[Day10] Storybook - Configure story rendering
在 Storybook - 基本介绍 & 安装 有提到 .storybook/preview.js 这支 js 档是用来控制 Story 呈现的方式,它会在 Canvas 中被载入并影响着画面的内容,如果要做全局的设定像是本篇接下来要介绍的 parameters, decorators 以及 globalTypes 就都会在 preview.js 中做设定。
Parameters
parameters 是用於定义 Storybook 功能和不同 Addons 行为的参数,因此不同的 Addons 会有不同的 parameters。
举例来说我们有介绍过 Toolbars 中用於切换背景颜色的 backgrounds addons,我们就能透过自定义 parameters.backgrounds 来客制化更多的可切换的背景颜色。
// .storybook/preview.js
export const parameters = {
backgrounds: {
values: [
{ name: 'red', value: '#f00' },
{ name: 'green', value: '#0f0' },
{ name: 'blue', value: '#00f' }
]
}
}

Decorators
decorators 是一种在维持原有 Story 不变的情况下,额外包一层自定义的 DOM 容器 (container) 、引入上下文环境 (context) 或添加假资料的方法,许多 Addons 便是透过 decorators 来做到强大又便利的功能。
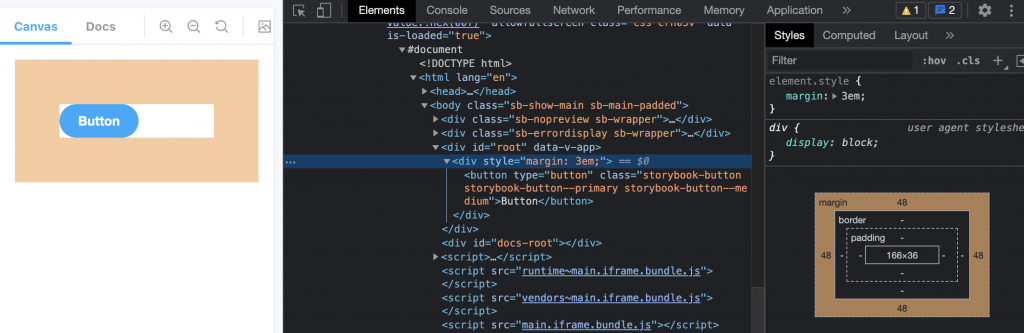
举例来说,可能在某些情境下,元件的样式因为太靠画面的边缘,而一直被遮挡着,因此我们会希望可以让元件和边缘有更大的间距来完美的展示元件的样貌,这时我们就能运用 decorators 来达到此事。
// .storybook/preview.js
export const decorators = [(story) => ({
components: { story },
template: '<div style="margin: 3em;"><story /></div>'
})]

Component level & Story level
parameters 和 decorators 都一样,除了可以在 preview.js 中作全局的设定,也能在元件和 Story 层级中作设定。
元件层级
// Button.stories.js
import Button from './Button.vue'
export default {
title: 'Components/Button',
component: Button,
parameters: {
backgrounds: {
values: [
{ name: 'red', value: '#f00' },
{ name: 'green', value: '#0f0' },
{ name: 'blue', value: '#00f' }
]
}
},
decorators: [(story) => ({
component: { story },
template: '<div style="margin: 3em;"><story /></div>'
})]
}
Story 层级
// Button.stories.js
import Button from './Button.vue'
export default {
component: Button,
title: 'Components/Button',
}
export const Primary = () => ({
components: { Button },
template: '<Button primary label="Hello World" />',
})
Primary.parameters = {
backgrounds: {
values: [
{ name: 'red', value: '#f00' },
{ name: 'green', value: '#0f0' },
{ name: 'blue', value: '#00f' }
]
}
}
Primary.decorators = [(story) => ({
component: { story },
template: '<div style="margin: 3em;"><story /></div>'
})]
如果在全局、元件和 Story 层级同时都有设定的 paramters 和 decorators 时,采用的权重顺序会是
story > 元件 > 全局
globalTypes
Toolbars 中除了有我们安装的 addons 工具以外,我们也可以自己创建一个工具,由於工具不属於特定的 Story,因此他们不会透过 args 的方式与 Story 互动,而是会透过 "globals" 属性以及全局的 decorators 来实现。
那我们现在就来示范一个可以将元件切换成 dark mode 的自制工具,首先在 preview.js 中透过 globalTypes 来添加自己的工具项目。
// .storybook/preview.js
export const globalTypes = {
darkMode: {
name: 'Dark Mode',
defaultValue: 'default',
toolbar: {
items: ['default', 'dark'],
showName: true,
}
}
}

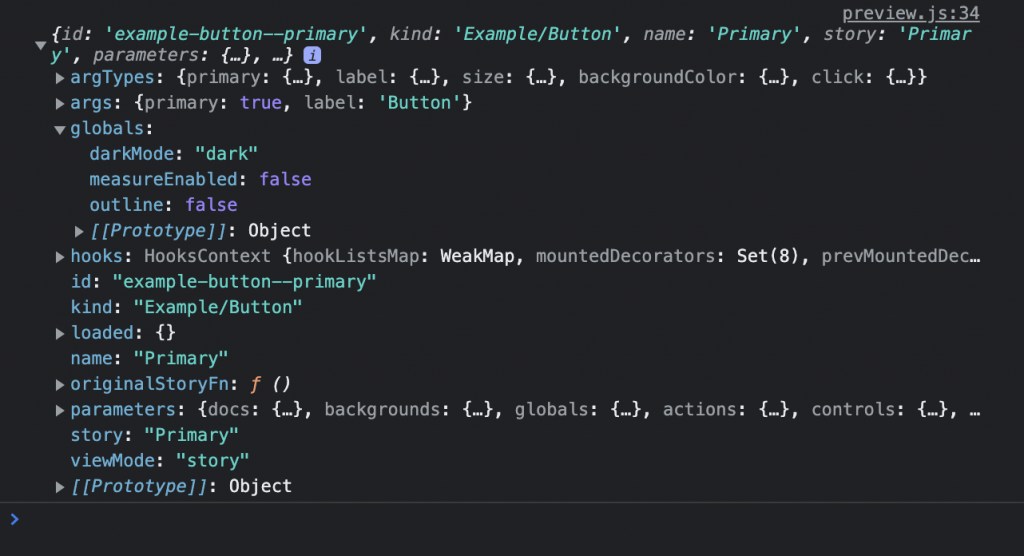
接着再添加 decorators 并透过 decorator 函数的第二个参数 context 取得 globals.darkMode 改变元件的 background color。
// .storybook/preview.js
export const globalTypes = {
darkMode: {
name: 'Dark Mode',
defaultValue: 'default',
toolbar: {
items: ['default', 'dark'],
showName: true,
}
}
}
export const decorators = [(story, context) => {
const darkModeColor = {
default: 'auto',
dark: '#333333'
}
return {
component: { story },
template: `<story style="background-color: ${darkModeColor[context.globals.darkMode]}"/>`
}
}]
大功告成!

这边补充说明一下,当 globals 发生变化时, Story 会重新渲染,所以 decorators 也会跟着重新执行,此外 decorator 的第二个参数 context 除了 globals 以外也包含着其他的关键值。

参考资料
- Storybook - Configure Storybook
- Storybook - Parameters
- Storybook - Decorators
- Storybook - Toolbars & globals
- Storybook 组件驱动开发(一)-- 基本使用
今天的分享就到这边,如果大家对我分享的内容有兴趣欢迎点击追踪 & 订阅系列文章,如果对内容有任何疑问,或是文章内容有错误,都非常欢迎留言讨论或指教的!
明天要来分享的是 Storybook 主题的第四篇 Controls,那我们明天见!
<<: Day25 ( 高级 ) 放烟火 1 ( 往上发射 )
>>: Day 25 : 可解释的 AI - Explain AI (XAI)
Notification
这篇练习一下推播,本来想要用这套 Local Notifications,结果出现一些错误。 上网查...
Day 2 Flutter介绍
Flutter架构 (一)Framework:由纯Dart语言实现的SDK 1.底下两层:底层UI函...
30天Lua重拾笔记33】Java + Lua计算机
这是我前几年作为学习/练习的例子。 看过与C交互後,接着来看看一个更实际应用的例子。不过不用C,来...
总结 | ML#Day28
由於自己对ML的所知的大略概念,和Vertex的基本使用方式介绍已经结束,已经能够部署和得到预估值,...
Day33 ( 电子元件 ) 长条图显示土壤湿度
长条图显示土壤湿度 教学原文参考:长条图显示土壤湿度 这篇文章会介绍如何使用土让湿度感测器,搭配「点...