云端架构图
哪个工程师人不想拥有一张帅气的云端架构图,本篇文章试着介绍 AWS, GCP 绘图工具及共通的特色。
绘图工具
很可惜一个很酷的绘图工具 Arcentry 已经下线了,不过仍然可以用 Cacoo, Figma, Visual Paradigm 来画图。
绘图基本元素
统整这两家的云端架构图中基本的元素,就是: 【服务】、【连接线】、【群组】。
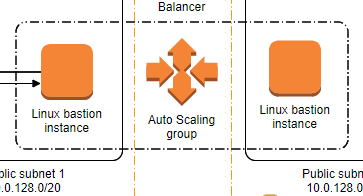
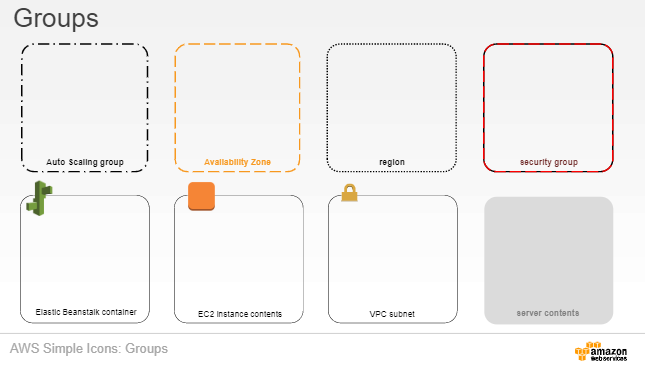
群组
最基本的群组可能有很多种意思表现,群组也会按照功能区分,比方说 AWS 的虚线群组,表示的是 Auto Scaling Group,这里面群组的 Instance 会根据设定扩增机器。


而且,Group 也会按照服务区分,比方说 VPC 的 Group 就会用它的图案表示:

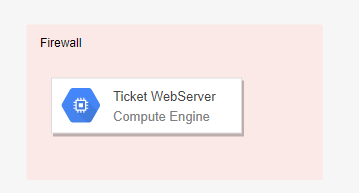
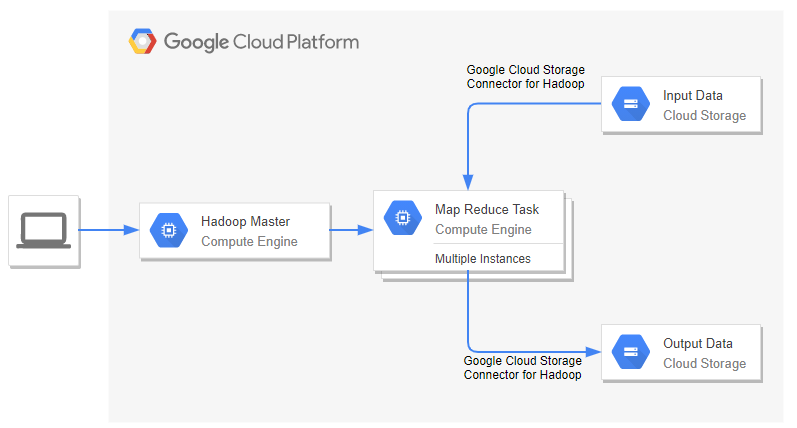
GCP 则会使用有颜色的区块来框住服务

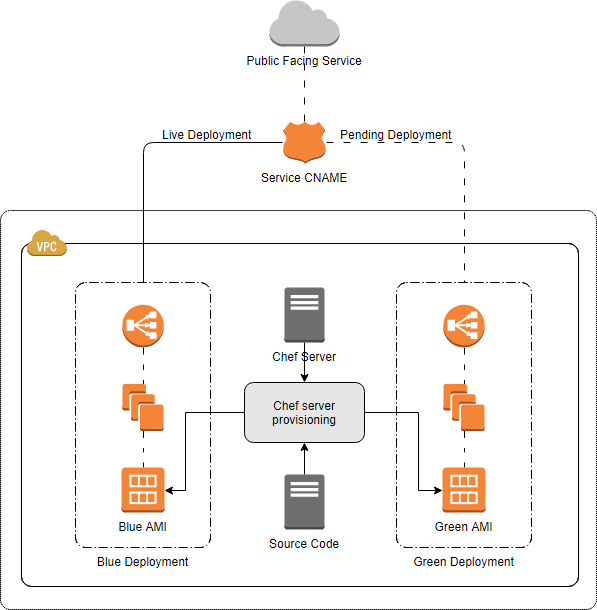
而连接线的部分,AWS 使用的线种有虚线跟实线,有箭头跟无箭头,实线的使用情境中,有一种流程、直接请求资源等情形,需线则是等待、跨服务、跨越或弱关联的情境使用。

GCP 则是有区分,蓝红色的线就是成功或失败线,需线蓝色实线表示最主要的路径、灰线表示次要路径,蓝色、灰色虚线表示主要可选路径、次要可选路径。
圆形头的实现则是 Endpoint 的意思。

最後,围绕在云端平台的就是【服务】,每一个连接的项目都是服务,这也是图表里面最多的东西。

建构即时云端架构图
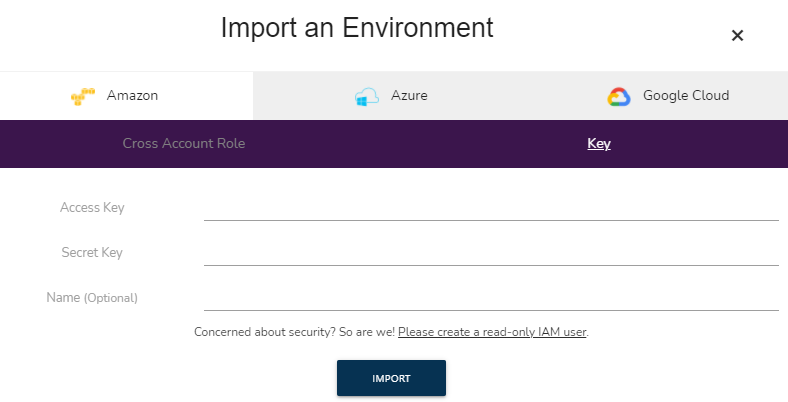
发现有几个服务可以让你登入後,填写 Access Key + Secret Key 就能产生即时的架构图,然後在自己编排。

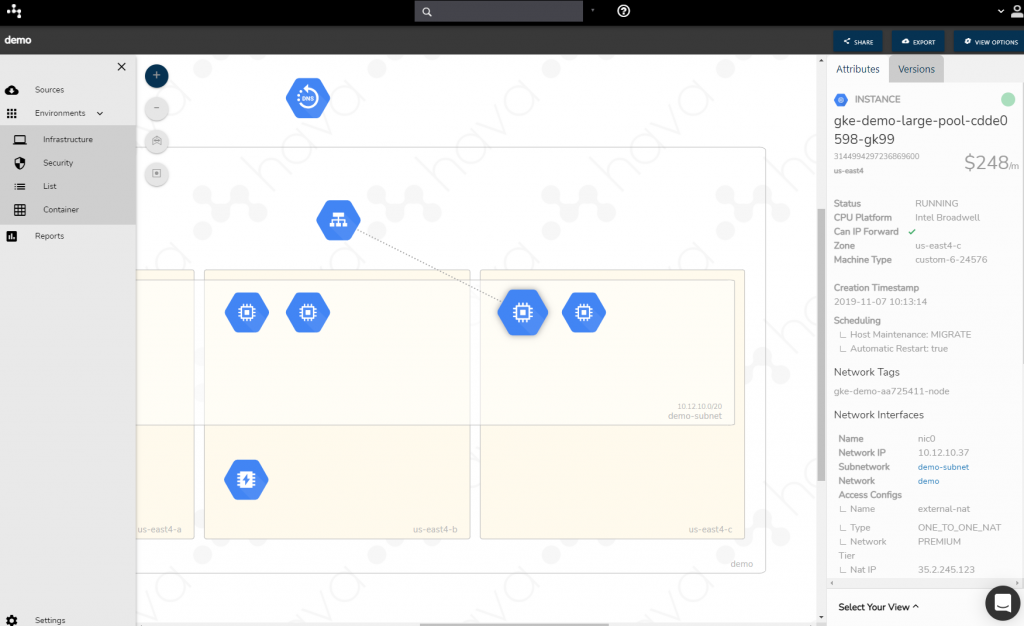
使用 IAM Key 汇入後的图表,点击後还可以看到它的状态。

如果希望透过图形共识来设计云端架构,推荐在建立共识之後使用 Terraform 来处理云架构 (Infrastructure as Code),可以减少很多手指点点点的工作。
甚至希望 Terraform 本身的状态可以直接丢上 S3,也可以参考使用 Terragrunt 管理 Terraform keep code dry。
没画到 Azure 是因为 Visual Paradigm 它的图表列表今天好像挂掉了,没办法截图来比较说明。
References:
[1] https://aws.amazon.com/architecture/icons/
[2] https://www.devopsschool.com/blog/aws-diagram-and-icon-explained/
[3] https://www.smartdraw.com/aws-diagram/
Day13-pod服务处 介绍service
之前提到了两种跟pod互动的方式,上一章介绍了port-forward这个方法,这一章则会介绍ser...
【设计+切版30天实作】|Day5 - 做出3栏式「痛点」设计
设计大纲 早安!今天来设计痛点,这边我想要做三栏式,列出三个他们目前主要可能会遇到的问题,再加上图片...
JS 物件取值、新增、删除 DAY57
物件结构 // 物件实字 var farm = { dog : '小黑', duck : 20, f...
[DAY 11] PageBreakItem
基本上试题(Item)的部分都差不多介绍完了 接下来是出多份考卷的主要部分---PageBreak ...
【後转前要多久】# Day27 Angular - 介绍
终於进入到Angular环节了, 个人学习过程中主要以保哥的Angular教学为主。 Angular...