[Day22] - 介绍 LitElement 如何使用
今天我们来介绍一下 , 昨天说明的 Web Component 框架中的其中之一 - LitElement
特别拿出来介绍 , 是因为你可以不需要 compile ,
就直接将你的 web component 加上 render with data 的 MVVM 模式的功能
内文
- LitElement - Google 制作的 Web Component 框架
import {LitElement, html, css} from 'https://unpkg.com/lit-element/lit-element.js?module';
class MyCircle extends LitElement {
static get properties() {
return {
color1: {type: String},
color2: {type: String},
percent: {type: Number},
}
}
get myStyles() {
const middleDegrees = parseInt(this.percent) / 100 * 360
return html`
<style>
.pie {
width: 100px;
height:100px;
border-radius:50%;
background: conic-gradient(${this.color1} 0deg ${middleDegrees}deg, ${this.color2} ${middleDegrees}deg 360deg);
}
</style>
`;
}
render() {
return html`${this.myStyles}<div class="pie"></div>`;
}
}
customElements.define('my-circle', MyCircle);
<html>
<head>
</head>
<body>
<!-- Works only on browsers that support Javascript modules like
Chrome, Safari, Firefox 60, Edge 17 -->
<script type="module" src="./my-element.js"></script>
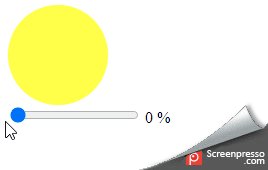
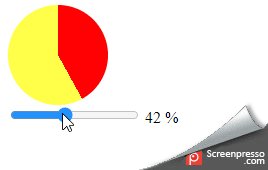
<my-circle color1="red" color2="yellow" percent="0"></my-circle>
<input type="range" value="0" min="0" max="100">
<label>0 %</label>
<script>
document.addEventListener('DOMContentLoaded', () => {
const $label = document.querySelector('label')
const $range = document.querySelector('input[type="range"]')
const $circle = document.querySelector('my-circle')
$range.addEventListener('input', () => {
console.log('change , $range.value=', $range.value)
const value = $range.value;
$label.innerText = value + ' %';
$circle.setAttribute('percent', value)
})
})
</script>
</body>
</html>
成果

参考资料
>>: 【PHP Telegram Bot】Day17 - 基础(6):函式与作用域
Day25 非动态组件 Async Components
当在大型专案中,可以将其分成小块,当有需要用到组件时才从服务器下载,Vue只会在组件需要渲染时才会触...
Day 10 学习线上服务思考用户的数位防身术-国内篇
昨天分享介绍国外线上服务思考用户的数位防身术设计方式,今天就回到国内来看看目前国内线上服务实作,分析...
Day23 Portal
Portal为不产生parent节点的情形下,将children渲染到DOM节点上面的方法。起手的宣...
DAY15 - 第四个小范例 : Line股价机器人
前言 今天是铁人赛的第十五天,终於要把前两天的爬虫程序整合到LineBot了 再次说明:这里不是手把...
Day28 - 部属到正式环境 (3)
今天的实作内容主要根据教学网站进行。 将应用程序安装到Heroku (接续Day27) 使用GIT将...