WordPress WPS Hide Login 外挂教学,隐藏登入网址,防止暴力登入攻击
这几天为提升 WordPress 站台安全性,安装了 WordPress 防火墙及防毒外挂 Wordfence,安装之後才发现原来我的网站後台登入网址一直被暴力登入攻击。

此为 Wordfence 即时安全监控画面,记录显示我的後台登入网址 wp-login.php 及 xmlrpc.php 一直被骇客暴力登入。
关於如何解决 xmlrpc.php 的登入攻击,可参考我另一篇文章: WordPress 如何关闭 XML-RPC 服务,避免资安攻击风险
看到此问题,我立马做了登入 Google Authenticator 2FA 双因素验证及 Google reCAPTCHA 识别机器人验证来加强登入安全性,设定完之後,已经可以确保不会被登入成功,但是 Wordfence 即时安全监控画面还是一直出现暴力登入记录,因为骇客还是会到登入页面继续暴力登入,虽然不会成功,但一直会产生登入失败记录。
连续的暴力登入会造成服务器资源浪费在这种地方,所以我觉得比较好的方法还是把登入网址隐藏起来。
WPS Hide Login 介绍
WPS Hide Login 是一款隐藏 WordPress 预设登入网址的外挂。
WordPress 後台预设登入网址为
http(s)://您的网址/wp-login.php
http(s)://您的网址/wp-admin.php
安装之後会停用 wp-login 及 wp-admin 页面,并自定新的入口网址,例如 my-login123 (请自行命名)为代理入口网址,骇客因不知道新登入网址,则无法执行暴力登入攻击。
如要回复原有登入网址,只要停用此外挂之後则会恢复原本 wp-login.php 登入页面。
WPS Hide Login 外挂安装
外挂名称: WPS Hide Login
官网连结: https://tw.wordpress.org/plugins/wps-hide-login/
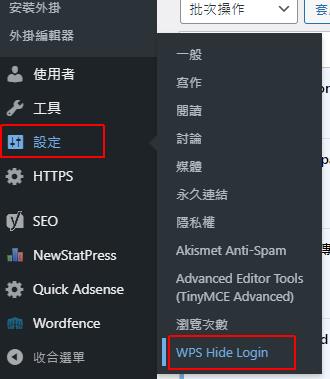
在後台「安装外挂」输入「WPS Hide Login」,并执行安装、启用。

安装之後,在「设定 > WPS Hide Login」开始设定界面。

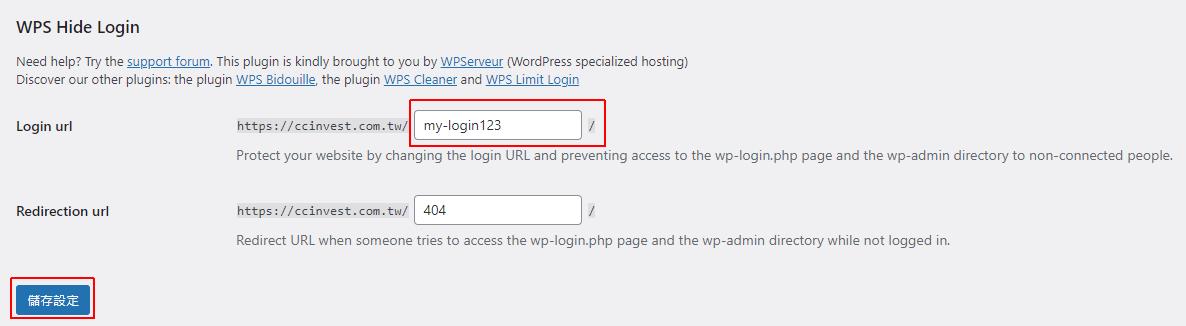
外挂设定
此外挂设定很简单,直接输入新的登入网址,例如「my-login123」(请自行命名),为新的入口网址。

新网址命名请避免常见的名称,例如: login, admin,因为容易被猜到而继续攻击。
另一组设定 Redirection url 为如果使用旧网址 wp-login.php 的话,会转址到何处,预设是 404 的网址,你也可以自行设定要转址的页面。
注: 404 通常指找不到页面的网址。
设定完之後就是「储存设定」就完成了。
建议把新的登入网址记录在「书签」或「我的最爱」里面,以免下次忘记了。
如果不小心忘记登入网址怎麽办?
有 2 种方式可以解决:
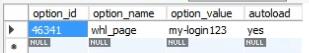
- 连线到 MySQL 资料库找到 wp_options table,查询「option_name = ‘whl_page’」
或是 SQL 语法
「SELECT * FROM wp_options where option_name='whl_page';」

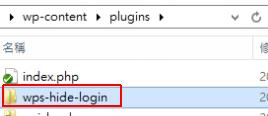
- 从 wordpress 原始码目录下 \wp-content\plugins 资料夹中删除 wps-hide-login 目录,就可以从 wp-login.php 重新登入。

相关学习文章
WordPress 如何关闭 XML-RPC 服务,避免资安攻击风险
WordPress 强制使用 https 连线 (使用 SSL 凭证)
如何在 WordPress 设定 Google reCAPTCHA 保护(登入、留言、联络)表单,免遭恶意攻击
<<: Day25. Form 里面还有 Form 怎麽办?- 表单 part3
Day 30 完赛心得
当初被 阿瑜 邀请来铁人赛,最初的想法是... 30天要写什麽,哪天忘记了怎麽办XD 最初几天都是半...
如何衡量万事万物 (5) 蒙地卡罗模拟法
在【CH6. 建立模型以衡量风险】这章里,作者介绍了蒙地卡罗法,可以根据机率产生模拟情境,用来分析风...
30天学会C语言: Day 29-串起来!!!
NULL 常数 NULL 是一个指标,用来表示空、没有资料的概念 资料结构 struct 可以自定义...
D31 - 三十天三十档零股总结算
过了一个月,买了三十档零股。这边公布结果。 这三十档股票 以下次资料为 10/1 收盘後的资料 总成...
JavaScript Day15 - event(2)
event 查目前网页的 event,开启 Chrome 的开发者工具,点选 Elements,之後...