Day10 事件修饰符 (1)
Vue提供了一些常用的修饰符,它可以直接套上,减少程序码,尽量的单纯处里逻辑
.stop
.prevent
.capture
.self
.once
.passive
-
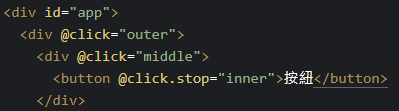
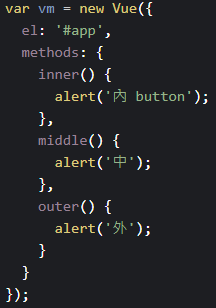
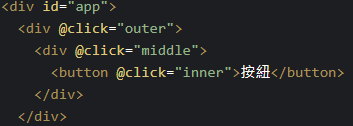
.stop修饰符
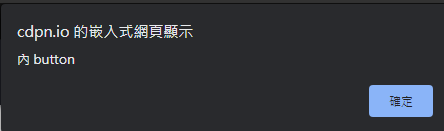
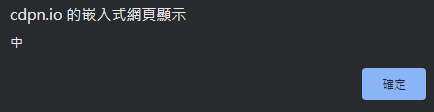
在预设的情况下,内层的DOM事件被触发後,会往外触发DOM事件





所以在内部加了.stop可以防止这类的冒泡事件,当按下inner的click外层将不会被触发


-
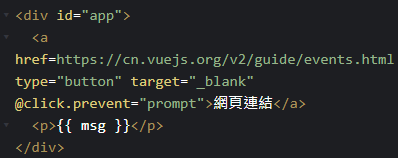
.prevent修饰符
.prevent就像是event.preventDefault(),preventDefault会停止浏览器的预设行为,像是表单的提交之类的。
这边就以超连结为例,原本按下将开启用href设定的网址,但当我加入了.prevent後,在点击将不会有反应,可以防止网页列的出现




明天会将剩下的事件修饰符讲完
资料来源
https://v1.vuejs.org/guide/events.html
https://cythilya.github.io/2017/04/17/vue-methods-and-event-handling/
https://yuhantaiwan.coderbridge.io/tags/Vue/
虚拟主机是什麽又该如何选择?2020 最新台湾虚拟主机推荐比较
虚拟主机是什麽 虚拟主机(Virtual Hosting)又被称作共享主机(Shared Web H...
Day32 - Windows 提权(3)-Windows Exploit Suggester
Windows Exploit Suggester Windows Exploit Suggeste...
[Day 22] 谈 test double 的五种类型
昨天我们讲了针对 removeTag() 的单元测试 不过,如果我们考虑到针对 updateUser...
C#学习笔记4:C#的基本运算
这是我一边学习一边写下的笔记,如果内容有错,恳请在下方留言跟我说,我会非常感谢的!!! 基本运算 一...
【Day 30】Google Apps Script - 延伸篇 -系列回顾与学习资源整理
Google Apps Script 网站又改版了,Google 一直在发展这个平台,还会愈来愈好...