二十九日目:JavaScript XMLHttpRequest 弐ノ章
こんばんわー(U 'ᴗ' U)⑅ SONYKO 打油。
连续一周睡眠 < 5小时了,我是谁我在哪我在干嘛
今天延续昨天的 XHR ..°♡
昨天取得资料,还没有对它做处理。
今天要来讲解取得资料 ~ 做资料处理的流程。
然後再介绍 HTTP 状态码 。
明天讲 post 来当铁人赛的最後一篇文章!
30 天咻一下就过去了( ◜ᴗ◝)
剩两天也请多指教。
⑅ 回顾昨天最後讲的内容
我们提到非同步,非同步该怎麽捞取资料?使用 onload 去取得。
const xhr = new XMLHttpRequest();
const url = 'https://data.kcg.gov.tw/dataset/a98754a3-3446-4c9a-abfc-58dc49f2158c/resource/48d4dfc4-a4b2-44a5-bdec-70f9558cd25d/download/yopendata1070622opendatajson-1070622.json'
xhr.open ( 'get', url, true )
xhr.send(null)
xhr.onload = function(){
console.log(xhr.responseText)
}
onload 当他确定资料有回传回来时,就会执行後面 function 。
所以上面程序码意思就是:资料回传回来了→ 执行 function → 得到 console.log 的结果。
这是昨天最後讲到的内容。
⑅ 今天来操作资料吧
取得资料总不会只是 console.log 麻,所以我们来看看进阶的应用。
JSON 一样使用昨天贴的 高雄充电站 OPEN DATA
现在来将资料印在 HTML 上面看看。
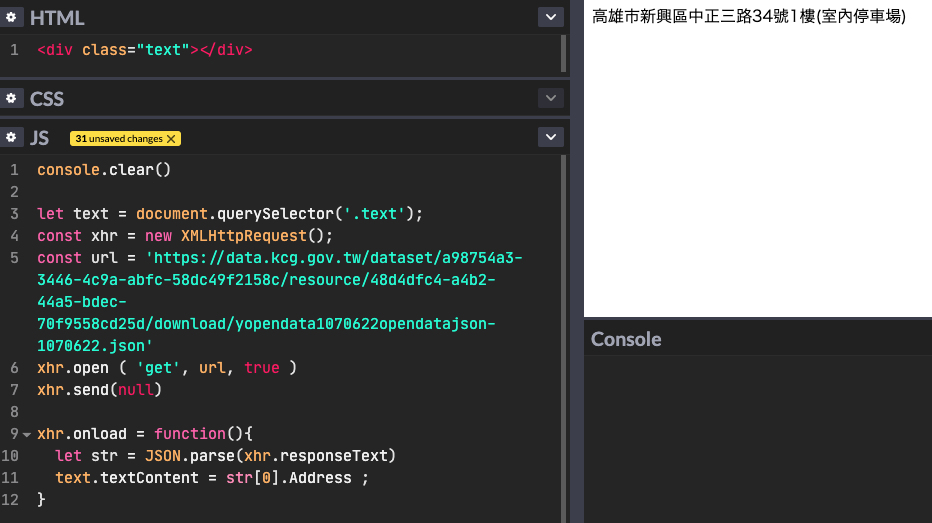
// 假如我们 HTML 上有 <div class="text"></div>
let text = document.querySelector('.text');
const xhr = new XMLHttpRequest();
const url = 'https://data.kcg.gov.tw/dataset/a98754a3-3446-4c9a-abfc-58dc49f2158c/resource/48d4dfc4-a4b2-44a5-bdec-70f9558cd25d/download/yopendata1070622opendatajson-1070622.json'
xhr.open ( 'get', url, true )
xhr.send(null)
xhr.onload = function(){
let str = JSON.parse(xhr.responseText)
text.textContent = str[0].Address ;
}
我把阵列中的第0笔物件 里面的 Address 印到 HTML 上。
所以我的 HTML 就会出现 高雄市新兴区中正三路34号1楼(室内停车场)
附图:

(U 'ᴗ' U)⑅ 注意:
这边我们使用到 JSON.parse() ,用来将 JSON字串转换成物件的一个语法。
如果没有用这个语法,你就只会取得一堆字串!
重新整理我们的流程:
- 我们建立了一个 XMLHttpRequest
- 欸我想要资料拜托给我
- 你要这个是吧?好吧看你有诚意,给你!
- 赞!我有资料了。我来瞧瞧怎麽玩弄他
- 来印一个地址在网页上好了。
以上就是 AJAX 的产生 → 资料传送 → 接收资料、处理资料 的一个流程。
⑅ HTTP 状态码
来,这里(递)
如果我贴完网址就结束会不会被嘘爆阿
来说说状态码是干嘛的好了。
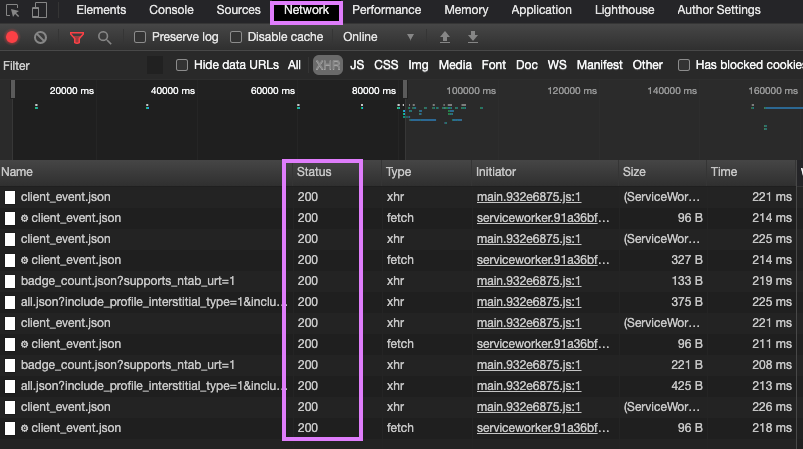
我们今天开一个网页,右键检査 → Network
可以看到这样的画面:

这边会显示今天网页读取到哪些图片、JS、CSS 之类的,都可以察看。
我框起来的这个 Status 、可以看到他现在显示 200 。
通常我们最常看到的就是 200 和 404 :
- 200 代表 资料有正确回传,取得成功
- 404 代表 资料读取错误,取得失败
当然今天还有超级多状态码,之後串接API 可能会遇到。
有兴趣的朋友可以点标题下面那个连结,先看看有什麽样的状态码。
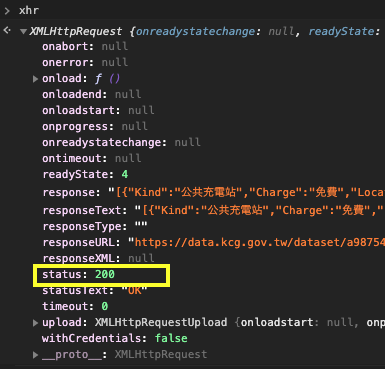
其实我们使用 XHR 捞资料的时候、物件里头也有这个 status 状态码。
在这边:

这个 xhr 是上面范例的程序码 检査出来的,我们的状态是 200 ,表示有成功取得资料 。
搞不好我今天捞的网址有错误也说不定,
所以我们就在函式内加入个判断式看看呗 (U 'ᴗ' U)⑅
这样写:
// 沿用上面的程序码改写
xhr.onload = function(){
if(xhr.status == 200){
let str = JSON.parse(xhr.responseText)
text.textContent = str[0].Address ;
} else {
console.log('资料错误')
}
}
虽然我们今天传送资料过去,他也回传了
但 他传的资料可能是错的... 可能是错的... 可能是错的(回音
所以帮我们的 code 加上判断吧!
这样省去察看 status 的步骤哩。
那今天的文章就先写到这边了 (U 'ᴗ' U)♡♡♡
我要去补眠救我的肝了
じゃあねー ♩♩
୨୧(U 'ᴗ' U) SONYKO的 前端日文小教室 ♡
忍不住杂谈的我 ww
昨天去看 ヴァイオレット・エヴァーガーデン剧场版 ( 紫罗兰永恒花园 )
走出电影院脑袋一片空白 (((
就是一部要你哭成狗的电影 ( ´•௰•`)
不过真的满好看的,推荐有看过动画版的人可以去看,然後记得带一条浴巾。
⑅ 凑单字罗:
《 音档 》
| No. | 日本语 | 平仮名 | 中文、英文 | 罗马拼音 |
|---|---|---|---|---|
| 01 | データフォーマット | 资料格式 data-format | De-Ta Fo-Ma tto | |
| 02 | 変换する | へんかんする | 转换 | Hen Kan Suru |
| 03 | ローカル | 本地 local | Ro- ka ru | |
| 04 | 通信プロトコル | つうしんぷろとこる | 通讯协定 | Tsu Shin Purotokoru |
| 05 | セキュリティ | 安全、保全(资安) | Se Kyu Riti | |
| 06 | 面倒 | めんどう | 麻烦的 | Men Dou |
| 07 | 开発者 | かいはつしゃ | 开发者 | Kaihatsu Sha |
| 08 | ストレージ | storage 储存装置 | Sutore-ji | |
| 09 | キャッシュ | cache 快取 | Kya sshu | |
| 10 | 最适な | さいてきな | 最适合的 | Sai teki na |
>>: Day 28 - ROS 树莓派光达履带小车实作 (2)
HTML基础介绍(2)
来轻松聊聊 学习完第一天的内容後,接着要进入到时常用到,而且重要的标签了。 藉由标签可以做到表格、列...
Day21 TensorFlow&OpenCV简介
我的目的 学习图像辨识,顺便拯救专题,再顺便参加铁人赛,一鱼三吃,真香。 图像辨识的原理 简单说就是...
事件监听的this:「这个」到底是哪一个?
欧阳克是谁杀的? 这个this是谁?要看凶手是谁而定! 前面有提到,这个e是在当事件发生时,事件处...
Day25 Bootstrap简介
今天我们要来介绍Bootsrap,那这是甚麽呢 ?他是一种框架(frame),在他所制定的规则里,能...
Day 6:JUCE 框架基本架构
本文介绍 Projucer 建立的 GUI Application 框架基本架构。框架(Framew...