Day25 javascript 测试jQuery
今天我们来测试看看 JavaScript 框架库 – jQuery,当我们引用 jQuery如果需要测试 JavaScript 库时,我们就需要在网页中引用它,为了引用jQuery,我们需要使用 标签,并把其 src属性设置为jQuery的 URL,例如:
主要的 jQuery 函数是 $() 函数(jQuery 函数)。如果我们向该函数传递 DOM 物件,它会返回 jQuery 物件,并且带有向其添加的jQuery 功能,其中jQuery 允许通过 CSS 选择器来选取元素喔。
在 JavaScript 中,我们可以分配一个函数以处理视窗载入事件,例如:


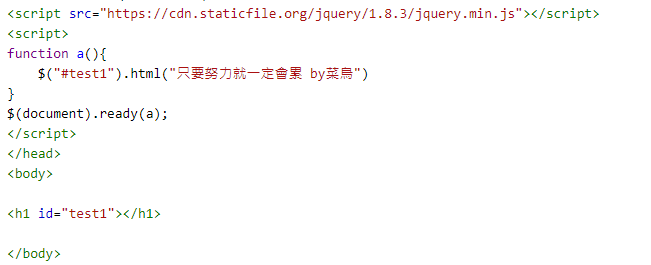
若是用jQuery写的话会不太一样,例如:


稍微解试一下上面的代码,上面代码的最後一行,HTML DOM 文档物件被传递到 jQuery :$(document),当我们向 jQuery 传递 DOM 物件时,jQuery 会返回以 HTML DOM 物件包装的 jQuery 物件,jQuery 函数会返回新的jQuery 物件,其中的 ready() 就是一个方法,且由於在 JavaScript 中函数就是变数,因此可以把 myFunction 作为变数传递给 jQuery 的 ready 方法。
P.S. jQuery 返回 jQuery 物件,和已传递的 DOM 物件不同,且jQuery 物件拥有的属性和方法,与 DOM 物件的不同因此我们不能在 jQuery 物件上使用 HTML DOM 的属性和方法。
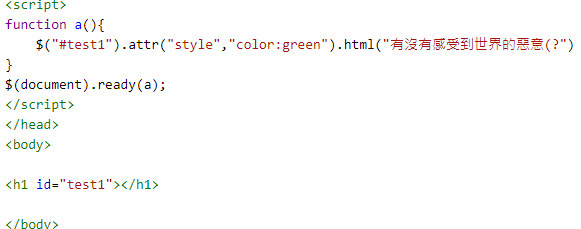
最後稍微提一下jQuery允许链式语法,是种在同一对象执行多样任务的便捷方法,例如:


以上就是今天的笔记,剩最後几天,希望大家都能坚持到底!
>>: 【Day 10】穿过 IE 的巴巴 - Hook IE 窃取明文密码
D-01-总结 ? dotnetcore
最後一天 终於来到30天的最後一天,不过今天不跟大家分享关於dotnetcore的部分,今天就针对这...
Day 13 - 物品借用纪录系统 (3) 程序码解说
今天主要是来补足 Day11 和 Day12 简(ㄏㄨㄚˊ)约(ㄕㄨㄟˇ)的部分。 我们会讲两个东西...
D12 第六周 切版地狱的生存指南
今天时间不太够,纯粹整理 @minw 助教分享的切版教学里面我自己觉得最最重要的部分,其他可能还需要...
学无止尽
Docker 学习的道路真的是学无止尽,以下笔者列出三十天里没有提到的东西,有兴趣的读者可以用关键字...
[Day2] 开放银行
什麽是开放银行 开放银行(Open Banking)核心目标为为透过Open API的方式将存在於银...