Day25 非动态组件 Async Components
当在大型专案中,可以将其分成小块,当有需要用到组件时才从服务器下载,Vue只会在组件需要渲染时才会触发工厂函数,并缓存结果以备再次的渲染
非动态组件定义
- 工厂函数
- promise
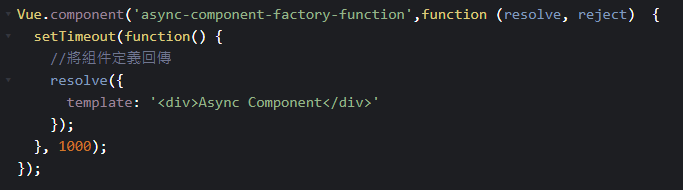
工厂函数
依回传的结果可以分成
- Resolve : 成功
- Reject(reason) : 失败可回传原因
并依照回传的结果作相对应的动作,透过app.component注册到实体中

在1000毫秒後页面将会得到组件进行渲染
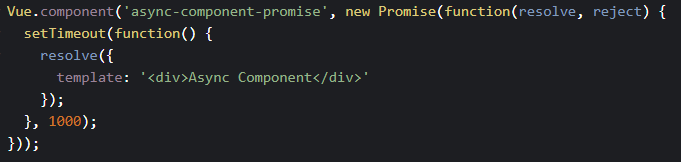
Promise
在这个component中会回传一个promise函式,可以依照回传的结果是resolve(成功)或reject(失败)来进行设定的动作

处理加载状态
工厂函数可以返回以下格式

参考资料: https://vuejs.org/v2/guide/components-dynamic-async.html#Async-Components
<<: 简报版-第五章-从手机安全更新认识安全更新年限、回收资料安全与定位追踪
自动化 End-End 测试 nightwatch-html-reporter
nightwatch-html-reporter: https://github.com/jls/n...
新新新手阅读 Angular 文件 - ngIf - Day18
本文内容 学习怎麽使用 Angular 的 *ngIf 语法。 ngIf 的作用 让你可以有条件地去...
Ray Dalio 的浅白经济学笔记
今天来笔记一个之前从股癌上看到由 Ray Dalio 分享的一段 30 分钟的浅白经济学的影片。 ...
二十九日目:JavaScript XMLHttpRequest 弐ノ章
こんばんわー(U 'ᴗ' U)⑅ SONYKO 打油。 连续一周睡眠 < 5小时了,我是谁我在...
Day 16 - 依 NEWS 前台页面分析拆解後,逐步建立後台功能 (上) - Calendar 日历功能应用 - ASP.NET Web Forms C#
=x= 🌵 建立 News Manager - Content Page 後台页面 - 日历功能。 ...