html 输入框
今天来写一个输入框,以下是html内的程序码
<input type="text" placeholder="name">
placeholder是会显示在输入框内的提示文
先在css内写一些基本设定
input{
height:40px;
width:300px;
margin:20px;
font-size: 30px;
}
此时网页画面如下

接下来可以再对他做一些美化
input{
border-width: 3px;/* 边框粗度 */
border-color: rgb(136, 136, 136);/* 边框颜色 */
background-color: rgb(238, 238, 238);/* 底色 */
border-radius: 10px;/* 圆角效果 */
padding-left: 15px;/* 左框内距 */
}

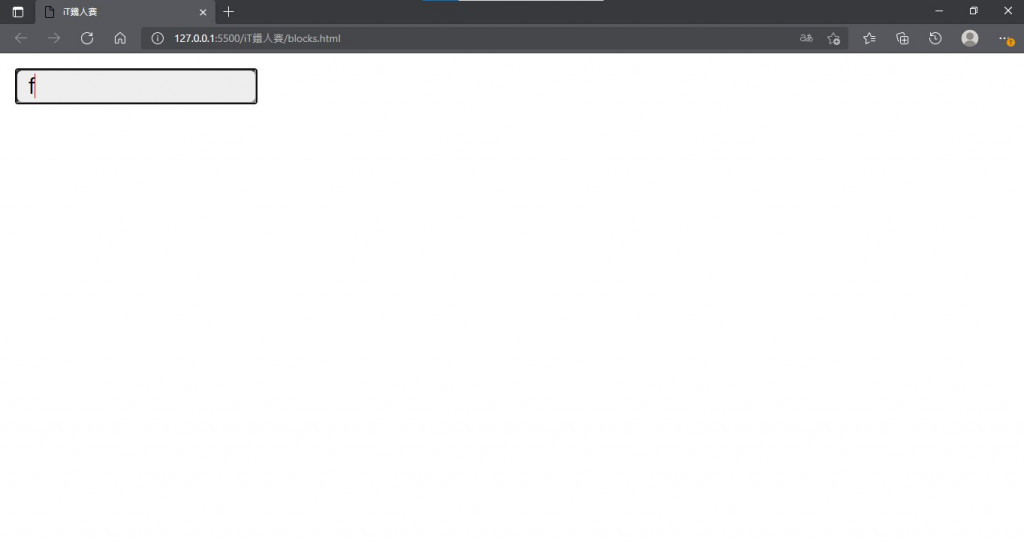
最後还有一个特别的属性可以调整
input{
caret-color: red;
}
我将它设定为红色,各位可以找找下图哪里发生了变化

<<: 从 IT 技术面细说 Search Console 的 27 组数字 KPI (25) :Search Console 可以看到到多少 Ranking Factor 呢?
Day-4 Excel消失的0在哪里?
今天我们来更深入的探讨Excel中,首先先来介绍「日期」这个东西,并且我相信你也有遇过再Excel中...
why
大家好,我想介绍一下自己为什麽会认识spring boot,因为写後端API的时候会用到的框架 然後...
Day17 - GitLab CI 流水线建置
前言 从今天以及之後的几篇文章,将介绍如何打造 GitLab CI 流水线,以及如何透过 ArgoC...
Day 1 [Python ML] 30天内容介绍
简介 之前在kaggle上面学习到了很多Python应用在Machine Learning的方法 对...
CMoney菁英软件工程师战斗营之游戏专题发表_Week 10
阿罗哈~ 现在心情之放松 原因是游戏专题告一段落拉 排名会在下周公布 保佑我们可以在中间以上的名次就...