【Side Project】 菜单内容(建立资料库)
上一篇我们把菜单的画面都做好了,但是如果每次要修改菜单、或是添加内容,
都需要工程师从几千行的程序码里面找出来帮忙修改,那工程师岂不是要累死?
所以一般来说会把资料,与程序码分离开来设计。
一方面这样的设计比较有弹性,另一方面在之後维护的时候也比较方便。
资料库(SQL Server)
这边我们就直接使用 SQL Server Express版本(官网载点)
安装的部分就看官方网站上的教学,这边就略过了。
建立 资料库
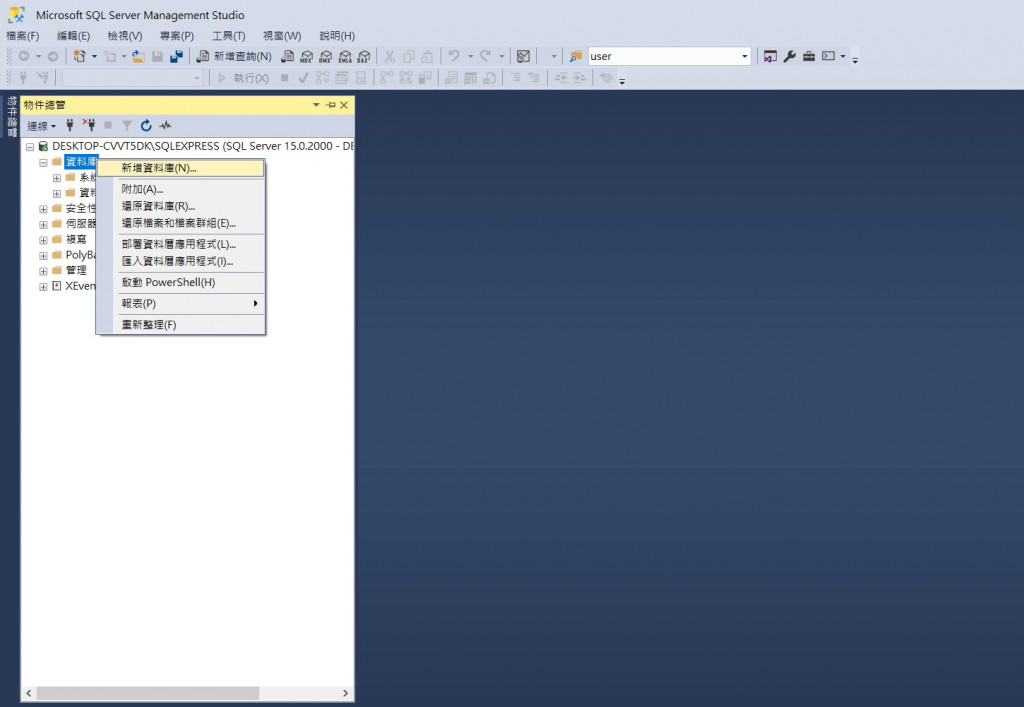
- 开启官方网站提供的SSMS(SQL Server Management Studio,以下简称SSMS)
- 新增资料库

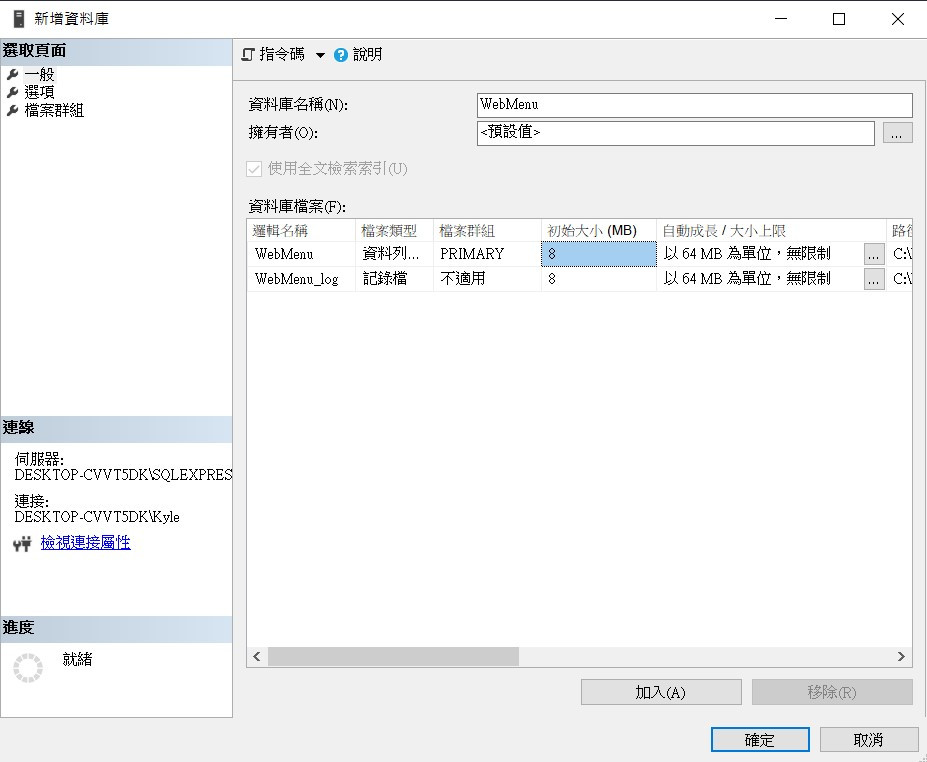
- 输入资料库的名称

这样就完成资料库的建置了。
新增登入帐号
为了让之後程序可以有帐号登入,所以需要设立一个程序在执行时使用的帐号。
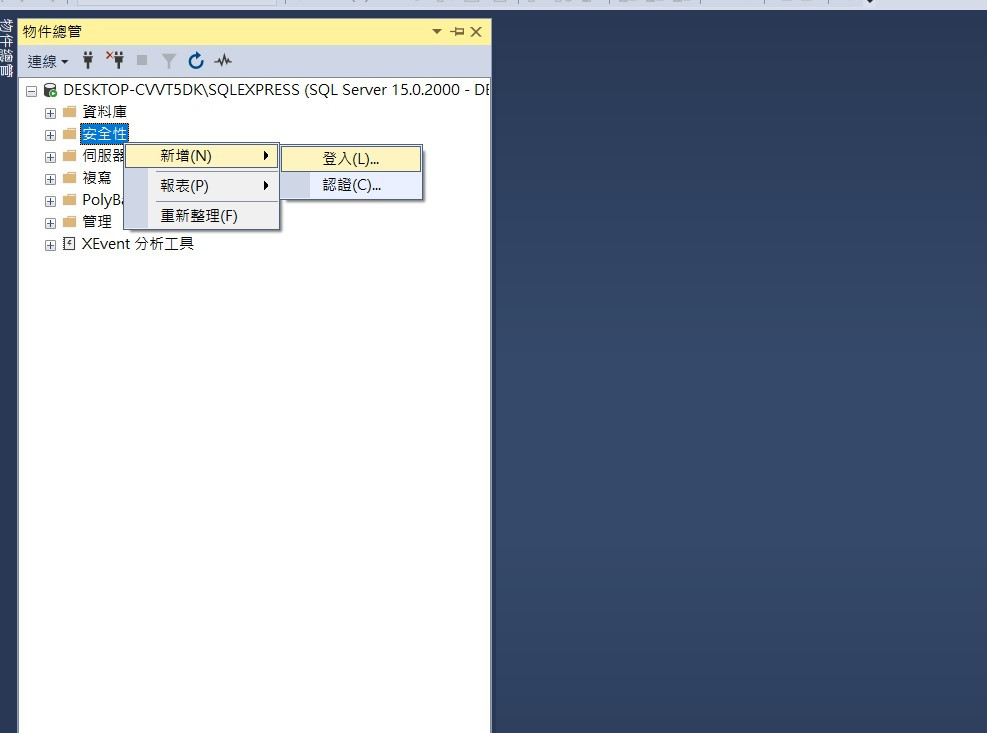
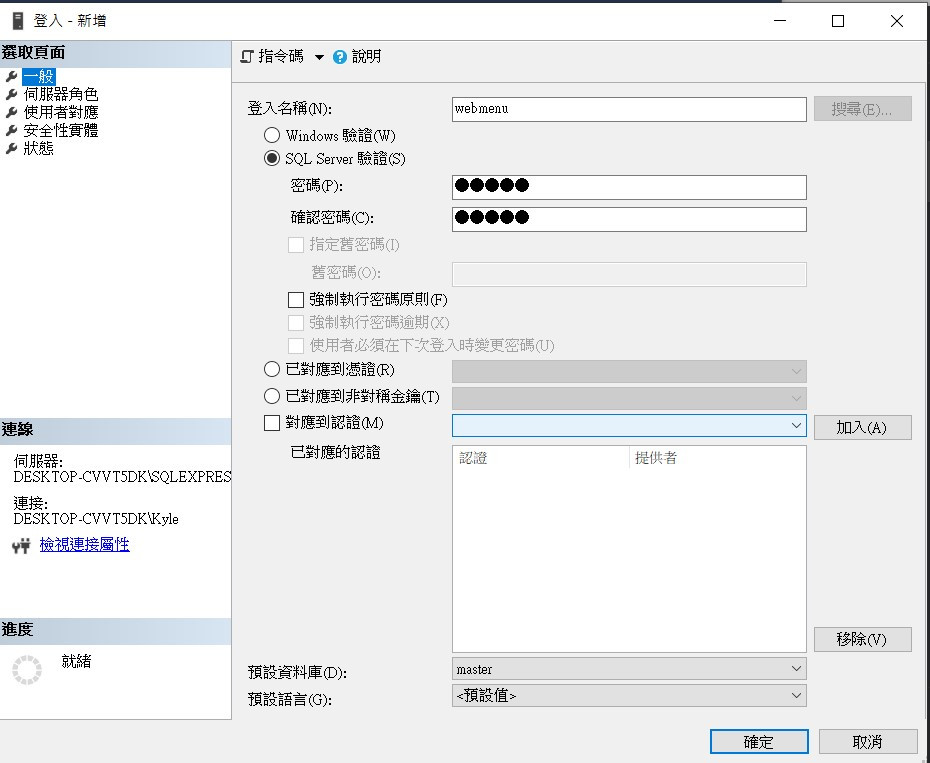
- 新增帐号

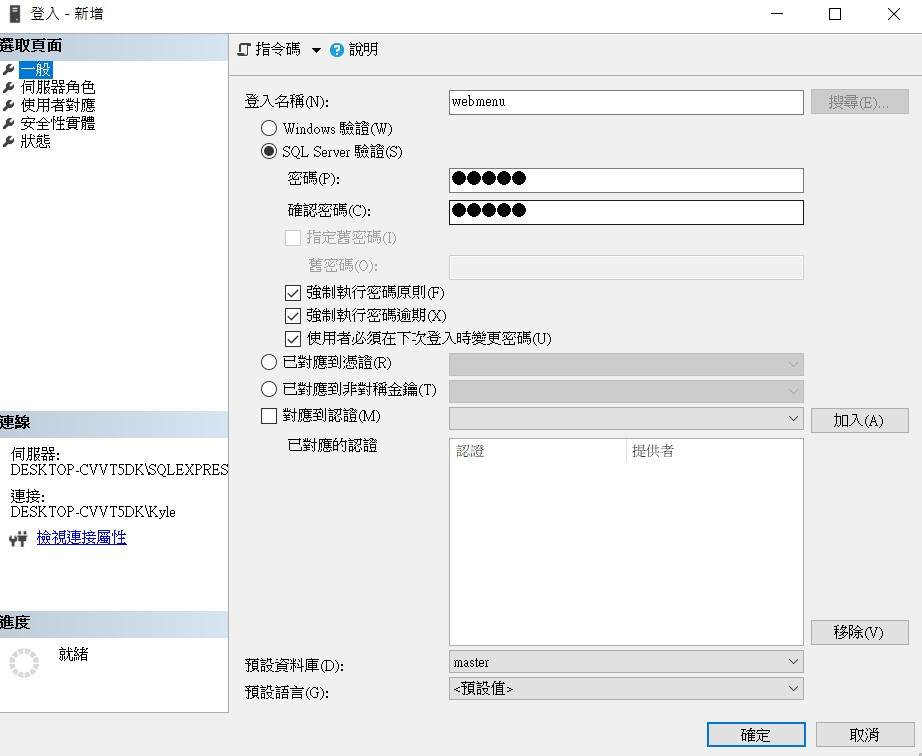
- 帐号密码设定

- 关闭强制规则(不关闭的话,帐号密码会有一些限制)

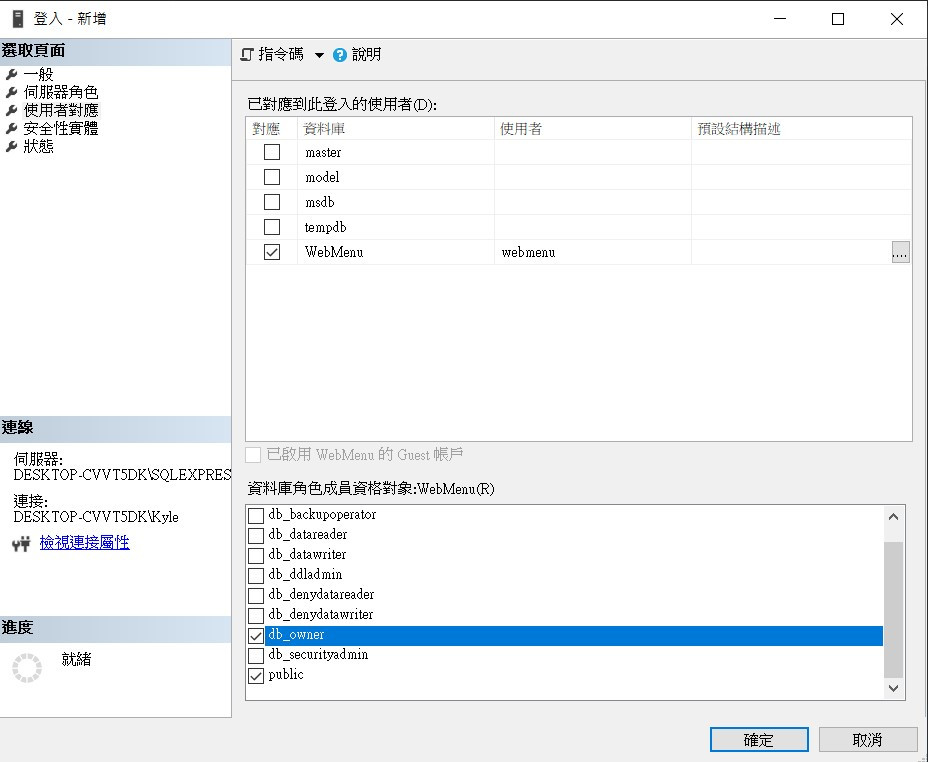
- 设定资料库的使用权限

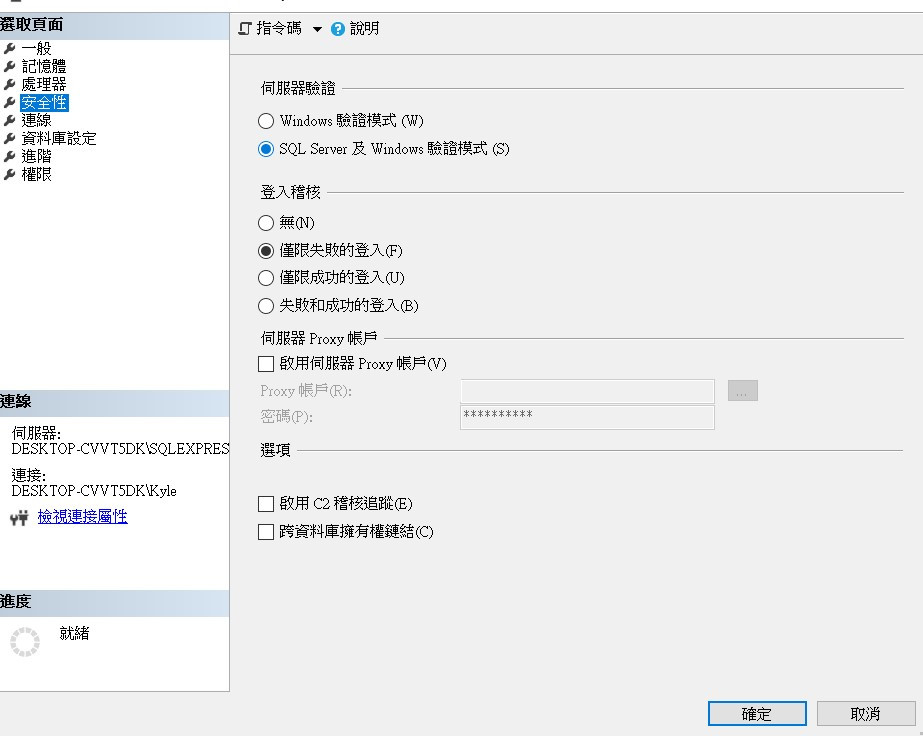
这样就新增完成罗,不过要注意一点,服务器属性要改成 SQL server 与 Windows 认证
这样才能同时用两种方式登入喔。

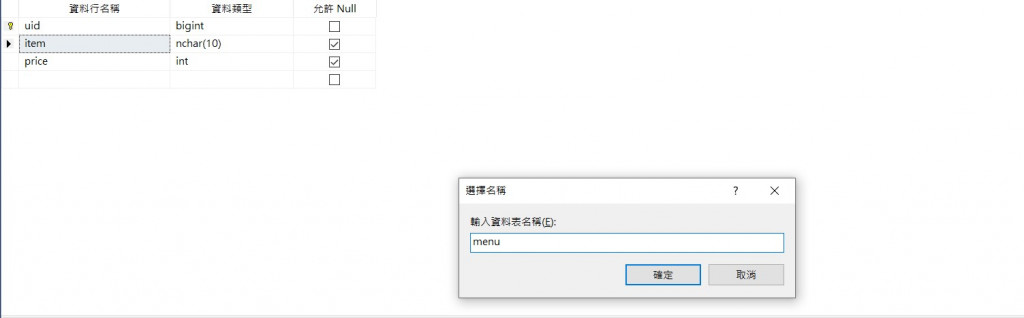
建立表单
建立表单之前,我们先来思考一下这个表单中应该要有甚麽栏位:
- 商家所提供的商品名称
- 商品的价位
- 为了让程序辨认的商品代号
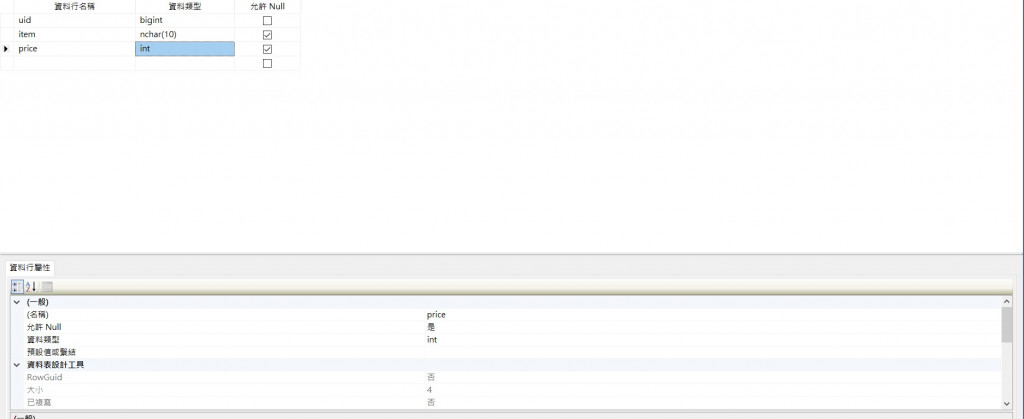
接着把它变成我们想要的栏位
- 商品名称: item(nvarchar)
- 价位: price(int)
- 商品代号 : uid(bigint)
开始建立表单
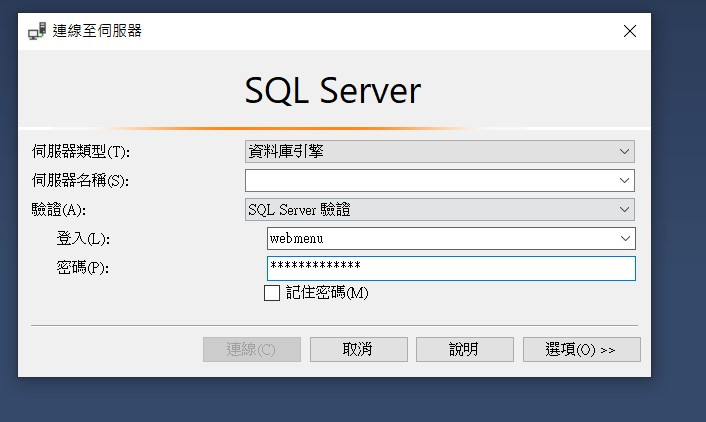
- 使用webmenu(刚创建的帐号)登入

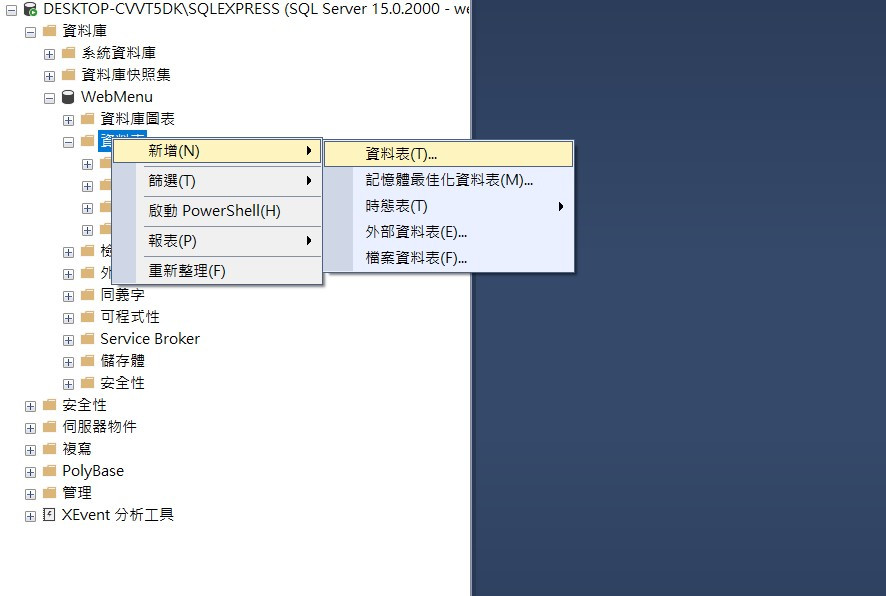
- 在WebMenu的资料库 右键>建立表单

- 输入栏位

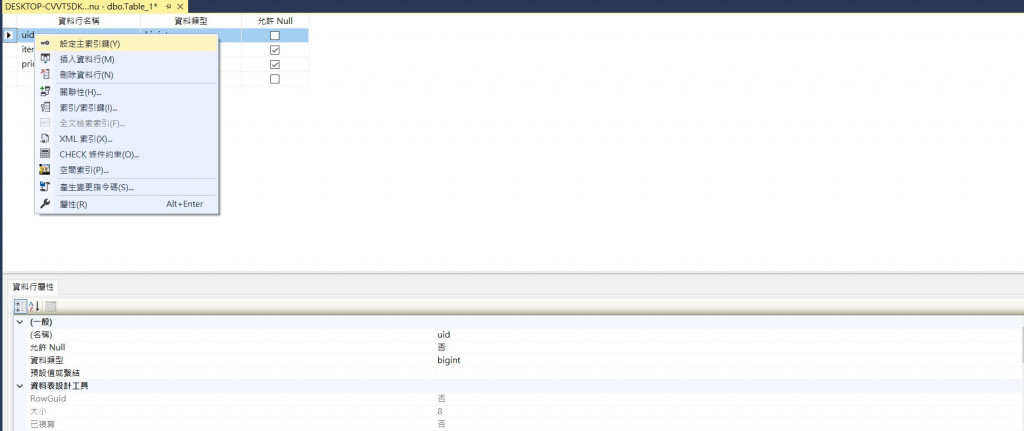
- 设定pk(主键)

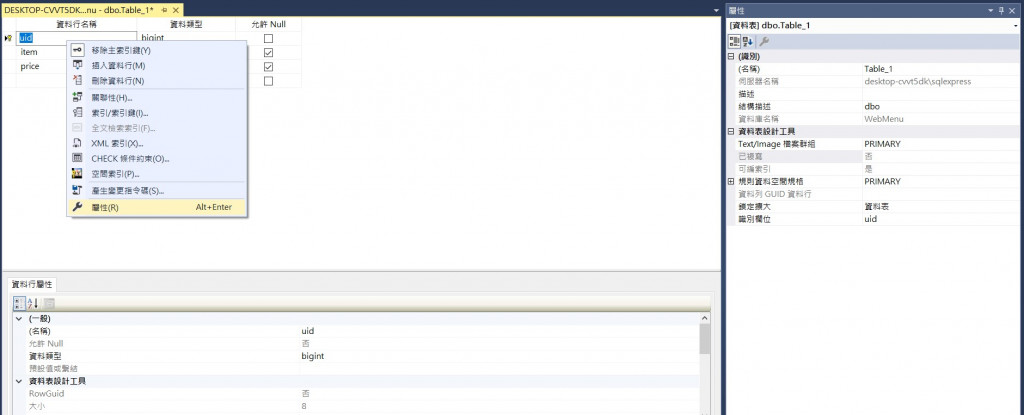
- uid设为识别栏位(可以自动递增)

- 储存并指定表单名称

这样就建立完成罗。
结语
有点经验的开发者会发现,其实这样的资料库设计方式有一点太过简单了。
虽然有想到需要uid作为商品的代号,
不过资料表中缺少资料的创建日期、修改日期,甚至也没有对商品做分类...等。
虽然这些应该要在一开始就做好规划,
不过既然是第一次的Side Project,我们就把这些问题留到最後的检讨吧。
<<: [C 语言笔记--Day13] Pointers to Functions
Day 12 - 用 canvas 复刻 小画家 文字填写
说明 ctx.font = "30px sans-serif" //文字字型 大...
【Day11】前端环境重设之工作流水帐
由於之前测试的前端中台模板 Antd 都是跟别人借大陆那边的工厂 IP 做测试 , 今天在办公室以及...
认识与建立CSS样式表(DAY7)
在第一篇介绍时提到Html就像礼物的实体,而我们现在要认识的CSS样式表就像是礼物的外包装,要如何包...
[Day15] CH10:排序大家族——气泡排序法
在「排序大家族」这个主题,会介绍几种常见的排序,也会简单分析他们的特性和演算法,第一天登场的是气泡排...
Day 3. Pre-Start × WYSIWYG × contenteditable
诚如上一篇结尾所说,我们今天要把目光聚焦在浏览器提供的 contenteditable 属性以及 ...