CMoney软件工程师战斗营_期末专题制作_Week 16
第十六周噜
专题进行了两周
目前进度就是
刻了一些画面做了一些功能
做好注册与登入功能
在刻画面的时候
才发现平常做作业老师提供的成品照片给了很多方便
因为凭空的直接拉画面对一个小菜鸟来说实在有难到
所以我都是利用ppt画好我的wireframe
然後再慢慢依照wireframe来拉我的版
以下就用图片来说明(依照我做的顺序,专题用Vue制作)
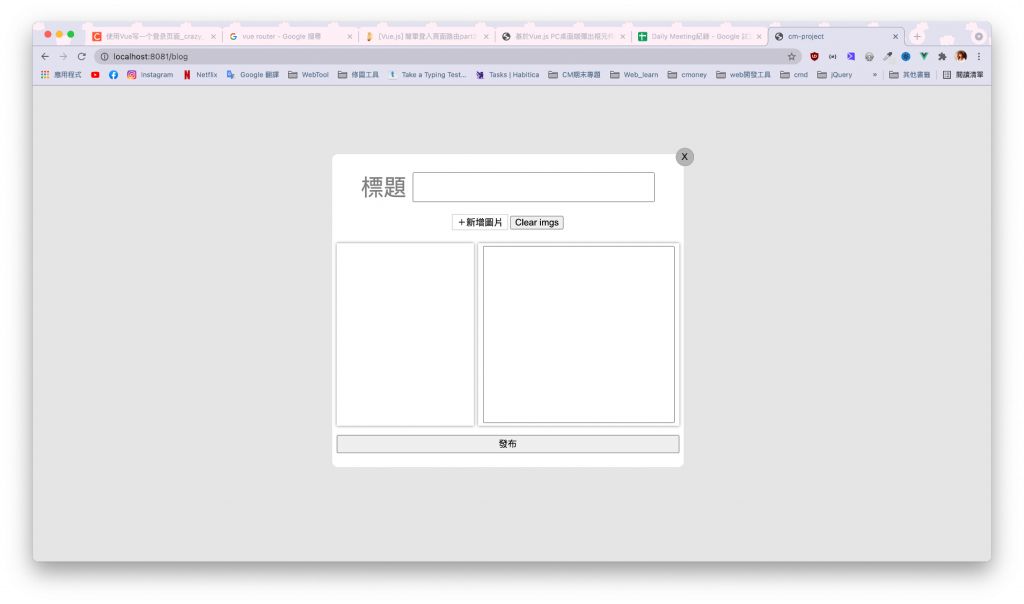
在我们专题中最重要的功能就是发文,所以我就先简单刻了发文版
wireframe:

完成:(但最後应该会改掉,从此次刻版面大概学会发文和发照片逻辑)

资料参考来源:https://chenuin.blogspot.com/2019/05/vuejs-singlemultiple-file.html
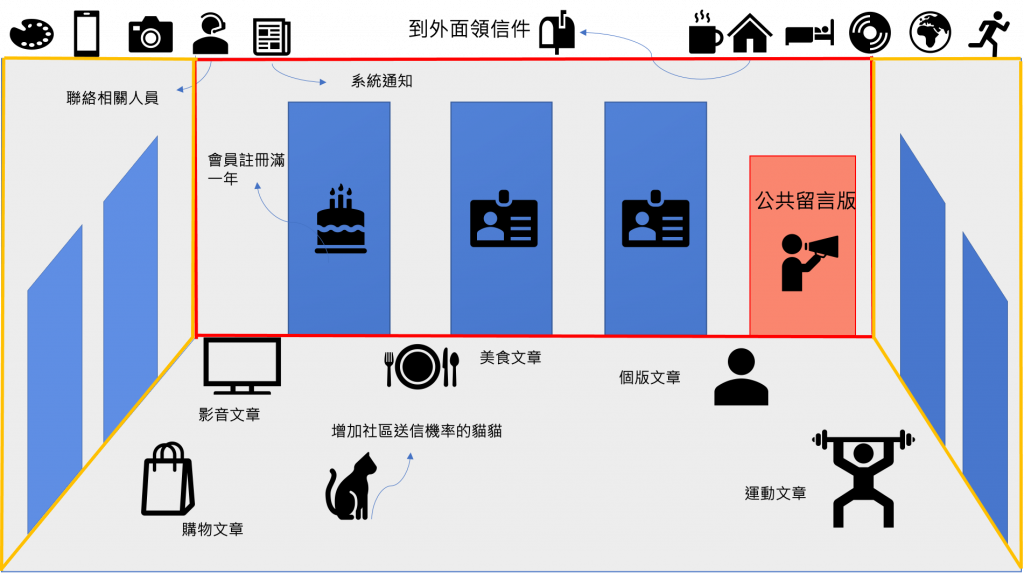
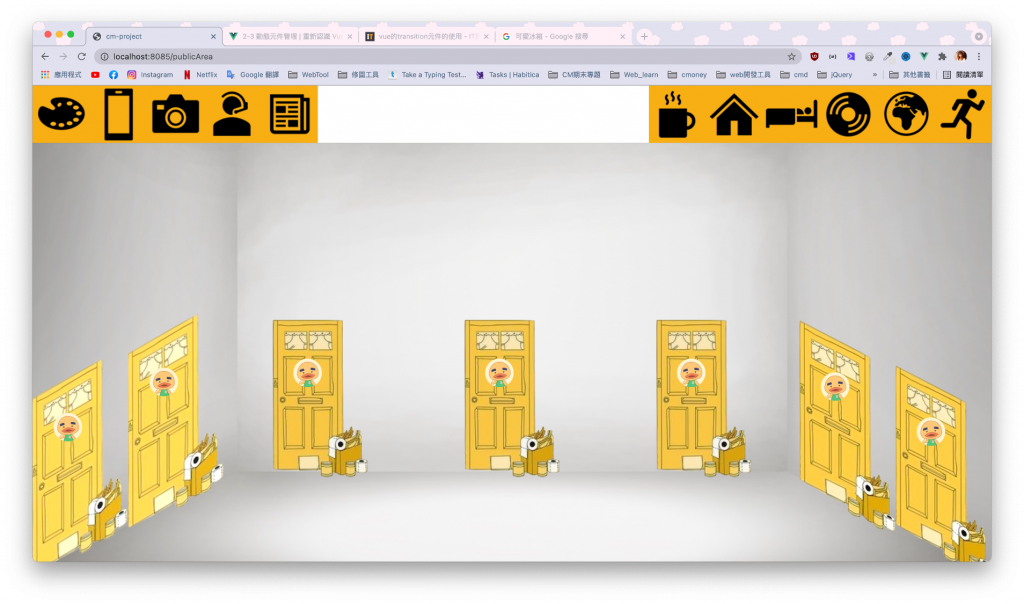
接下来是专题主画面,但因为美术之後会修改,就没直接做到完成
wireframe:

半完成:(上面是功能栏,下面每个房门都是一个使用者(总共最多7位)的blog)

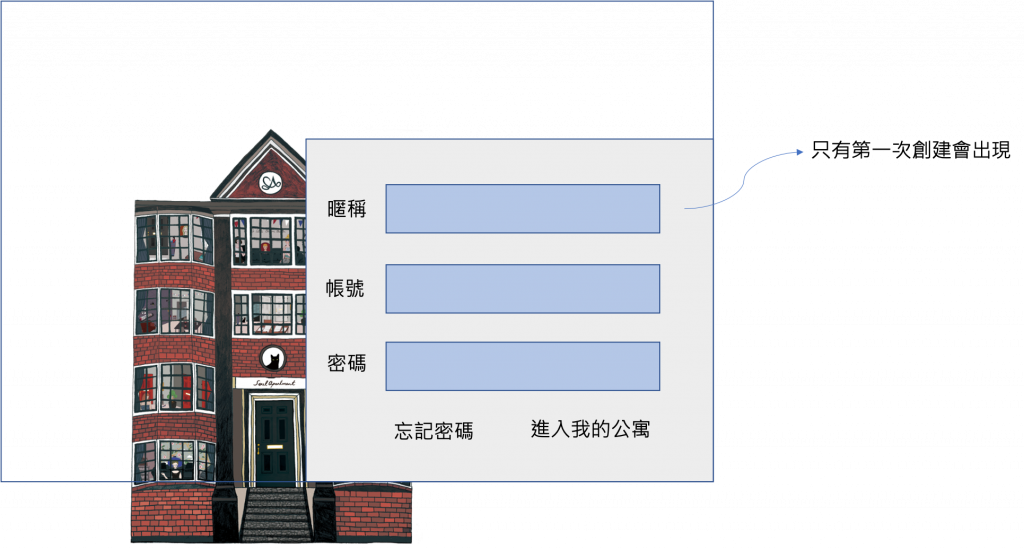
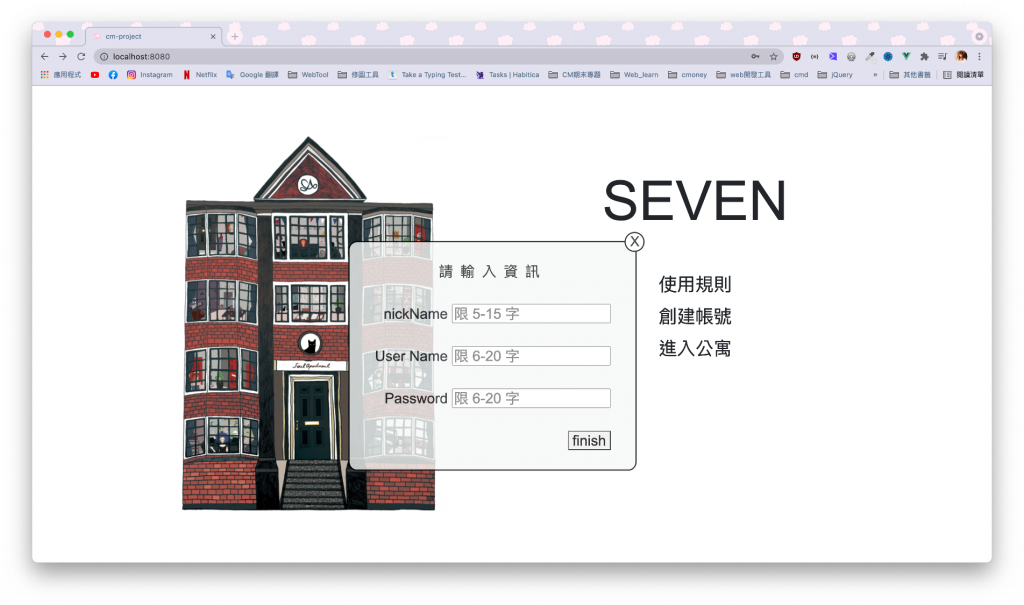
开始做注册与登入画面(之後画面可能会再修改)
wireframe:
我自己做了一个popup的component,有些人的注册与登入会跳转页面,我选择都在同页面完成动作,共用一个我自制的popup window
完成:

资料参考来源:https://yuugou727.github.io/blog/2017/11/11/vue-login-practice/
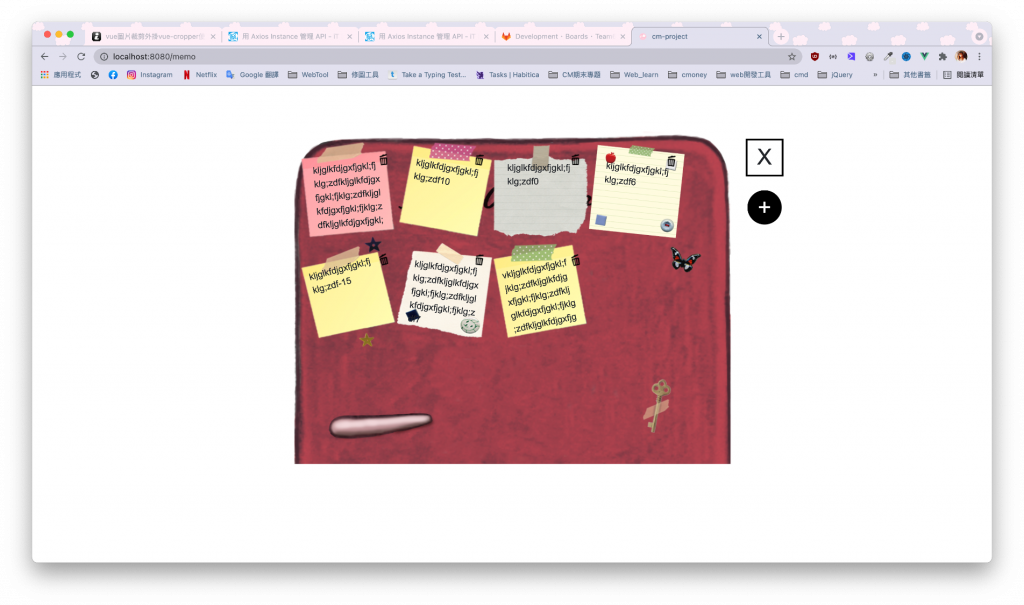
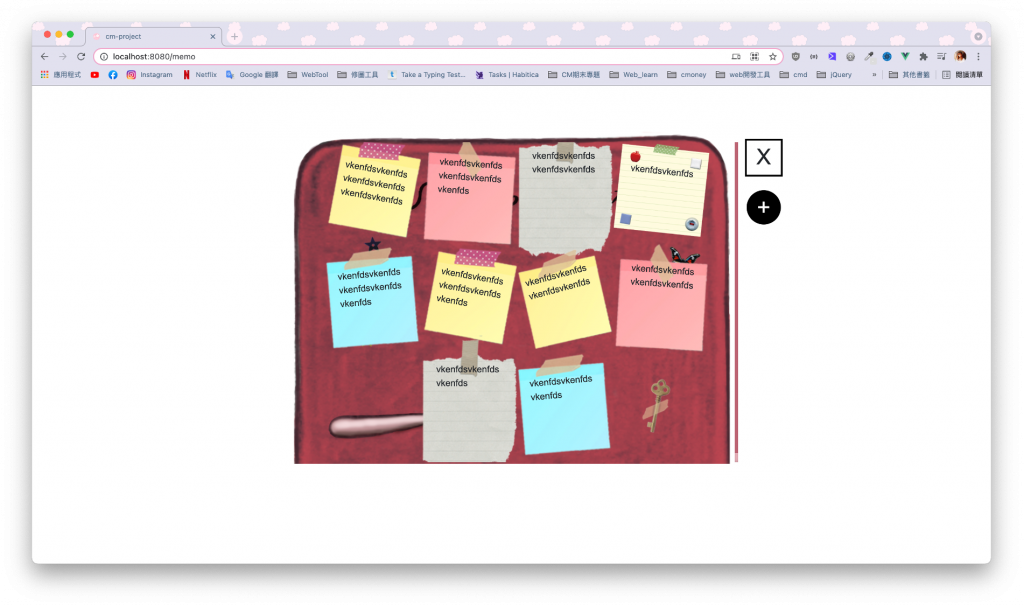
接下来的留言板功能我直接上完成图,我得老实说是按照网路上看到的一个网站来刻,
虽然说抄图很没创意,但真的对天秤人节省了不少时间><重点是逻辑还是需要自己写出来的~

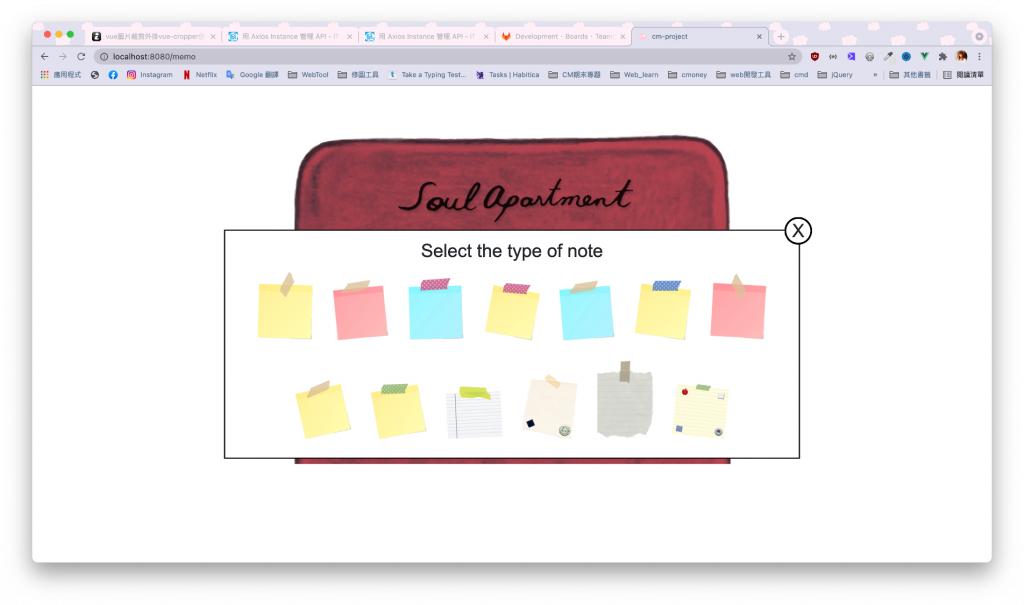
选择要使用便条(+):

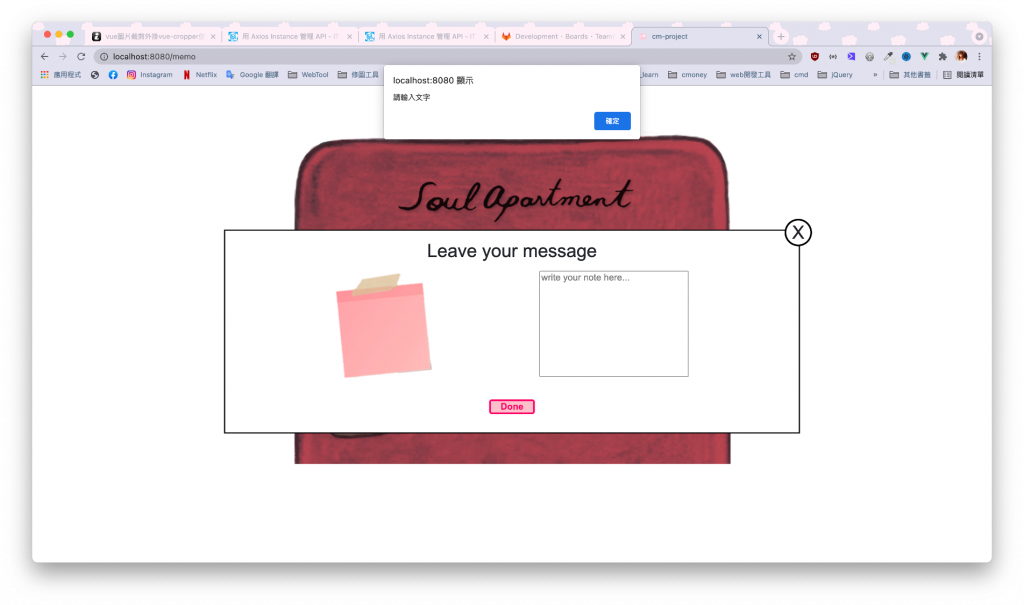
输入文字内容:

旁边做了一个滚轮条,可以往下滚看到其他留言:

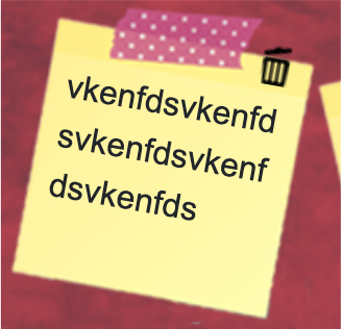
当鼠标碰到便条会在右上角出现小垃圾桶,点选可以删除:

剩下做的事就是管理api
资料参考来源:https://ithelp.ithome.com.tw/articles/10230336
里面写得非常清楚~
<<: CI/CD:使用Jenkins(Docker image)自动部署+bitbucket
D15 下载功能测试
一样先确认使用者在文件库有哪些文件 确认传送来的文件doc_id是属於使用者 确认文件存在後回传Ht...
Day1 研究AR的起因&初心(刚出新手村的萌新)
选择研究/探讨AR相关技术是因为希望未来可以做出一些很酷的东西,像Pokemon GO或是游戏王卡的...
从 JavaScript 角度学 Python(12) - 运算子
前言 运算子是一个非常常用的方法,因此在基础观念中也是绝对闪不了的。 运算子 最基本的运算子不外乎就...
【Day6】窗涵式,n_fft ,hop_length 到底什麽意思啊?
回填之前的坑 在往 Vocoder 迈进之前,我们先回顾一下之前我们在做 melspectrogra...
[Day31] 完结篇 感动最终回 - 我与 ASP.NET Core 3 的 30天
终於接束三十天的挑战,一开始也算是蛮突然决定要参加这次的铁人赛。 不过也藉着这次机会更深入了解ASP...