【Day 25】JavaScript ajax
AJAX 是什麽?
维基提及,AJAX 英文为 Asynchronous JavaScript And XML,即非同步 JavaScript 及 XML 技术。
传统的Web应用允许使用者端填写表单(form),当送出表单时就向网页服务器传送一个请求。服务器接收并处理传来的表单,然後送回一个新的网页,但这个做法浪费了许多频宽,因为在前後两个页面中的大部分HTML码往往是相同的。
由於每次应用的沟通都需要向服务器传送请求,应用的回应时间依赖於服务器的回应时间。这导致了使用者介面的回应比本机应用慢得多。
透过AJAX应用,可以仅向服务器传送并取回必须的资料,并在客户端采用JavaScript处理来自服务器的回应。因为在服务器和浏览器之间交换的资料大量减少,服务器回应更快了。同时,很多的处理工作可以在发出请求的客户端机器上完成,因此Web服务器的负荷也减少了。
简单地说,AJAX 使用 XMLHttpRequest 物件来与服务器进行通讯。它可以传送并接收多种格式的资讯,包括 JSON、XML、HTML、以及文字档案。AJAX 最吸引人的特点是「非同步」的本质,这代表它可以与伺服沟通、交换资料、以及更新页面,且无须重整网页。
特点如下︰
- 页面载入後,从 Web 服务器读取数据。
- 无需重新加载页面即可更新网页。
- 後台将数据发送到 Web 服务器。
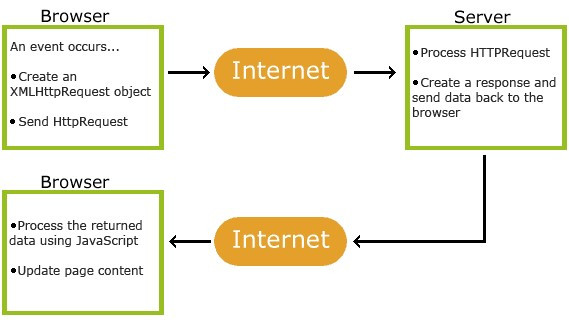
W3C提到工作原理:

1.网页中发生事件(页面加载完毕,按钮被点击)
2. 一个 XMLHttpRequest 对象是由 JavaScript 创建的
3. XMLHttpRequest 对象向 Web 服务器发送请求
4.服务器处理请求
5.服务器向网页发回响应
6.响应被 JavaScript 读取
7.正确的动作(如页面更新)由 JavaScript 执行
用React刻自己的投资Dashboard Day8 - useState hook
tags: 2021铁人赛 React 在Card元件中有使用到useState,是React中一个...
[18] 登入後将用户资料纪录
建立资料中心後,更改登入功能 再登入後将用户资料记录在案 变更 dataCenter 对应的 act...
16.移转 Aras PLM大小事-系统使用者与角色
这几个月使用下来 除了要维护正常的Aras群组、角色、部门、部门主管 渐渐地还有要整合BPM的签核权...
部署model(serving) on seldon(PVC)
上一篇我们准备好部署model之前的环境, 做了下列事情 安装istio 安装seldon 准备pv...
Android学习笔记14
今天试着在昨天做的dialogfragment中加入progress bar程序码如下 xml: &...