Day26 ( 高级 ) 放烟火 2 ( 爆炸效果 )
放烟火 2 ( 爆炸效果 )
教学原文参考:放烟火 2 ( 爆炸效果 )
这篇文章会延续「放烟火 1 ( 往上发射 )」的范例,使用 Scratch 3 里扩充功能的画笔、变数、函式、重复、分身、广播讯息...等积木,模拟出放烟火的爆炸效果。
开启范例
本篇教学为「放烟火 1 ( 往上发射 )」一文的延伸,请先开启范例进行编辑。
积木程序原理 ( 爆炸喷发 )
从左侧积木清单里,新增一个变数 a1,作为爆炸喷发的初速使用。

点击「烟火」角色,从左侧积木清单里,新增一个名为「爆炸」的函式,加入一个参数 num,表示爆炸喷出的烟火数量,并勾选「执行完毕再更新画面」。

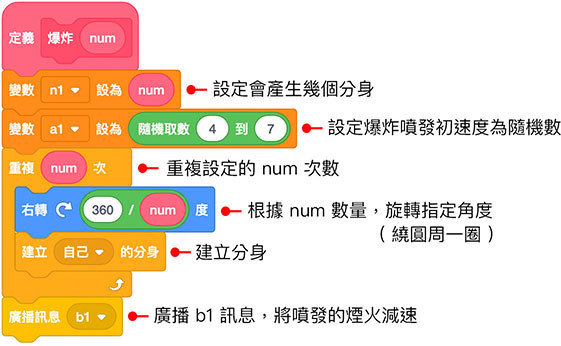
编辑「爆炸」函式内容:
- 设定 n1 为 num 的数值 ( 表示会喷出几个烟火、需要产生几个分身 )。
- 设定 a1 为 4~7 的喷发初速 ( 这个数值之後可以自行调整 )。
- 使用重复 num 次积木。
- 每次重复将角度旋转「360 / num」 度,让产生的分身绕圆周一圈。
- 每次重复建立分身。
- 重复结束後,广播 b1 讯息,开始进行喷发的烟火减速。

放入「当收到讯息 b1」的积木,在收到 b1 讯息时,使用重复直到积木,每次重复将 a1 减少 0.01,直到 a1 等於 0 为止。
为什麽是减少 0.01 呢?因为如果使用重复积木时,没有太多复杂的运算 ( 类似建立分身、画笔画图...等 ),执行速度会很快,所以使用才 0.01 的数值 ( 程序完成後,也可以自行调整数值,测试结果 )。

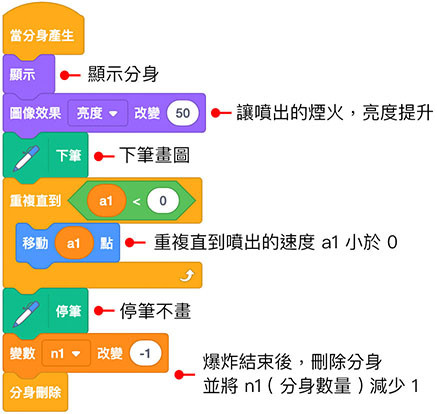
放入「当分身产生」的积木,编辑分身的动作:
- 显示分身,并将分身亮度提高 50。
- 下笔画画。
- 使用重复直到积木,直到 a1 小於 0 为止。
- 每次重复,将分身移动 a1 的数值 ( 会减速,越来越慢 )。
- 重复结束後,停笔。
- 将 n1 减少 1,删除分身 ( n1 表示目前画面上的分身数量 )。

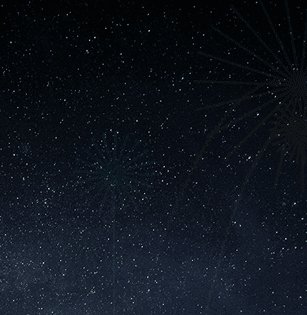
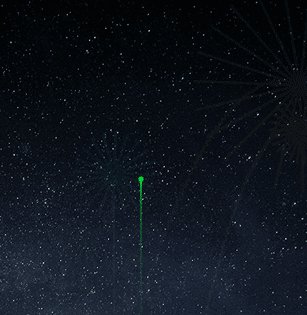
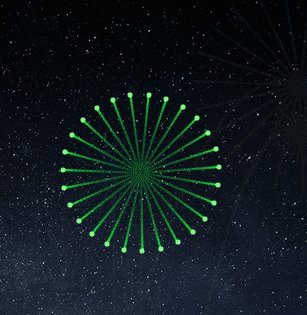
完成後,点击绿旗,就可以看到烟火在空中爆炸的效果。

积木程序原理 ( 旋转往下消失 )
虽然已经做出烟火爆炸效果,但跟实际的状况是烟火会被「地心引力影响」,会慢慢往下掉落然後消失,所以接下来要针对这个效果进行处理。
从左侧积木清单,新增一个名为「旋转往下」的函式,负责处理旋转往下消失的效果。

接着按照下图,修改刚刚「当分身产生」的程序:
- 加入笔迹透明度为 0 ( 因为待会会调整笔迹透明度,所以一开始先设定为 0 )
- 将 a1<0 改为 a1<1 ( 让後续烟火消失的部分,由「旋转往下」函式来表现 )。
- 执行旋转往下函式。

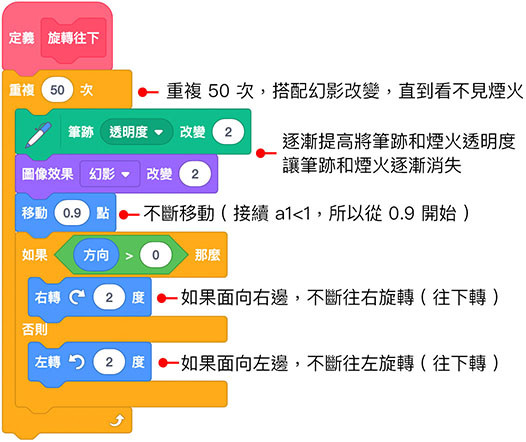
编辑「旋转往下」函式:
- 使用重复 50 次积木 ( 搭配透明度改变,直到看不见烟火 )。
- 每次重复将笔迹与烟火的透明度逐渐提高 2。
- 不断移动 0.9 点 ( 接续产生分身 a1<1,所以从 0.9 开始 )。
- 判断如果烟火面向右边,就让烟火往右转 ( 不断转动朝下 )。
- 判断如果烟火面向左边,就让烟火往左转 ( 不断转动朝下 )。

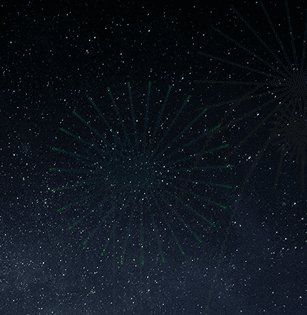
完成效果
完成後,点击绿旗,就会看见放烟火的效果。

范例解答
范例解答:放烟火 2 ( 爆炸效果 )
延伸练习
如果已经熟悉了放烟火 2 ( 爆炸效果 )的原理,还可以尝试更多好玩的作法:
复制角色,建立新的变数,增加放烟火的数量 ( 解答 )
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
<<: [重构倒数第05天] - 要如何再 Vue2 使用 Composition API
[Vue2] 从初学到放弃 Day3-Vue架构
Vue 主要架构 此图片来源 Vue官方网站 建立compoent // Define a new ...
[区块链&DAPP介绍 Day23] Dapp 实战 安装 truffle
今天来介绍一下,要开发dapp 的另一个不可或缺的工具 truffle truffle 跟之前介绍的...
介绍影像辨识的处理流程 - Day 10
介绍影像辨识的处理流程 - Day 10 所有影像辨识的问题都会面临以下几个问题:图片中有几个要辨识...
输家的特质-2
毫无纪律 每次进场都要拟定策略,停损、停利、摊平、加码,这些都是要事先拟定的,而不是情况一变,全部...
Day 2:414. Third Maximum Number
今日题目 题目:414. Third Maximum Numbe 题目主题:Array, Sorti...
