HTML基础介绍(2)
来轻松聊聊
学习完第一天的内容後,接着要进入到时常用到,而且重要的标签了。
藉由标签可以做到表格、列表、表单等样式,完整的HTML网页架构又是如何呢?就让我们一起来看看吧!! ![]()
有序列表标签、无序列表标签
- 在使用列表标签时,预设为从上至下条列表示,且必须在列表标签内加入
<li>来描述个别的内容。 -
<ol>为有序列表标签,ol是ordered list的意思,效果为按顺序的列表。 -
<ul>为无序列表标签,ul是unordered list的缩写,每个项目前方会有•符号。
范例
<ol>报数
<li>One</li>
<li>Two</li>
<li>Three</li>
</ol>
<ul>名单
<li>拿乳头</li>
<li>杀死给</li>
<li>卡卡西</li>
</ul>
显示效果如下
__报数
1.One
2.Two
3.Three
__名单
• 拿乳头
• 杀死给
• 卡卡西注:在列表标签後打字会形成标题,并且会对齐个别项目,
__代表空格,实际上不会出现。
输入框标签、表格标签、按键标签
-
<input>为输入框标签,用来提供用户输入或提交某些资料,没有结束标签。- 想要在输入框中有灰色的提示语,只要在
<input>中加入属性placeholder="在这里输入提示语"即可。 - 在HTML5新增了验证功能,在
<input>内加上Required属性,若用户没有输入任何值便提交,输入框会跳出提示。
- 想要在输入框中有灰色的提示语,只要在
-
<form>为表格标签,可以定义一个表格范围。 -
<button>为按键标签,依据所给的属性来决定按键的功能,在标签之间输入文字即为按钮上显示的文字。
范例
<form>
帐号:<input type="text" placeholder="请输入帐号" Required/>
<button type="submit">确认</button>
</form>
显示效果如下

label标签、区块标签、档案类型声明标签
-
<label>标签常用於关联<input>标签,只要点击输入框的项目标题,也能达到与直接点击输入框相同效果。有两种写法:- 第一种是将
<input>标签包裹住。 - 第二种是分开写,这时要在label内加入
for属性,必须与input加入的id属性质相同。 - 这边介绍
input标签的两种type种类,radio代表单选项目,checkbox代表多选项目,请看范例及效果。
- 第一种是将
-
<div>为区块标签,可以说是最通用的标签,在做网页切版时,可以快速使用div区分出范围。加上id或class属性,可在CSS设计时更加迅速。 -
<!Doctype html>用来作为档案类型声明,在HTML档案中是必须的,且在档案一开始就需声明,不分大小写。
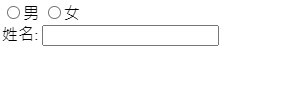
范例
<!Doctype html>
<div class="form">
<label>
<input type="radio" />男
<input type="radio" />女
</label>
</div>
<div class="form">
<label for="gender">姓名:</label>
<input type="text" id="gender" />
</div>
显示效果如下

html标签、head标签、body标签
-
<html>作为HTML最外层的标签,里面还包含了<head>、<body>两个标签。 -
<head>标签内用来放置网页上看不到的部分,却提供了许多重要资讯,这些部分的标签常见的有:-
<link>标签用来将外部资源连结至网页内,例如:CSS档案、JavaScript档案、框架、图标等。 -
<meta>标签常用charset属性来指定网页的编码,让浏览器正确的编译网页,最常使用utf-8编码。 -
<title>标签代表网页的标题,也就是在浏览器分页页签上显示的文字。 -
<style>标签内可直接编辑CSS,但会使得程序码过於冗长,因此通常不会这麽做。 -
<script>标签是用来编辑JavaScript的,如同<style>,通常会利用外部连结的方式嵌入程序码中。
-
- 在
<body>标签内的就是网页内容,就是肉眼能在网页上见到的部分。
范例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Jacky's Home</title>
<link href="index.css" rel="stylesheet"/>
<style>
div{width:100%; height:100px;}
</style>
<script></script>
</head>
<body>
<div>
</div>
</body>
</html>
今天谈的内容比较复杂,但在网页开发这个领域中只是皮毛中的皮毛啊!!希望自己在纪录的过程中,不仅能再次复习,也能提供给没有学习过相关知识的人。
当然,有任何问题,或是文章内容有误,请用力在下方留言分享。都虾打给~~
内容来源:
freeCodeCamp|CodePen
OpenStack Neutron 介绍 — OVN Plug-in 架构
本系列文章同步发布於笔者网站 上一篇讲述了 OVN Plug-in 在 OpenStack 中的参考...
入门魔法 - 流程判断 if else if
前情提要 艾草:「好啦,还是有其他条件可以判断你能不能成为大魔导师的!」 「哪尼~这麽好康的事不会早...
爬虫怎麽爬 从零开始的爬虫自学 DAY5 python基本资料类型介绍
前言 各位早安,书接上回我们完成了Visual Studio Code的设定,已经进行到可以正式写程...
D-20. 预设更改DBMS 、bundle指令 、Gemfile && Reverse String II && III
开始Rails new前新手可以先做的。 Rails是允许客制生成框架内容的,下方即为指令,会出现很...
Day9-滚动视差(下)_後有图样
今天继续说滚动视差 球球的部分先在scroll_thing的下方加上球球的div <div c...