认识HTML(八):表单栏位(下)
- 选择式的输入栏位
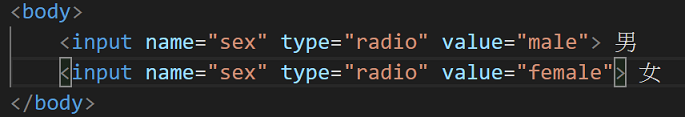
单选选项 : <INPUT type="radio">
目的是让浏览者在选择栏位中,只能选取其中一项。设定时必须将各个单选栏name属性设为相同,浏览器才会让使用者每次仅能选择其中一个。
-
<INPUT type="radio"> -
<INPUT name="同样名称"> -
<INPUT value="属性值">:就是送出去的资料 - 在
<INPUT>元件之後加上此元件的文字叙述。


上列表单中使用者选男时,送出的表单资料就是”sex=male”选女时,送出的表单资料就是”sex=female”
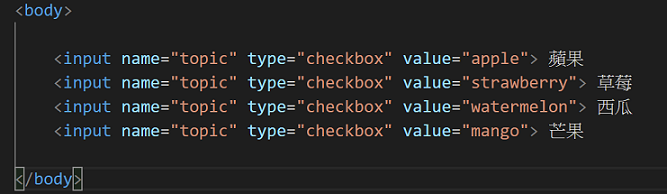
复选选项 : <INPUT type="checkbox" >
用於建立可复选的栏位。设定时同样将各个栏位的name属性设为相同,这样在送出表单时,服务器端程序才能判断它们是同一个项目的选项。
-
<INPUT type="checkbox"> -
<INPUT name="同样名称"> -
<INPUT value="属性值">:就是送出去的资料 - 在
<INPUT>元件之後加上此元件的文字叙述。
底下的表单包含一个可复选的题目。你可以任意勾选其中的选项。


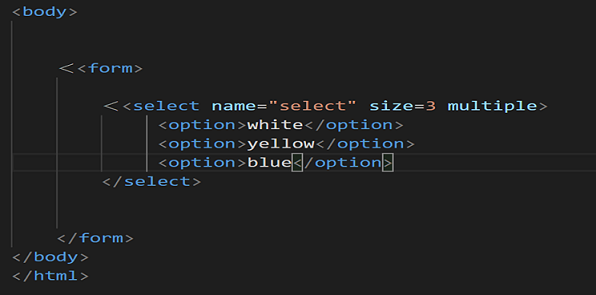
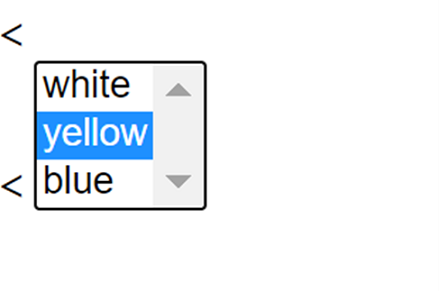
• 建立下拉式表单:select/option(下拉式)元素
先用一对<select>标签定义出栏的位置,接着在其中利用option元素建立下拉式表单中会出现的选项


- 其他文字输入栏位
-
特殊内容栏位:透过input的type属性,将栏位设定为只接收指定类型的资料。送出表单时,浏览器会检查资料格式是否正确,若格式不对将不会送出表单。
-
可使用的属性值如下 :
-
Email(电子邮件信箱)
-
Tel(电话)
-
Number(数字)
-
Url(网址)
-
多行文字栏位:利用textarea元素可建立多行文字的输入框
<textarea name=”comment”rows=”5” cols”25”></textarea>
Rows设定输入框预设多少列
Cols设定输入框预设多少行
<<: 理解网际网路协定(二):浮动 IP、固定 IP、虚拟 IP,这麽多种 IP 都是什麽?
>>: 最有可能导致数据泄露的针对智能卡(smart cards)的攻击
WordPress 适用响应式(RWD)浏览图片灯箱效果外挂-WP Lightbox 2
WP Lightbox 2 是一款支援图片灯箱效果,点图放大附关闭功能的外挂,适合在响应式网页上使用...
测试魔术
Blazor WebAssembly 新手入门会碰上的问题也讲得差不多了,最後的最後我们来讲讲如何在...
Day 7:225. Implement Stack using Queues
今日题目 题目连结:225. Implement Stack using Queues 题目主题:S...
使用工具测试
这次我是要使用node.js来学习爬虫。为什麽会用node.js呢?一开始我看许多人是用python...
Youtube API - 简介与建立 Google Cloud Platform 专案
「鲑鱼均,因为一场鲑鱼之乱被主管称为鲑鱼世代,广义来说以年龄和脸蛋分类的话这应该算是一种 KNN 的...