Day 11 - 物品借用纪录系统 (3) 发送到期与逾期通知
我们昨天顺利把借物归还事件可以自动化上传到 Google Calendar 上,但是如果借阅人不看 Google Calendar 怎麽办?
没关系,我们就自动寄提醒给他吧!
你也许会问:啊如果他也不看 email 怎麽办?
我只能说,我也没办法(两手一摊),但至少我尽力了…

咳咳,回到正题。
那要做这个其实并不难,只要我们设定好时间,并判断是否发信,这样就可以了。
所以程序码应当会长成这样:
function returnNotice() {
// 取得试算表中的所有资料
const TheDatas = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
// 取得现在时间
const now = new Date().getTime();
// 设定开始通知的时间
const oneDayTime = 24*60*60*1000;
const startNoticeTime = 3*oneDayTime;
TheDatas.forEach(data => {
if (data[0] === "时间戳记") {
return;
}
let expireTime = new Date(data[5]).getTime();
let remainingDay = expireTime - now;
if (remainingDay > startNoticeTime) {
return;
}
remainingDay = Math.floor(remainingDay/oneDayTime);
const noticeData = {
email: data[1],
name: data[2],
itemName: data[3],
itemCount: data[4],
remaining: remainingDay
};
SendNotice(noticeData);
});
}
接下来我们实作一下 SendNotice 的部分:
function SendNotice({email, name, itemName, itemCount, remaining}) {
MailApp.sendEmail({
to: email,
subject: `【系统讯息,请勿回覆】距离归还 ${itemName} 剩余 ${remaining} 天!`,
body: `${name} 您好,
您借用的 ${itemCount} 个 ${itemName} 剩余 ${remaining} 天需要归还,
请务必於时限内归还,或是至资讯组办理续借。
非常感谢您的配合!`
});
}
完成!
......
才有鬼…
程序还不会自动化的运作呢!
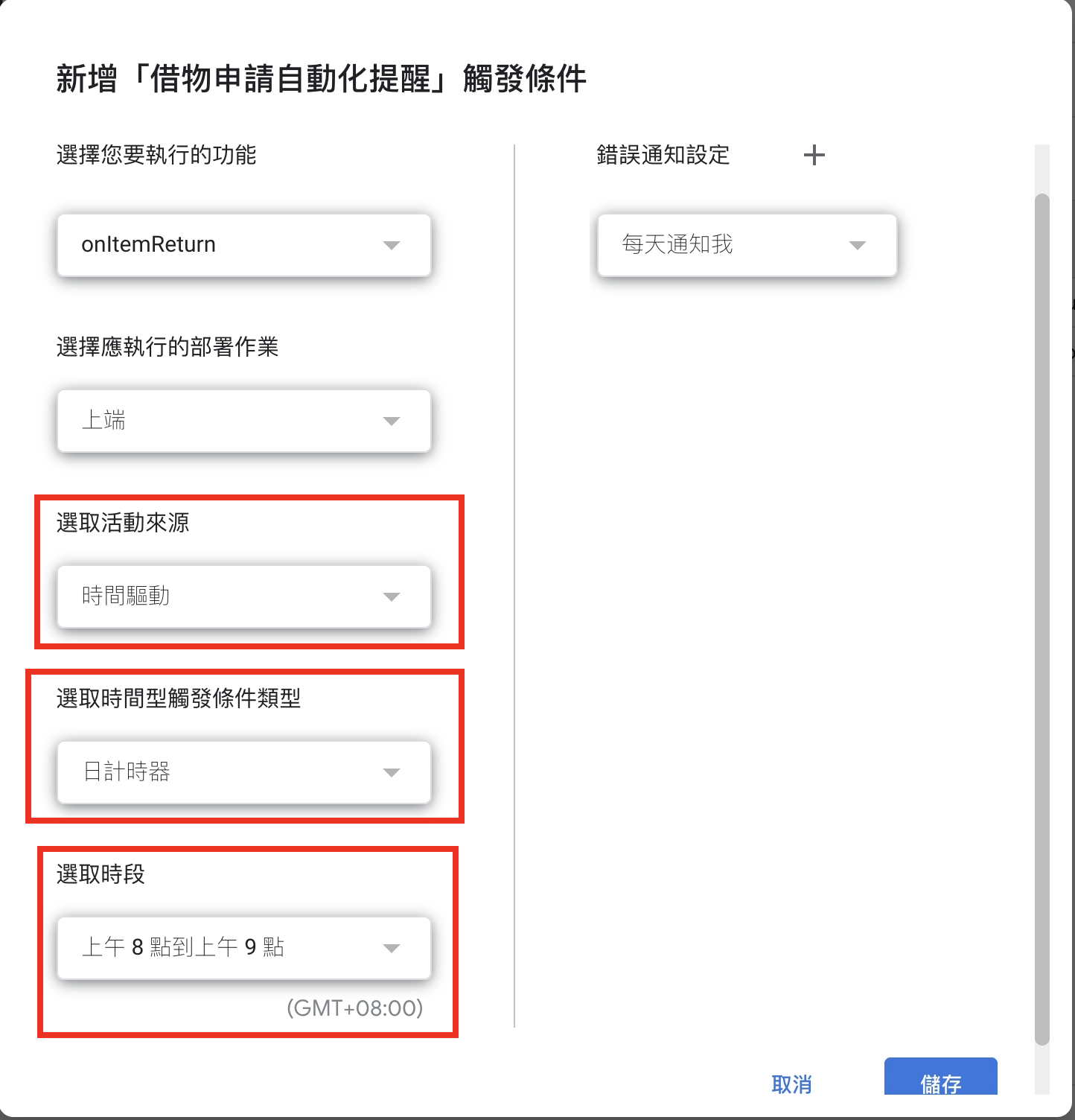
所以我们来到触发条件的地方,把触发条件设定一下!

你会注意到,这边的设定跟我们之前不太一样。
因为我们是以时间作为自动化的基准,因此这边要调整为时间驱动,并且去选取什麽时间要驱动。
接着按下储存後,就好啦~
因为这个结果需要等待,所以今天就到这里啦~
今日作业:
没有作业喔~
大家今天弄完就等待结果吧!
关於兔兔们:
-
Tailwind CSS 台湾 (脸书粉丝专页)
-
兔兔教 × Tailwind CSS Taiwan (脸书社群)

我:话说学生远距教学了,所以我也就没有人可以对话,之後就由我自己来跟大家说说话吧!
>>: [Android Studio 30天自我挑战] ProgressBar元件介绍
失误的修补智慧
在各行各业工作时,很多人都有因为工作上失误,而被上司责骂的经验,这些必经的过程,被视为「学习」和「记...
Day18_控制项(A10密码学A11实体及环境安全)
▉A.10 密码学 确保适当及有效使用密码学,以保护资讯之机密性、监别性或完整性。 └A.10.1 ...
Day16 Object storage的meta data
Object的metadata可多可少,由於Lab只是一个小小的object storage示范,所...
[Day18] 长尾问题 (long tail problem)
到现在为止,您的设计应该涵盖大多数用户将遵循的对话流。 现在是时候关注对话流的长尾问题了。 想想您...
EXCEL VBA SQL 将资料 汇出 到dBASEIII .dbf档案
EXCEL VBA SQL 将资料 汇出 到dBASEIII .dbf档案 PS. : Proper...