[Day 19] tinyML开发好帮手─云端一站式平台Edge Impulse简介
自从上次在街边吃了一碗不怎麽地「杂碎面」,咖哩鱼蛋没鱼味,咖哩又不入味,失败!猪皮煮得太烂,没咬头,失败!猪血松垮垮,一夹就散,失败!萝卜没挑过都是筋,失败中的失败!最离谱的就是这些大肠,完全没洗乾净,还有块屎,有没有搞错呀?让我深刻地体悟到这和tinyML的开发有异曲同工之妙,资料标注资料不足标注又不确实,失败!模型设计得太简单,没准度,失败!模型训练的太拟合,一测试精准度就掉,失败!模型没优化都是冗余参数,失败中的失败!更离谱的就是布署,完全没考虑MCU的记忆体空间,还会爆掉,有没有搞错呀?所以难道要像唐牛一样到中国厨艺学院进修个十年才能煮出一碗好吃的「杂碎面」吗?难道tinyML的开发就不能一次到位、让大家轻松上手吗?
tinyML专案开发步骤
经过[Day 16]和[Day 17]「TFLM + BLE Sense + MP34DT05 就成了迷你智慧音箱」的说明後,大家大概可以理解一个简单的唤醒词(语音命令)辨识就要包含下列步骤。
- 原始资料收集及分割,必要时还要加上扩增(如背景杂讯)手段。这部份需另以影音软件大量人工剪裁,
- 个别样本的前处理,含声音杂讯滤除、时域转频域甚至是频谱。这部份可依需求自行撰写程序处理。
- 以特定框架(如TensorFlow)建立合适模型,包含模型层数、宽度、卷积、池化、全连结等各项参数。
- 开始训练,并透过输出损失(Loss)函数及平均绝对误差(MAE)的变化来观察训练结果的好坏及作为调整超参数的依据。
- 确定训练结果已达初步满意後,即可进行优化(含量化)处理,让模型能尽量缩小但又不失推论准确度。
- 接着再经TensorFlow Lite(TFLite), TFLite Microcontroller(TFLM)将模型及参数转换成MCU可用的C语言阵列。
- 最後布署到MCU上,并依推论结果来推动指定的LED灯号或周边元件工作。
所以光是这样一个小小的应用,开发者不仅要搞懂AI开发及转换程序,又要理解MCU硬体相关控制及如何串接AI端完成的模型,更惨的是还要搞懂信号预处理的领域知识,相信可能很多刚入门的朋友看完後都想退番,不想追下去了。不过幸运地是,有很多厂商注意到这个整合(麻烦)问题,於是纷纷推出云端一站式平台来开发tinyML的应用,如[Day 10] tinyML整合开发平台介绍帮大家介绍过的内容。
Edge Impulse简介
在这麽多平台中,其中Edge Impulse算是比较知名且较多人使用的tinyML整合开发系统(如图Fig. 19-1所示),有超过一千家以上企业及超过二万个专案在其系统上开发,可支援的开发板及MCU供应商也有数十家。这家公司於2019年创立,主要是希望大家能在五分钟内就能创造出像智慧感测器、声音、视觉等tinyML应用在各种MCU上执行,透过云端服务更方便分享、管理。Edge Impulse主要提供了一个云端操作介绍,只要使用网页浏览器就能完成四大步骤及循环,包括原始资料收集、分割产生资料集(Dataset),模型建置和训练完成冲击(Impulse),经过调参即可完成测试(Tests),最後再将所有内容打包布署到边缘装置(Edge Device),如果不满意推论准确度结果可再重新循环这些步骤。

Fig. 19-1 Edge Impulse云端一站式tinyML开发平台操作介面、主要工作项目及硬体支援厂商。(OmniXRI整理绘制, 2021/10/4)
安装开发工具
所以接下来同样会使用**Arduino Nano 33 BLE Sense(以下简称BLE Sense)**为工作开发板,利用板上的辨识「Yes」、「No」的例子来重新说明一次,让大家感受一下其便捷性。不过在使用前有些预备工作要处理。
-
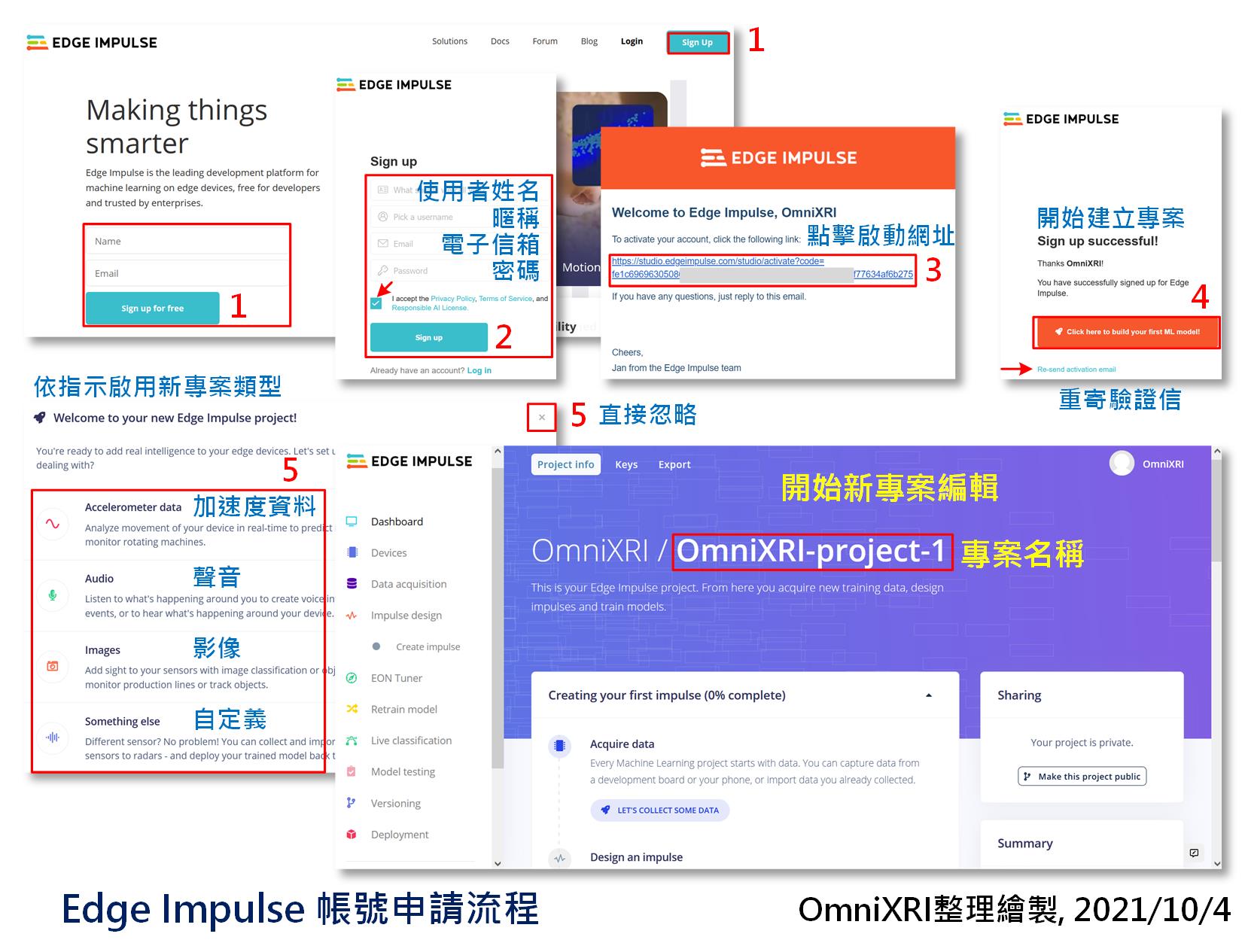
申请使用帐号:(如图Fig. 19-2所示)
- 到Edge Impulse官网,点击右上角【Sign Up】或者於左侧输入始名、电子邮件信箱再按【Sign up for free】即可进到下个画面。
- 输入个人基本资料,勾选同意隐私权规范,点击【Sign Up】创立新帐号。
- 到电子信箱收启用验证信,通常几分钟内会收到,点击连结後就可启动帐号。
- 如果没收到验证信,可再要求重寄,若已启用则可点击【Click here to build your first ML model】创建新专案。
- 进入後会询问要开启一种专案类型,可依指示点击建立专案,若还没确定亦可点击右上角【X】符号直接进入专案。
- 下次进入Edge Impulse官网,点击右上角【Login】,输入姓名、电子信箱即可登入专案管理画面。

Fig. 19-2 Edge Impulse申请帐号流程。(OmniXRI整理绘制, 2021/10/4)
-
安装CLI套件
- 选择对应开发板说明文件:目前Edge Impulse支援很多种开发板,每一种板子都有其对应工具套件包安装方式,如此才能让网页浏览器和实体板子用USB的虚拟序列埠(Virtual COM)连接在一起。这里要进到BLE Sense说明文件。
- 安装Edge Impulse CLI(工作列介面)套件:这里仅说明Windows安装方式,其它作业系统安装方式请参考CLI安装(Installation)说明页面。首先安装Python3,再安装Node.js(v14或更高版本),最後用npm安装CLI,如下指令所示。(贴心提醒,请先申请开通好Edge Impulse帐号,以免安装部份套件包时被挡下)
npm install -g edge-impulse-cli --force- 安装Arduino CLI(工作列介面)套件:这里仅说明Windows安装方式,其它作业系统安装方式请参考CLI安装(Installation)说明页面。直接从CLI安装说明页面中找到Windows aduino-cli.zip 64bit并下载(其它版本),再来解压执行,一路按下一步或OK到完成即可安装好。
-
连接BLE Sense开发板:使用USB缆线(注意不要拿到只有充电功能的线)连接电脑和开发板。
-
更新开发板韧体
- 下载最新版本的Edge Impulse韧体,解压缩後备用。
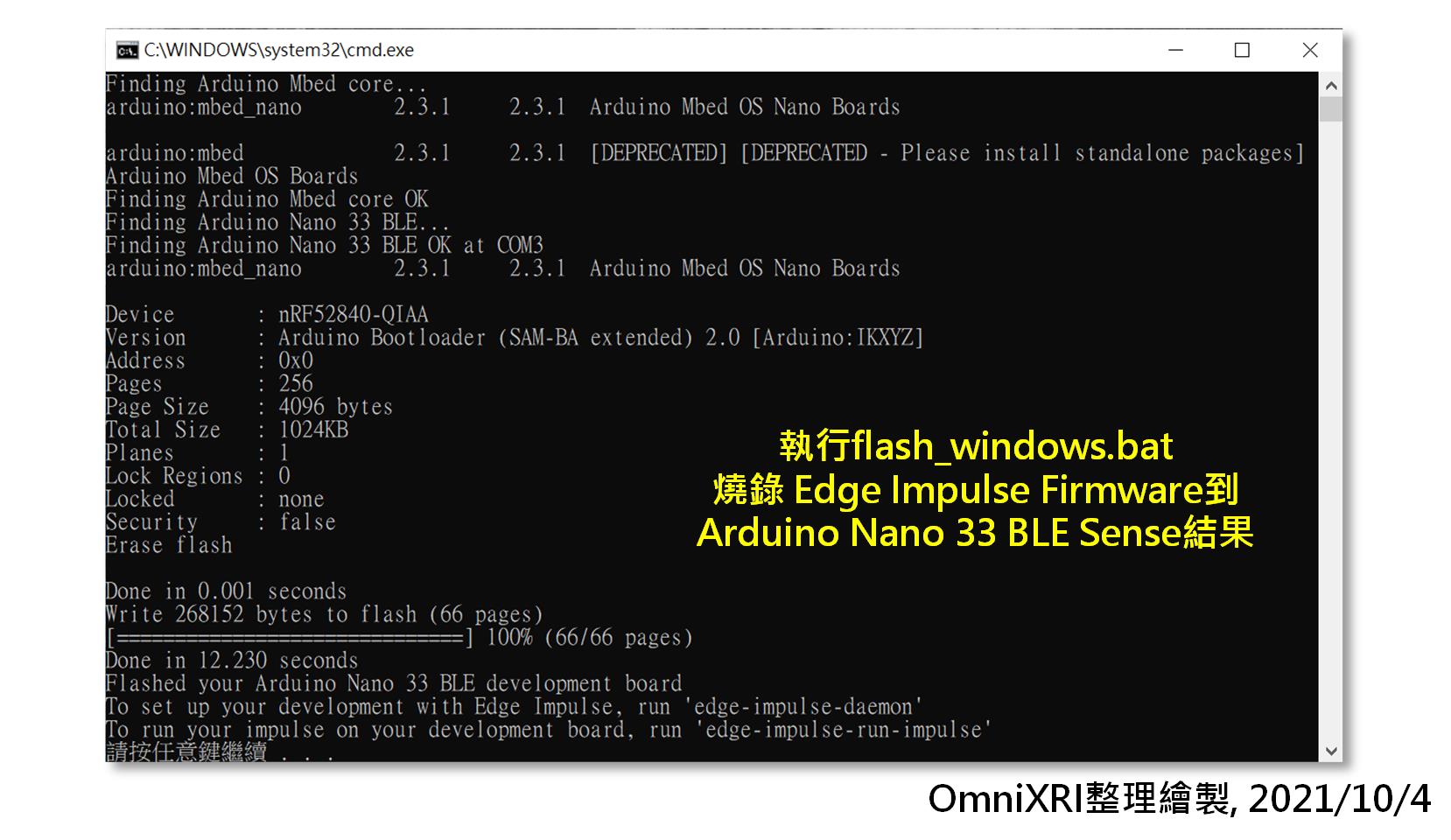
- 使用Windows时,进到解压缩後的路径,找到flash.windows.bat并执行,把最新韧体烧到开发板MCU中。
- 当烧录完成後(如图Fig. 19-3),按一下板子上RESET键(白色按钮)重置系统,就能重新启动最新的韧体了。

Fig. 19-3 Arduino Nano 33 BLE Sense更新完Edge Impulse最新韧体後结果。(OmniXRI整理绘制, 2021/10/4
-
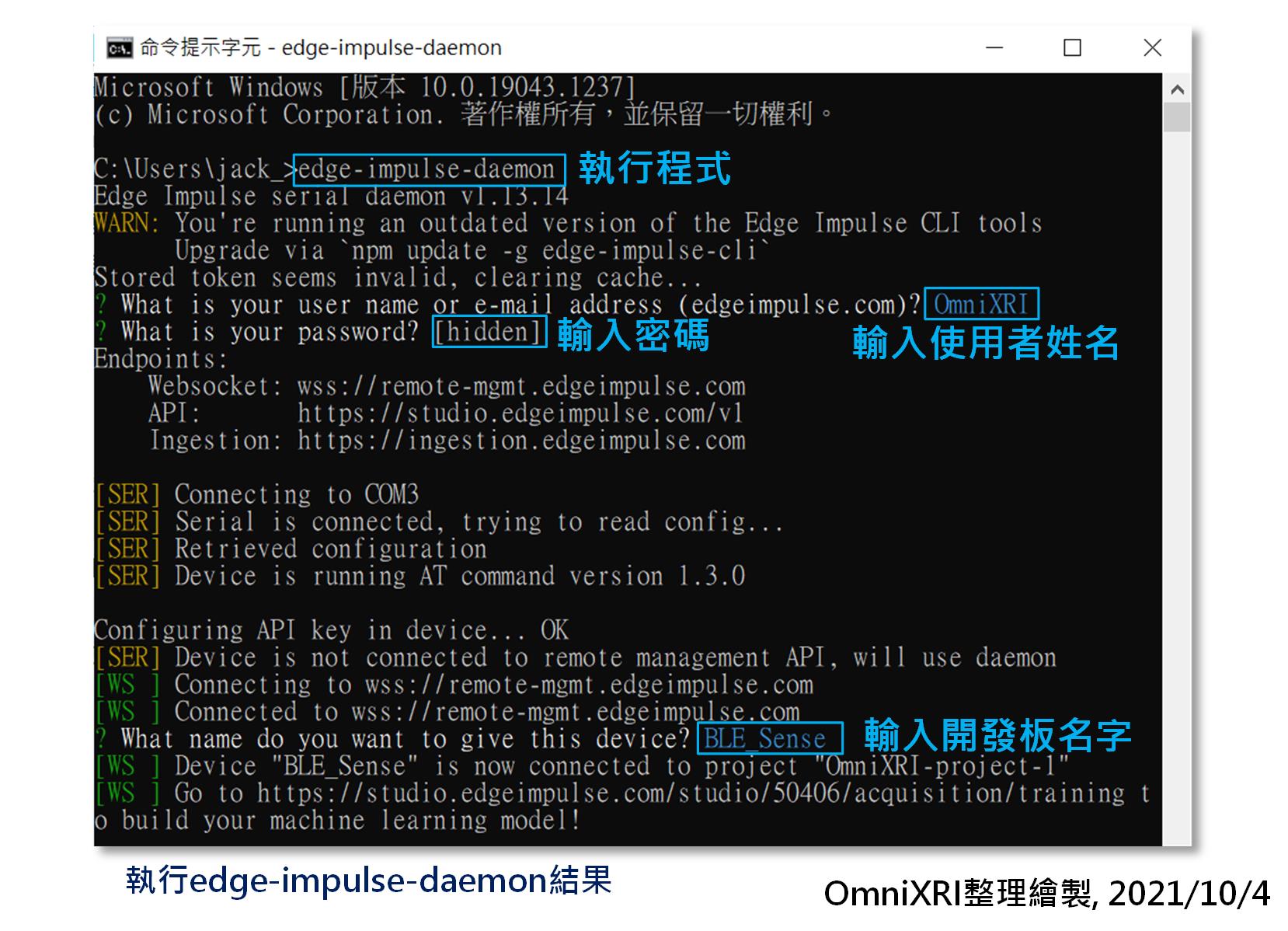
设定金钥(Keys):在Windows命令列视窗执行下列命令,过程中要确定网路有连线,因为会登入到Edge Impulse网站中,此时会要求输入使用者姓名、密码及板子的名字(随便取无妨)。其结果如图Fig. 19-4所示。启动後这个视窗要一直开着(可以最小化),直到结束Edge Impulse网页操作为止。
edge-impulse-daemon
Fig. 19-4 启动Edge Impulse後台程序以连接网页浏览器。(OmniXRI整理绘制, 2021/10/4) -
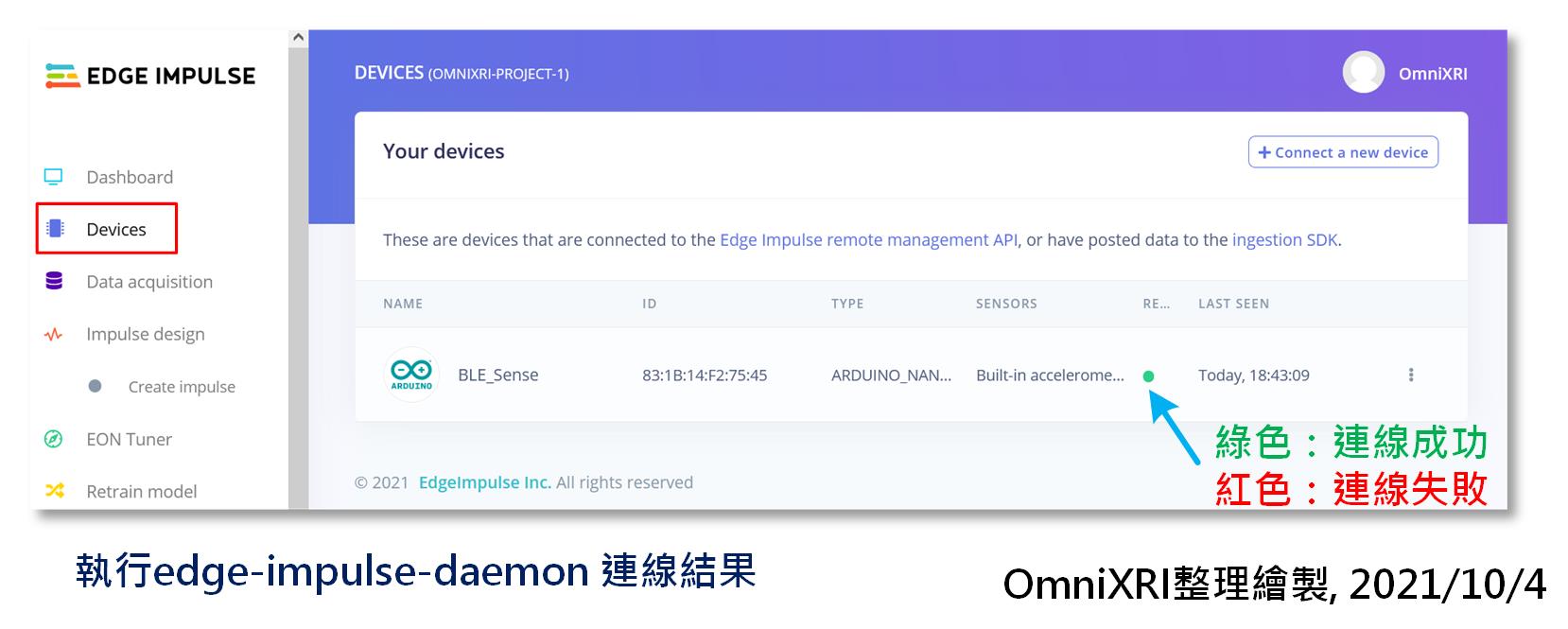
验证开发板连接状态:
接着就进到Edge Impulse专案页面,点击左侧Device项目,此时会看到BLE Sense显示在画面上,但要注意的是灯号,绿灯表连线OK,红灯表失败。如图Fig. 19-5所示。

Fig. 19-5 执行edge-impulse-daemon开发板连线状况。(OmniXRI整理绘制, 2021/10/4)
到了这里,开发环境大致OK,下个章节就开始在实际演练「关键字语音辨识」。
ps. 为让文章更活泼传达硬梆梆的技术内容,所以引用了经典电影「食神」的桥段,希望小弟戏剧性的二创不会引起电影公司的不悦,在此对星爷及电影公司致上崇高的敬意,敬请见谅。
参考连结
Edge Impulse官网
Edge Impulse Documentation - Getting Started 说明文件
Edge Impulse Arduino Nano 33 BLE Sense安装程序
Edge Impulse firmware for Arduino Nano 33 BLE Sense开源韧体
[从0到1] C#小乳牛 练成基础程序逻辑 Day 13 - if 条件判断
单一条件判断 | Y/N是非题般的存在 | 流程图绘制 ...
Jetpack Compose intro
Jetpack Compose 是 Google 开发的现代 Declarative UI fram...
[重构倒数第23天] - Tab 的 page 加入 router
前言 该系列是为了让看过Vue官方文件或学过Vue但是却不知道怎麽下手去重构现在有的网站而去规画的系...
【左京淳的JAVA WEB学习笔记】第十五章 商品上架&用户购买纪录
管理员在网站後台,需有商品上、下架操作功能。 新建BookAdd.jsp <form acti...
AWS Academy 学习平台建立 Learner Lab - 教师
AWS Academy 学习平台建立 Learner Lab - 教师 AWS Academy Le...