【设计+切版30天实作】|Day11 - [设计进阶挑战] 如何把Reviews的呈现方式改成可滚动式的卡片呢?
设计大纲
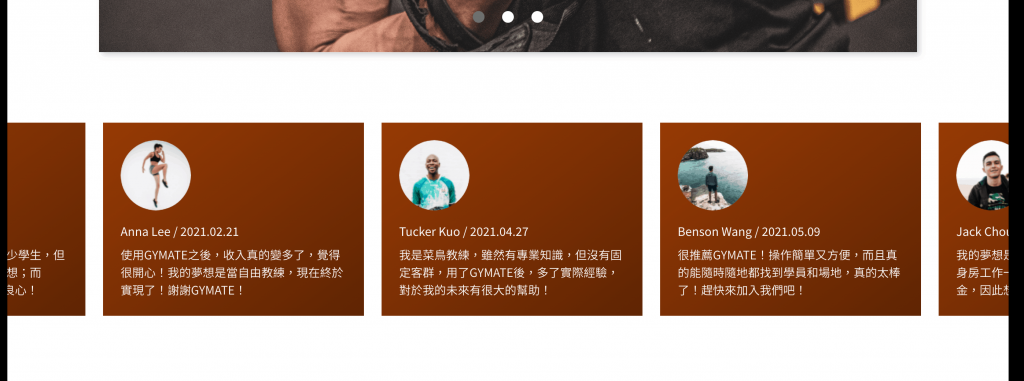
在上一篇设计「Reviews」这个区块时,有提到切版时可能会有「切不出来」的情况发生,所以只好把原本脑海里想要的设计改成简单两行的卡片式去呈现。但是!我还是很想把原本想要的样子设计出来(哈哈哈哈),所以今天这一篇就来讲所谓的「进阶」设计吧XDD!Let's go!
步骤
重新修改卡片
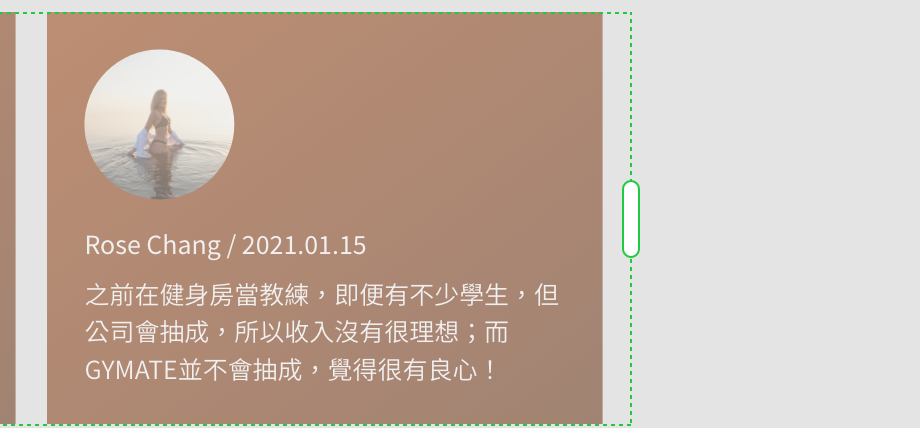
由於要变成一行去呈现,所以要「微重新」制作卡片
-
但因为要做滚动式的卡片,所以不用再去修改卡片栏宽,维持col-4就好
-
复制之前的第一个卡片

-
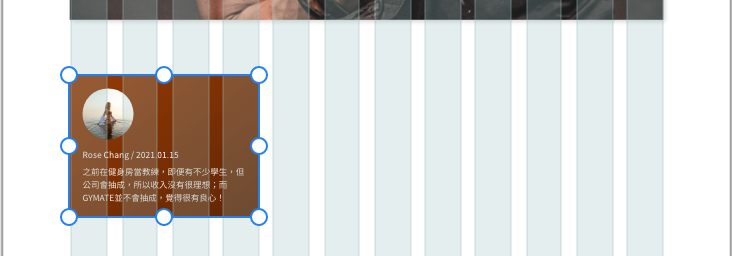
点选「Repeat Grid」,并拉出共6个卡片(在同一行)

- 为了在拖曳时有空间感,记得在最後要多拉一段space出来唷~)


- 修改其他卡片的图片及文案,并确认卡片与卡片之间的间距是否为24px(因为可能会跑掉)
制造超出视窗的效果
- 点选卡片
- 点选右方工具列「Scroll Group」的「水平Scroll」(第一个)
(Scroll Group有三种,分别是水平、垂直及360度)

- 点选後,它会自动跑出蓝色框框,代表这是「显示的最大范围」,超出这范围的会自动消失!

调整间距
- 完成後,去Play一下,看看是否有成功
(如果有成功,在预览里是可以「成功拖曳」的唷!) - 最後再去调整上下的margin为96px,就完成了~

结论
这个Scroll Group功能其实蛮常用到的,除了拖曳「使用心得」以外,最常用是「地图浏览」。在上面有略略提到Scroll有分三种,分别是水平、垂直及360度,所以我们可以根据想要呈现出来的感觉再去选择。下次有机会再来讲讲怎麽做,还蛮好玩的!
那明天再来设计下一个区块吧!![]()
<<: [Day25] NLP会用到的模型(八)-transformer decoder
>>: 【第十一天 - Flutter GetX 架构教学】
[Day20]跨市网格交易回测
首先网格交易讯号产生的部分需要先做修改,前一天没改可以用是一个巧合。 再来进入正题,这一天使用yfi...
【JavaScript】阵列方法之some()
【前言】 本系列为个人前端学习之路的学习笔记,在过往的学习过程中累积了很多笔记,如今想藉着IT邦帮忙...
Day 16 储存宝石:S3 储存类别 & 生命周期管理
挑战赛过一半了!今天我们要介绍的是 AWS S3 的储存类别及生命周期管理。 AWS S3 五大储...
ASP.NET MVC 从入门到放弃(Day16)-MVC基本概念
总算要进入MVC架构介绍了... 前面整整15天都在讲基础的部分,简易说明资料库如何连线、C# 基本...
Day04. 年後想换工作,104有RPA热门职缺,怎麽办? - 赶快开始BP Hello World 吧!
还记得做专案时,为了要与非IT专业的高层人士沟通,我们常常需要画业务流程图, 从开始、结束、程序、路...