Day2 Visual Studio Code 安装与设定
IDE的抉择
「工欲善其事,必先利其器」这句话从小听到大,选择适合的IDE可以提高开发的效率。
在学NodeJS之前, 曾经使用Sublime Text开发JavaScript,觉得简洁的画面与许多可安装套件很不错,可惜在工作上大部分的实作,还是透过Visual Studio完成,用久了也觉得习惯成自然,就没有特别的IDE偏好。而这次选的课程刚好是以Visual Studio Code作为练习,顺便也可以学习新的IDE![]()
Visual Studio Code 概述与安装
Visual Studio Code是一款开源、轻量的IDE,可在Windows、macOS及Linux作业系统,内建支援JavaScript、TypeScript与Node.js,另外,也具备丰富的程序语言(例如:C++、C#、Java、Python、PHP、Go)及执行环境(例如:.NET和Unity)之扩充生态系统。

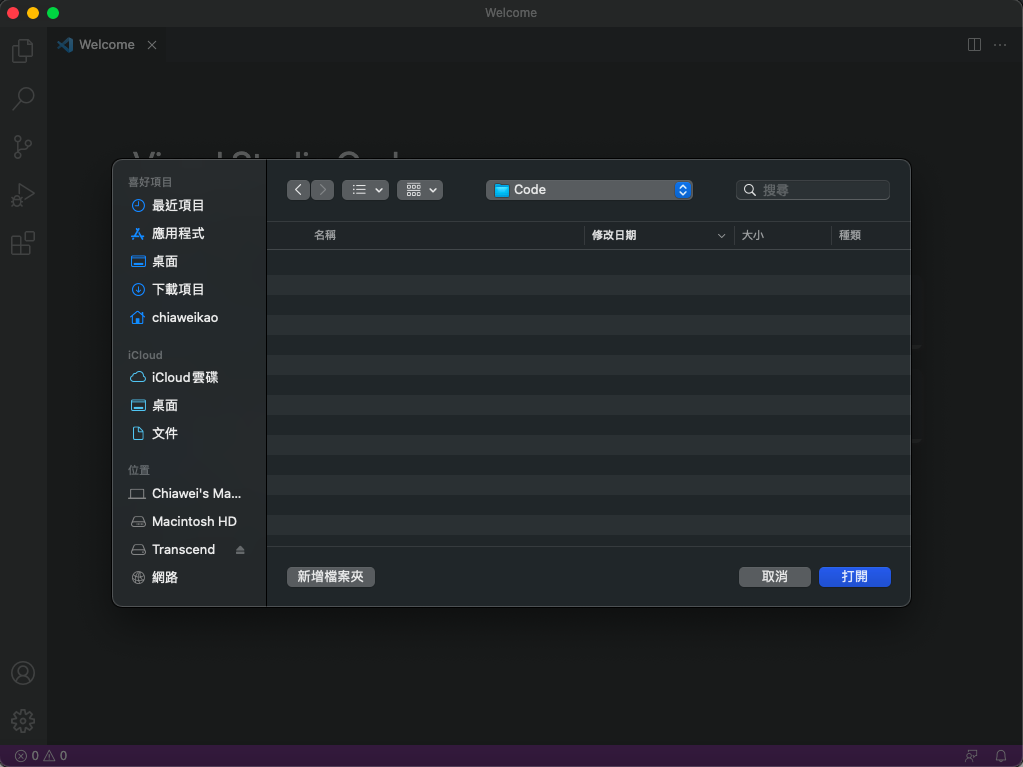
在MacOS上使用Visual Studio Code,可以从官网(https://code.visualstudio.com )下载所需版本,最新的Universal版本可直接从档案下载的资料夹中开启应用程序。

使用Visual Studio Code
1. 写个JavaScript
- 首先,打开VS Code之後,开启要作为档案储存位置的资料夹。
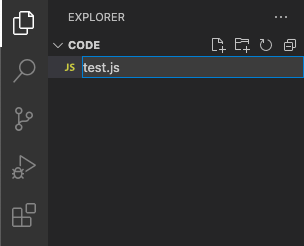
- 在档案浏览器中新增一个
test.js档案,以Hello, IT!的程序码作为开始,存档。
var a = "Hello"; var b = "IT"; console.log(a + ", " + b + "!");
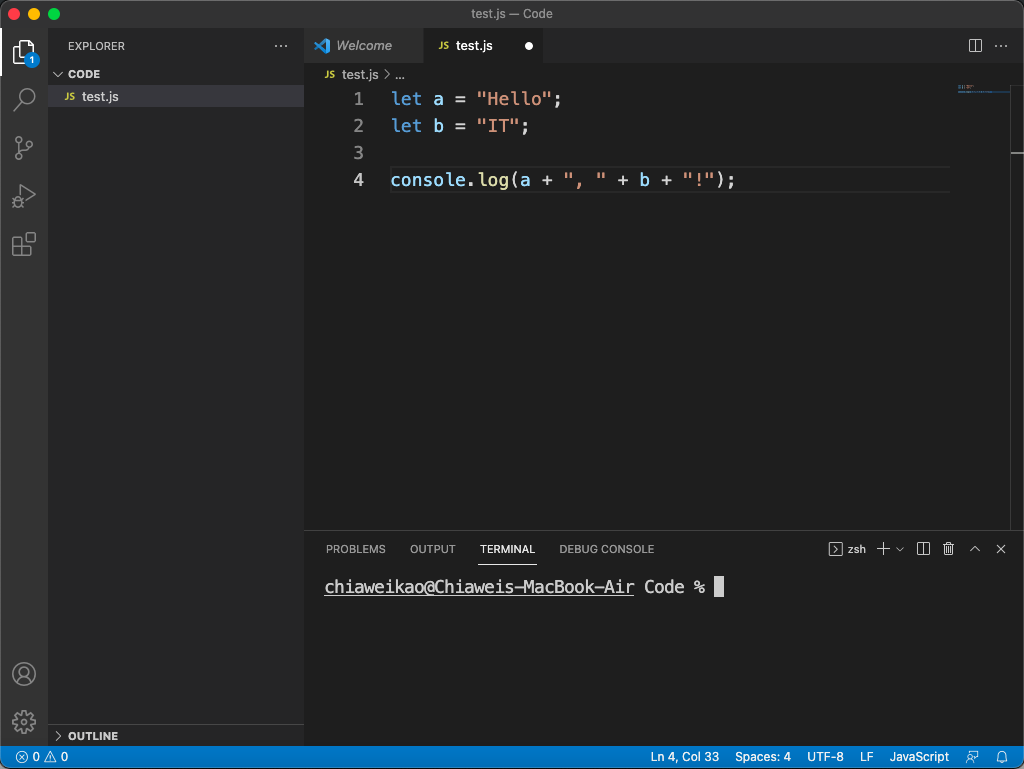
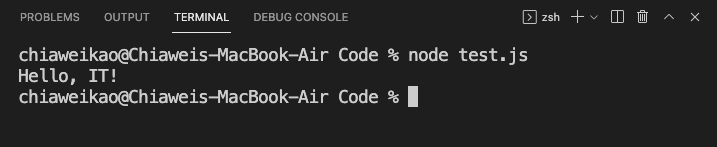
2. 在VS Code中使用终端机执行NodeJS
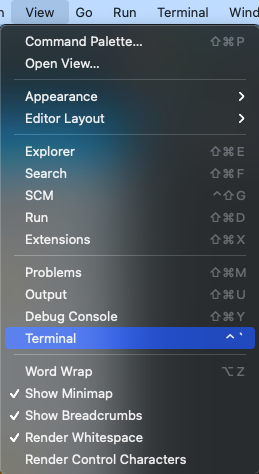
- 点选
View > Terminal可在VS Code视窗下方开启终端机。
- 输入
node test.js指令,开启node执行test.js就完成罗~
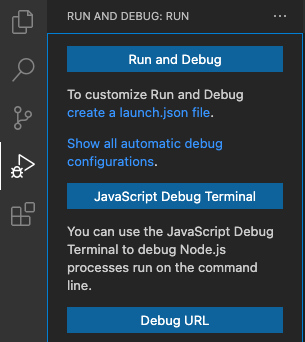
3. 使用VS Code执行NodeJS与除错
除了在VS Code中使用终端机执行NodeJS,VS Code内部的除错功能也不可错过,最重要的是可以设中断点分段执行程序码!!!
- 点选由虫和执行符号的三角形组成的Icon,开启执行与除错工具。
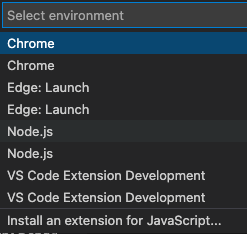
- 选择新增
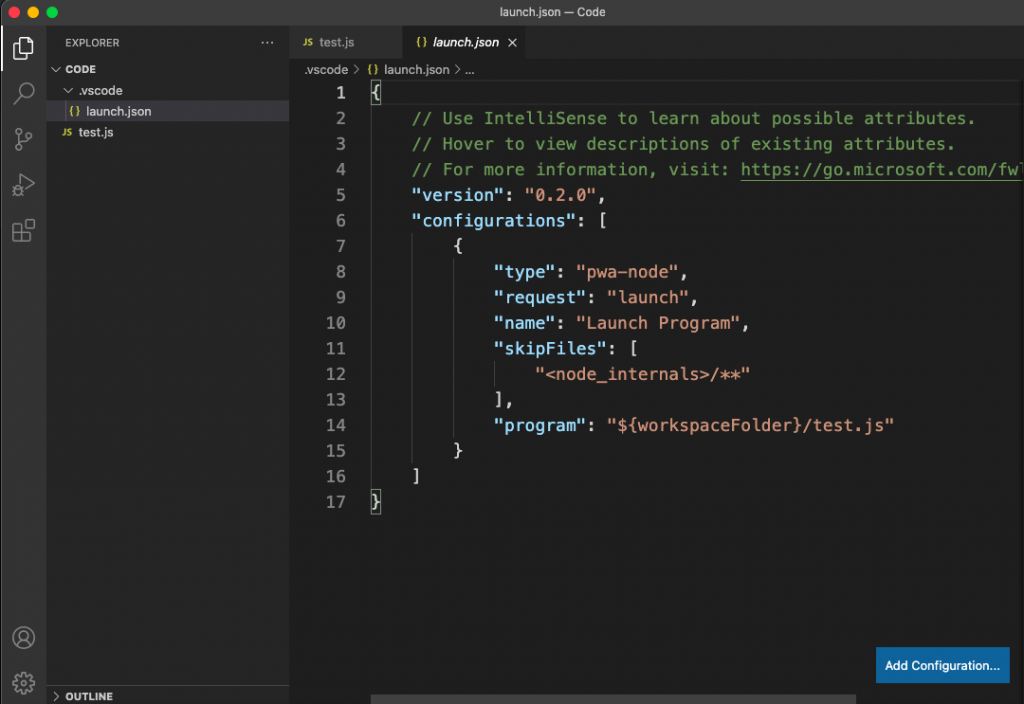
launch.json档案,会开启预设环境选项,再选择Node.js。
- 从档案浏览器中可以看到,VS Code会在目前开启的资料夹中建立
.vscode的隐藏资料夹、并将新建的launch.json存放在里面。

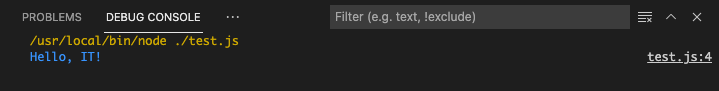
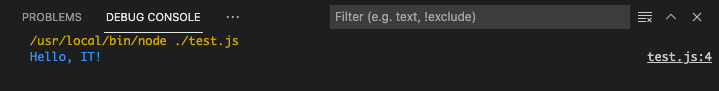
- 再回到除错与执行的功能,点击上方准备完成的执行按钮便可进行除错,除错的讯息会显示在Debug Console中。

小结
今天主要说明VS Code的安装与初步使用操作,更详细或细节的操作可以参考VS Code官网。![]()
参考资料:
>>: Day-02 请解释 Ruby 和 Rails 是什麽?
Day-14 请说明 Ruby 中的 self 是什麽意思?
我们常常会在程序里看到 self 这个字,但是他到底是什麽?初心者一定困惑的一个字。 我觉得在 R...
DAY 16:Abstract Factory Pattern,膜拜那个工厂之神吧!
工厂模式主要有三种不同的实作: Simple Factory Pattern Factory Met...
Day 24:霍夫曼编码(Huffman coding)
这回写到的霍夫曼编码是在Algorithms Illuminated Part 3: Greedy ...
软件工程师从新手到高手的流程
“工慾善其事必先利其器”:利器阶段(把技术放入自己的工具箱): Step1:协助公司(中小型公司)维...
[Day 27]-【STM32系列】UART/USART RX 资料接收篇(下)
昨日[Day 26]-【STM32系列】UART/USART TX 资料传送篇(上)我们体验了UAR...