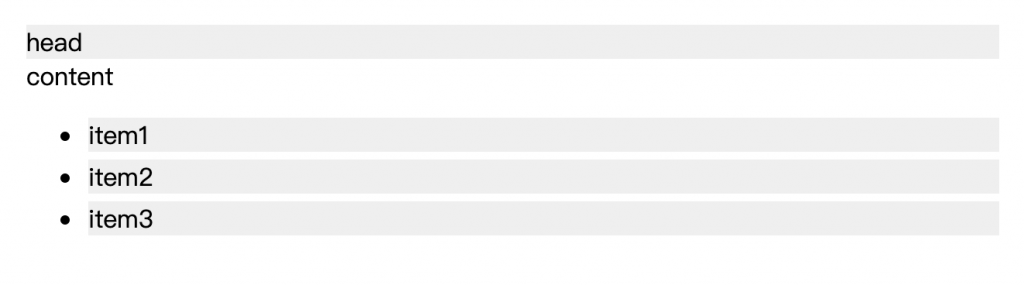
范例:将.box head及.list li背景色设为#efefef
<div class="box">
<div class="head">head</div>
<div class="body">
<p>content</p>
</div>
</div>
<ul class="list">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
.box .head, .list li{
background-color:#efefef;
}
p{
margin:0;
}
.list li{
margin-bottom:5px;
}

组合选择器
後代选择器
E F,选取E元素内的F元素,以「半形空格」隔开两个元素
E F{...}
范例:选取元素内的元素
<ul class="list">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
.list li{
color: #333;
}
子选择器( > )
与後代选择器不同,子选择器只选取向下一层的子元素,选取E元素下一层的F元素,以「>」隔开两个元素
E > F{...}
范例:将box名称的下一层元素文字设定为蓝色
<div class="box">
<p>content</p>
<ul class="list">
<li><p>item1</p></li>
<li><p>item2</p></li>
<li><p>item3</p></li>
</ul>
</div>
.box > p{
color:blue;
}

如果只针对box名称内的元素,所有使用元素的都会变蓝色文字
<div class="box">
<p>content</p>
<ul class="list">
<li><p>item1</p></li>
<li><p>item2</p></li>
<li><p>item3</p></li>
</ul>
</div>
```css
.box p{
color:blue;
}

相邻选择器( + )
只会选取E元素相邻的第一个F元素
E + F{....}
我自己比较常用到的地方是做选单的样式,设定元素与元素中间有线条做分隔
<nav class="navbar-box">
<a href="#">menu</a>
<a href="#">menu</a>
<a href="#">menu</a>
<a href="#">menu</a>
<a href="#">menu</a>
<a href="#">menu</a>
</nav>
.navbar-box{
display:inline-block;
}
.navbar-box a{
color:#333;
text-decoration: none;
padding:0 10px;
}
.navbar-box a+a{
border-left: 1px solid #ccc;
}

间接选择器( ~ )
设置E元素之後的F元素
E ~ F{...}
范例:将red-after名称之後的都设为红色文字
<ul>
<li>item1</li>
<li>item2</li>
<li class="red-after">item3</li>
<li>item4</li>
<li>item5</li>
</ul>
.red-after ~ li{
color: red;
}

参考资料:
https://medium.com/ui-ux练功坊/css选择器介绍-1-ec19bc5b33a
https://injerry.pixnet.net/blog/post/38847966
<<: [前端暴龙机,Vue2.x 进化 Vue3 ] Day13.Class 与 Style 绑定
Day 23 Python 学习者常用的 Jupyter Notebook
记得刚开始学写 Python 程序时,常会需要装设 Anaconda 和 Jupyter Noteb...
Day 09 Parameters
假如我们想增加的按钮用来清除form的资料,最快的方式是增加一个type=”reset”的按钮,这时...
【从实作学习ASP.NET Core】Day23 | 前台 | Session 购物车 (1)
接下来要来做购物网站比较核心的内容了,从购物车到付款结帐内容比较多也比较连贯,这边应该会多分几天出来...
Day6-AI Performance
本章开始归纳出几个K8s特性可以提升AI效能并以Spark计算圆周率Pi示范。原文写於2019如无法...
Day7. 依点成形,创造物件 - RigidBody(中)
暨昨天介绍了物体的基本建立,我们今天来到中篇,没错,中篇後面还会有一个下篇,因为笔者写着写着发现篇幅...