[Day 11]在你顺利的时候来一拳才是标配(前端篇)
挑战目标: MockNative Camp
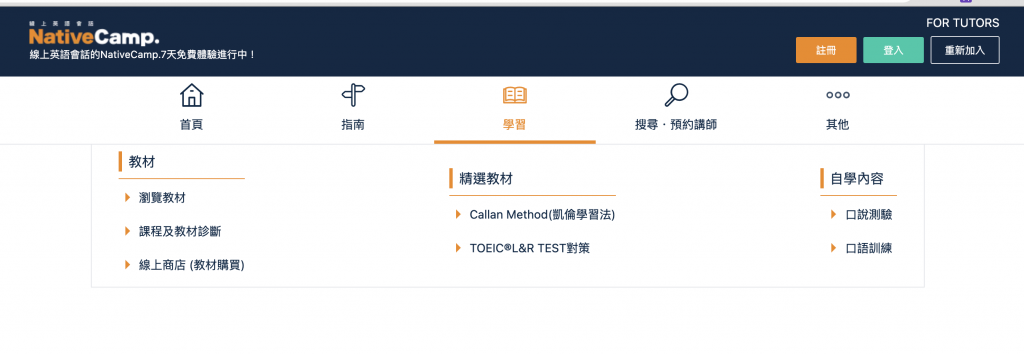
今天要来实作Nav Detail的部分,

昨天将相关的List放到了config中,也可以成功的hover该tab後出现下面的Detail,

透过Tailwinds CSS来设计版型,但因为时间的关系,没有办法刻的一模一样,我希望可以在30天内至少把首页给Mock完,所以先做到这样,有时间的话再来回头调整版型,这是今天实作的结果。
NavDetail.js
import getConfig from 'next/config'
function NavDetail({ tab }) {
const { publicRuntimeConfig } = getConfig();
return (
<div className="flex flex-row justify-between items-center w-4/6 border-r border-b border-l ml-60">
{publicRuntimeConfig.navDetails[tab]?.map(({ name, list }) =>
(
<div className="flex flex-col items-center mr-8 ml-8">
<div className="border-b w-full m-2 border-nativeCamp-nav-textHov pb-2">
<div className="border-l-4 border-nativeCamp-nav-textHov text-nativeCamp-nav-text"> {name}</div>
</div>
<div className="items-center">
{list?.map(data => (
<div className="text-nativeCamp-nav-text flex items-center flex-row">
<div class="w-2 overflow-hidden inline-block m-2">
<div class="h-6 bg-nativeCamp-nav-textHov rotate-45 transform origin-top-left"></div>
</div>
<span className="pb-3 text-sm">{data}</span>
</div>
))}
</div>
</div>
)
)}
</div>
)
}
export default NavDetail

明天继续往下作,会先做Footer。
>>: DAY 14 Big Data 5Vs – Variety(速度) Glue(2) ETL
第 9 集:RWD 响应式
此篇会着重在 Bootstrap 5 响应式的介绍以及使用方法。 RWD 响应式网页设计 (Res...
DAY1:我竟然参加铁人赛了!!!
铁人赛!!! 30天的铁人赛,先报名再说,管他有没有准备好,给自己一点磨练吧! 大家好,我简单的自我...
Day 19 Azure machine learning: workspace and compute group- 从零开始
Azure machine learning: workspace and compute grou...
第9天~接续第2页-
接续第2页- 可参考什麽是Intent意图? https://litotom.com/ch5-2-i...
DAY 23 Big Data 5Vs – Variety(速度) Kinesis (3)
接续串流处理相关的服务介绍: Kinesis Data Firehose(KDF): KDF是可以方...