Android学习笔记14
今天试着在昨天做的dialogfragment中加入progress bar程序码如下
xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:orientation="vertical">
<EditText
android:id="@+id/account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="account"/>
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="password"/>
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyle"
android:layout_gravity="center"
android:id="@+id/progressBar"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/login"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="login"/>
<Button
android:id="@+id/cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="cancel"/>
</LinearLayout>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:orientation="vertical">
<EditText
android:id="@+id/account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="account"/>
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="password"/>
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyle"
android:layout_gravity="center"
android:id="@+id/progressBar"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/login"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="login"/>
<Button
android:id="@+id/cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="cancel"/>
</LinearLayout>
</LinearLayout>
DialogFragment:
class FragmentDialog: DialogFragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
val view: View = inflater.inflate(R.layout.dialogfragment , container , false)
val accountEditView = view.findViewById<EditText>(R.id.account)
val passwordEditView = view.findViewById<EditText>(R.id.password)
val loginButton = view.findViewById<Button>(R.id.login)
val cancelButton = view.findViewById<Button>(R.id.cancel)
val progressBar = view.findViewById<ProgressBar>(R.id.progressBar)
progressBar.visibility = View.VISIBLE
return view
}
}
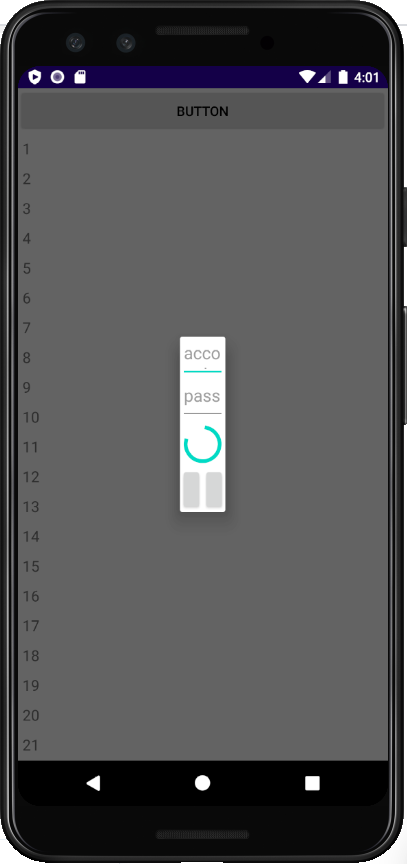
成果如下

摁...这样看器来怪怪的我们看看有那里可以调整的
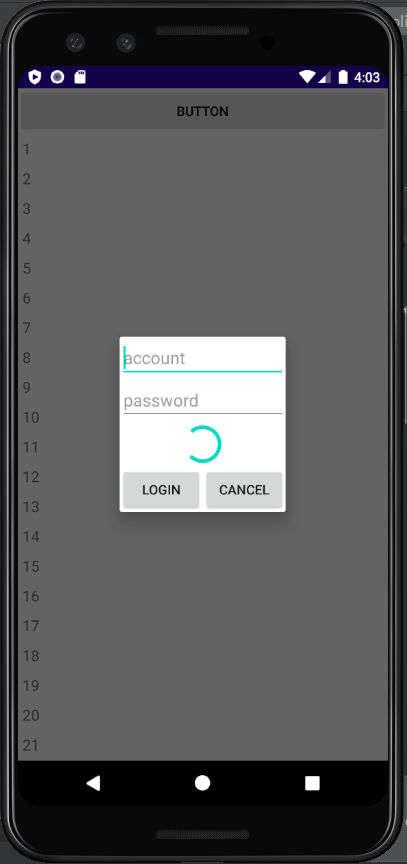
把progressbar的xml改成这样即可
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyle"
android:layout_gravity="center"
android:id="@+id/progressBar"/><ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyle"
android:layout_gravity="center"
android:id="@+id/progressBar"/>

<<: Day 8. Compare × G2 × Slate
Day 14 读 Go Concurrency Patterns - Rob Pike I
本篇是看 Go Concurrency Patterns 的心得 简报网址:https://talk...
[Java Day24] 6.1. 继承
教材网址 https://coding104.blogspot.com/2021/06/java-i...
Azure Retail Prices REST API 分析全 Azure 服务价格差异 - JSON 转 Excel版本
笔者有以下分析需求 想知道同样服务所有区域的价格从低到高 想知道同样服务那些区域有支援 这边可以使用...
Day 18:501. Find Mode in Binary Search Tree
今日题目 题目连结:501. Find Mode in Binary Search Tree 题目主...
DAY30 MongoDB 使用经验分享 & 完赛
DAY30 MongoDB 使用经验分享 & 完赛 终於来到铁人赛的最後一天了,今天不讲太多...