【Vue】帮卡片式排版加上假资料 |components v-for & data
作法
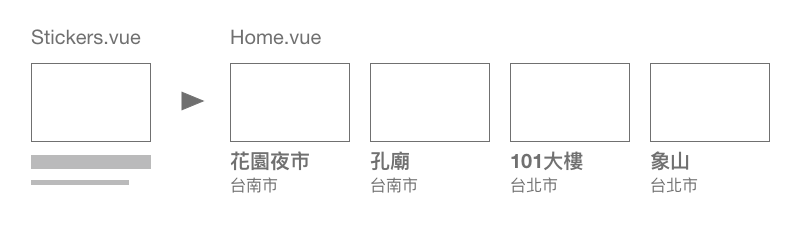
定义好单一元件 (template+区域样式),在画面内引入元件,并根据需求再做调整如:样板回圈 v-for、传资料回元件。不将资料写在小元件内,是避免後续又有其他页面需要用到此元件时,里面会有不必要的资料。

定义单一元件(template/script/style)
script 设定 props 等待资料从外层传回来。
Stickers.vue*
<template>
<div>
<div class="img-center">
...
</div>
<div class="text">
<h3>{{ spotName }}</h3>
<img src="../assets/location.svg"><span>{{ spotLocation }}</span>
</div>
</div>
</template>
<script>
export default {
name: "Stickers",
props: ['spotName', 'spotLocation']
}
</script>
<style scoped lang="scss">
...
</style>
利用回圈复制元件并加上资料
Home.vue*
<template>
<div>
<stickers v-for="(spot, index) in hotSpots"
:spot-name="hotSpots[index].name"
:spot-location="hotSpots[index].location">
</stickers>
</div>
</template>
<script>
import Stickers from "@/components/Stickers.vue";
export default {
name: 'Home',
data: ()=> ({
hotSpots: [
{ name:'花园夜市', location: '台南市' },
{ name:'孔庙', location: '台南市' },
{ name:'101大楼', location: '台北市' },
{ name:'象山', location: '台北市' }
]
}),
components: {
Stickers
}
}
</script>
资料来源:
https://www.youtube.com/watch?v=W2j7CjQI2y4&t=340s
https://book.vue.tw/CH2/2-2-communications.html
https://medium.com/pierceshih/vue-js-学习笔记-day6-v-for-列表渲染-基础篇-79fb79d5fcb
<<: 为了转生而点技能-JavaScript,day11(函式内的变数、Callback function
Day 18:将你的 Angular 更新到最新版!
今天要来谈谈如何查看 Angular 应用程序的版本及更新。 首先,我们要先知道目前本机端的 Ang...
团队文化
谈完「人」之後,我们来谈另一个跟人很高度相关的题目:文化。 我大学时,曾经在一家加拿大的新创实习。...
Day 13 Compose LazyColumn
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点过去,能回到一些线下技术聚会的时光~ 今天目标:...
Day 03:「开始乘风飞行!」- 样式都不见了吗?快用 Tailwind 轻松调整文字版式
前一篇啊写了将近 5000 字的废话,你们一定看的很煎熬吧 XD 但是今天终於可以有进度啦!我们要...
[DAY29] 接上金流系统,串接建立订单功能
本日将完成从Line控制购物车品项,建立订单,产生付款连结,通知付款人 替购物车加上送出订单按钮 传...