修改 DOM 元素样式
在网页的互动效果中,常常是当使用者符合了某个条件时,画面上的元素产生令人惊喜的变化,这些变化可简单可复杂,小至只有颜色的改变,大至元素形状或位置的改变,目前学习到操作样式的改变有两种途径:
-
HTMLElement.style:只能针对指定的属性做样式修改,如果变化比较复杂,使用classList应该是比较好的做法 -
Element.classList: 是Element物件定义的一个特性,它的值是一个可迭代的类阵列物件,并且有以下四种方法可以使用-
add(): 增加指定的class name -
remove():移除指定的class name -
contains():确认是否包含括号内给定的class name -
toggle():有包含指定的 class name就移除,没有的话就加上去
-
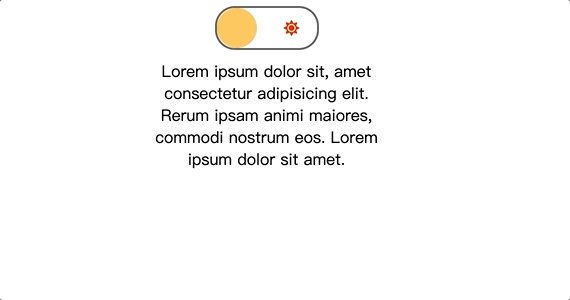
知道这些语法之後,脑袋一直浮现部落格常见的白天黑暗模式的切换钮,所以决定用codepen练习一下。
首先我们先准备基本的切换钮和示范用文章,下面是 HTML 结构:
<!--切换钮-->
<div>
<div class="bar">
<span class="icon moon"><i class="far fa-moon"></i></span>
<span class="icon sun"><i class="fas fa-sun"></i></span class="icon">
<span class="base-mode"></span>
</div>
</div>
<!--文章-->
<article>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Rerum ipsam animi maiores, commodi nostrum eos. Lorem ipsum dolor sit amet.</p>
</article>
用CSS简单美化一下变成这样:

以下是待会要利用JS动态加到元素上的样式
.dark {
background-color: #222;
color: #fff;
transition: background-color 1s ease;
}
.slide {
transform: translateX(60px);
transition: all .5s;
}
前置准备好之後,我们要进入关键步骤了!来写 JS ~
步骤 1: 先选取元素,并绑上监听器
const button = document.querySelector('button');
button.addEventListener('click', changeMode);
步骤 2: 点击button时,button会滑动
function changeMode(e) {
if (e.target.tagName === 'BUTTON') {
e.target.classList.toggle('slide')
// 下一个步骤的程序码
}
}
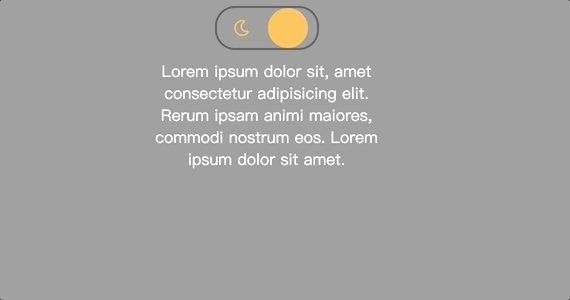
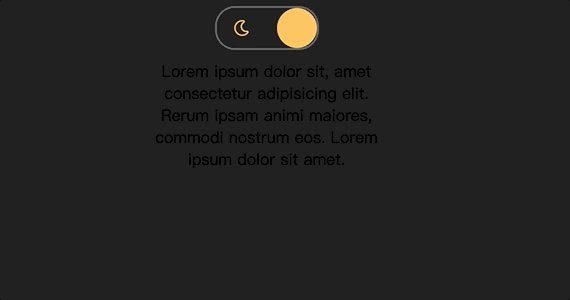
步骤 3: 改变背景和文字颜色
if (document.body.classList.contains('dark')) {
document.body.classList.remove('dark')
} else {
document.body.classList.add('dark')
}
//上面的if-else 可以用下面的toggle整个替代
document.body.classList.toggle('dark')

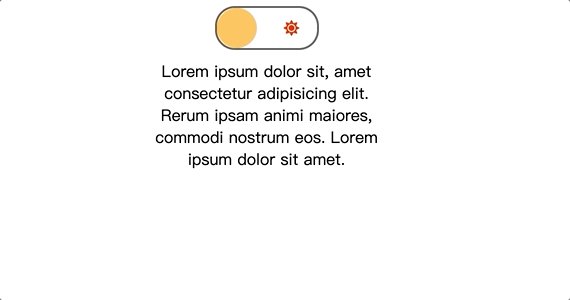
这样就完成了~
![]()
成品
虽然挺阳春的,但可以用学到的语法做出一个小小小功能真是太酷了~感觉就像弹吉他从练个别和弦到实际弹出一首完整的歌一样~让人心情愉悦~
参考资料:
JavaScript大全
<<: Day 0x19 UVa10929 You can say 11
>>: [Day 26] JS实作 - expense tracker 记帐簿
JavaScript学习日记 : Day17 - Async Await
上一篇介绍到Promise可以用来处理非同步行为,但始终在阅读性方面还是不是很优,今天要介绍的是基於...
Day–3 Excel之快速移动栏列之术
欢迎大家,来到了第三天依旧充满干劲,今天要来跟大家介绍Excel的文字格式,以及今天的重点调整栏列的...
回归模型的衡量标准:MSE. RMSE. MAE. MPE
在建立多个regression models後,我们常要选择一个指标来衡量模型好坏,今天来聊聊各个不...
D5 allauth 测试
使用allatuh管理使用者帐号的注册跟登入登出等等 pip安装 pip install djang...
学习javascript前...CSS2
1.display显示模式设定:可控制 HTML 标签的显示模式,主要分为 block 与 inli...