Day25 ( 高级 ) 放烟火 1 ( 往上发射 )
放烟火 1 ( 往上发射 )
教学原文参考:放烟火 1 ( 往上发射 )
这篇文章会介绍,如何在 Scratch 3 里使用扩充功能的画笔、变数、函式、重复...等积木,模拟出放烟火效果 ( 这篇文章会先介绍烟火往上发射的做法 )。
舞台背景设定
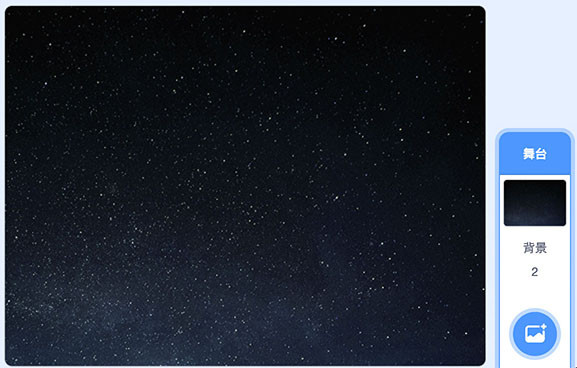
设定舞台背景为一张夜晚星空的图片 ( 在太空的类别中 )。

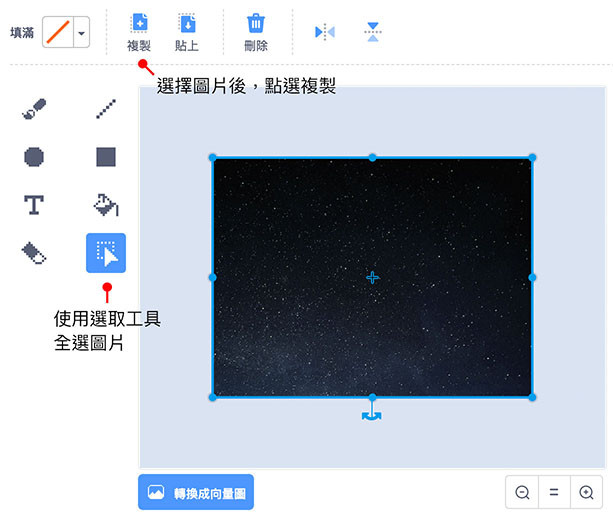
点击「背景」,切换到「背景」页签,使用选取工具,全选星空的图片,复制这张图片 ( 提供新角色使用 )。

角色设定
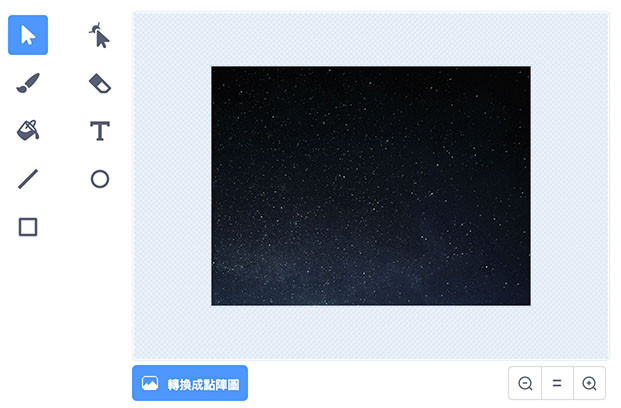
在角色编辑区,删除猫咪角色,使用绘画工具,新增一个名为「背景」的角色,切换到造型页签,将刚刚复制的图片贴上,对齐画布中心 ( 参考:造型与绘图 )。

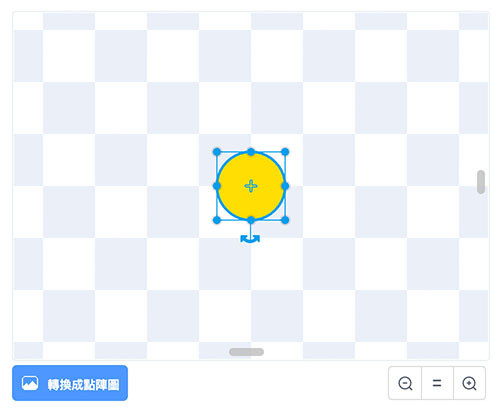
再度使用绘画工具,新增另外一个名为「烟火」的角色,切换到造型页签,使用「圆形」工具,在画布中画出一个「黄色小圆形」,对齐画布正中心。

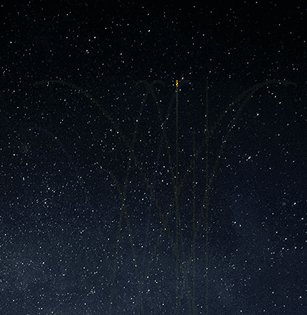
烟火和背景的比例如下图所示:

积木程序原理 ( 背景 )
点击「背景」角色,设定点击绿旗时的动作:
- 将图层移到最下层。
- 设定图像效果幻影为 90 ( 接近透明 )。
- 使用重复无限次积木,每次重复时进行盖章动作。
相关做法可以参考:仙女棒 ( 光迹效果 )

积木程序原理 ( 烟火 )
点击「烟火」角色,从左侧积木清单新增 n1 和 y1 两个变数。
- 变数 n1:计算目前画面上有几个烟火分身。
- 变数 y1:设定烟火往上发射的初速度。

从左侧积木清单新增一个名为「放烟火」的函式,增加 x 和 color 两个参数。

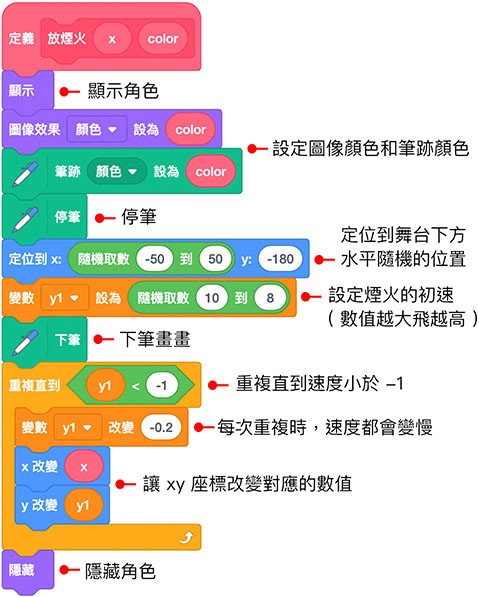
编辑「放烟火」函式内容:
- 设定显示角色,将角色的图像效果颜色设定为 color 参数数值。
- 设定笔迹颜色为 color 参数数值,停笔。
- 定位到舞台下方,水平随机的位置。
- *设定变数 y1 为 8~10 的随机数 *( 让每次发射速度都有可能不同)。
- 下笔画画。
- 使用「重复...直到」积木,直到 y 小於 -1 就停止重复,每次重复执行:
- 将 y1 减少 0.2 ( 越来越慢,模拟地心引力 )。
- 根据指定的数值,将 x 和 y 做对应的移动改变。
- 重复结束後,隐藏角色。

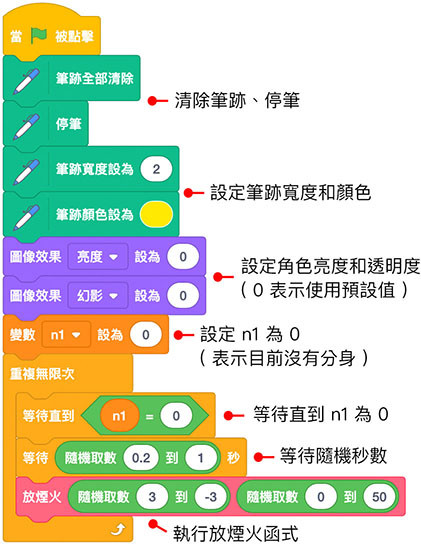
设定点击绿旗的动作:
- 将舞台上的笔迹全部清除,停笔。
- 设定画笔的宽度和颜色 ( 颜色使用和烟火同样的黄色 )。
- 设定烟火角色的亮度和幻影为 0 ( 表示使用预设值 )。
- 设定变数 n1 为 0 ( 表示目前舞台上没有烟火分身 )。
- 使重复无限次积木,每次重复执行:
- 等待直到 n1 等於 0 再继续 ( 如果舞台上有分身,就不要放烟火,直到分身都消失为止 )。
- 等待 0.2~1 秒再继续,让烟火施放时间不固定。
- 执行放烟火函式,提供随机数的参数数值。

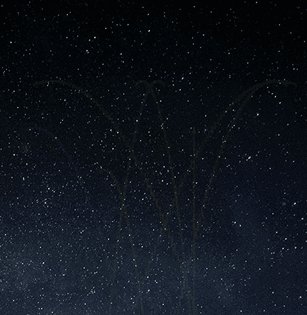
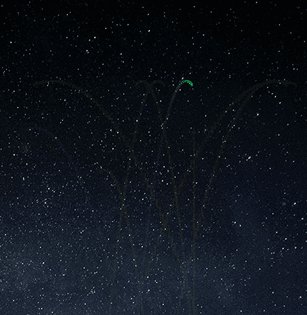
完成效果
完成後,点击绿旗,就会看见烟火不断的往上发射 ( 目前还不会爆炸,下一篇文章会介绍 )。

范例解答
范例解答:放烟火 1 ( 往上发射 )
继续阅读
如果已经熟悉了放烟火 1 ( 往上发射 ),就可以继续阅读「放烟火 2 ( 爆炸效果 )」的文章。
文章连结:放烟火 2 ( 爆炸效果 )
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
<<: EP 10 - [TDD] Message 加密及解密 (2/2)
>>: [Day10] Storybook - Configure story rendering
Day6 — 组合语言浅谈
对於组合语言,最大的迷思在於:「有了编译器,为什麽我还要学组合语言?」,关於学习组合语言的好处我认为...
Day17 - 【概念篇】OAuth flows: Client Credentials
本系列文之後也会置於个人网站 +---------+ +---------------+ | | ...
DAY 01 : 让企业拥有真正属於自己的ERP
说明、缘由 投入资讯产业约17年,历经过许多的程序语言,也投入过不同的行业别,5年前开始接触Odoo...
Day7 HTML 区块标签:div、span
区块元素(div) HTML是网页的骨架,架构出来,再用CSS来对网页进行美化,如果希望某段落的一两...
[Day4] Jetpack Compose: 要如何让元件和我们来点互动?
知道怎麽构建UI後,我们来学学怎麽跟UI的互动 clickable 最简单的方式就是新增Modifi...