[Day 9] 前端环境建置 WebStorm、Vue
好滴
最麻烦的部分终於结束啦
准备开始写程序啦~
今天先把前端的环境装起来
我主要会用 Vue 搭配 Vuetify
前端 IDE - WebStorm
IDE 的部分我是使用 WebStorm
他有30天试用期,超过30天就要付费使用
But!! 如果有学生信箱的捧由,可以用学生信箱去注册,就可以免费使用教育版

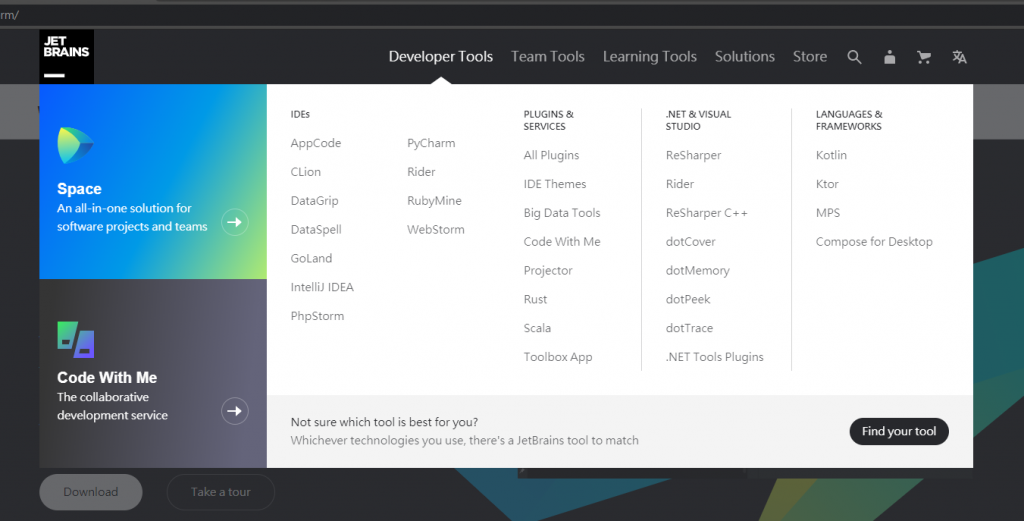
推一下 JetBrains 里面有很多 IDE 跟工具,只要注册一个帐号里面的IDE都可以使用
顺便说一下後端也是用这边的 IDE - PyCharm ,之後会再介绍

如果没有学生帐号用 VScode 也是可以的,只要装Vue 的plugin即可
安装 Vue
Vue 目前有 Vue 2 跟 Vue 3 二种,
不过目前 Vuetify 只有支援到 Vue 2 ,因此这次还是先以 Vue 2 为主
等未来 Vuetify 有支援 3的时候再来考虑重构

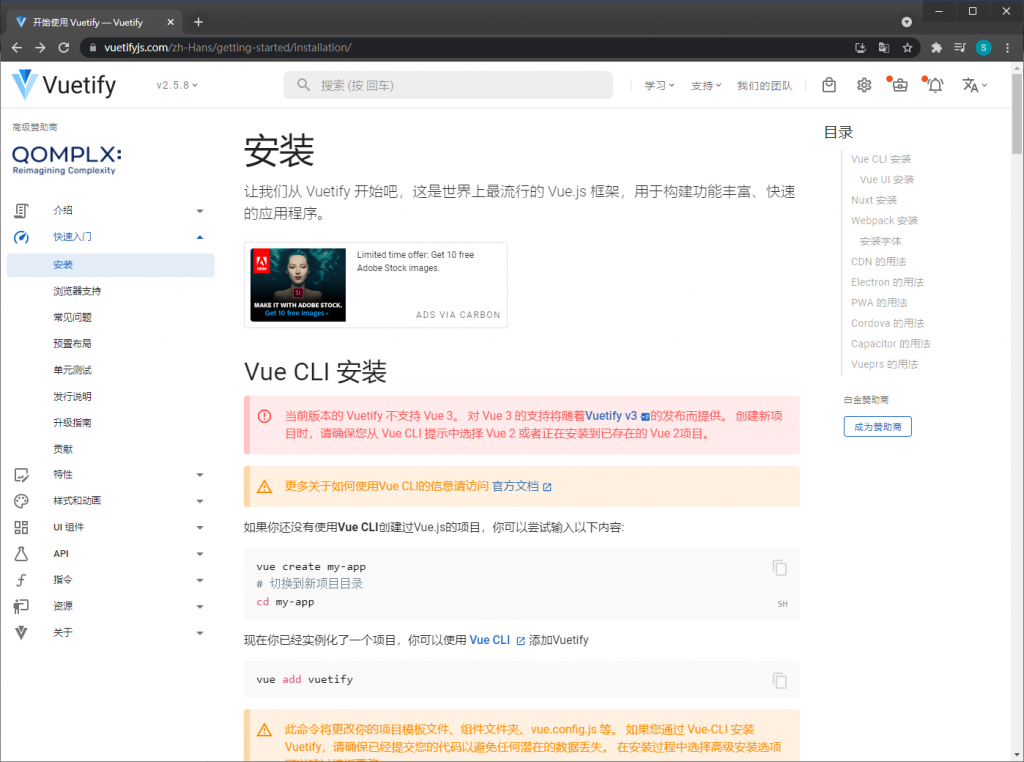
Vue 的官方文档写的蛮详细的
他有提供一个快速建构专案的工具 Vue CLI
安装 Vue-cli
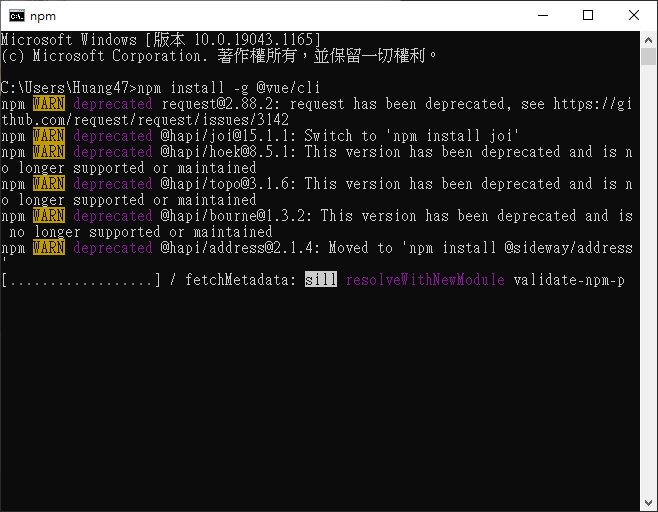
开启电脑的 命令提示字元 ( CMD ) 工具,输入以下指令,按enter,他就会开始安装了
npm install -g @vue/cli
# OR
yarn global add @vue/cli

如果有看到下面这个画面就代表安装成功

建立专案
接着就可以建立Vue专案了,先输入指令
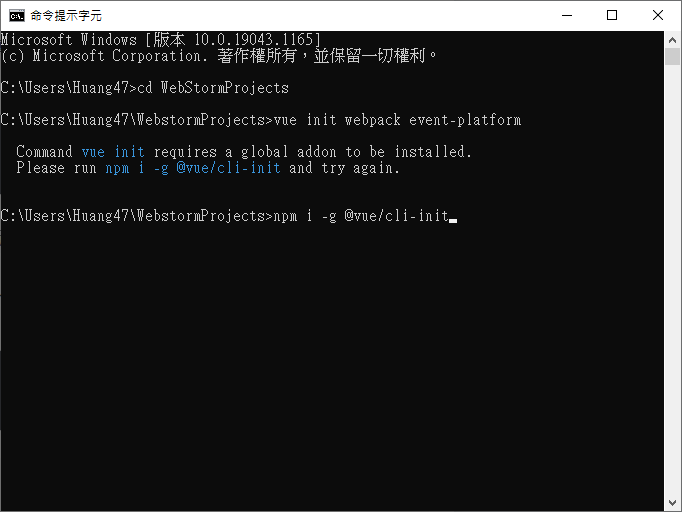
vue init webpack event-platform (这边是专案名称)
他告诉我要使用 vue init 指令 需要先执行
npm i -g @vue/cli-init

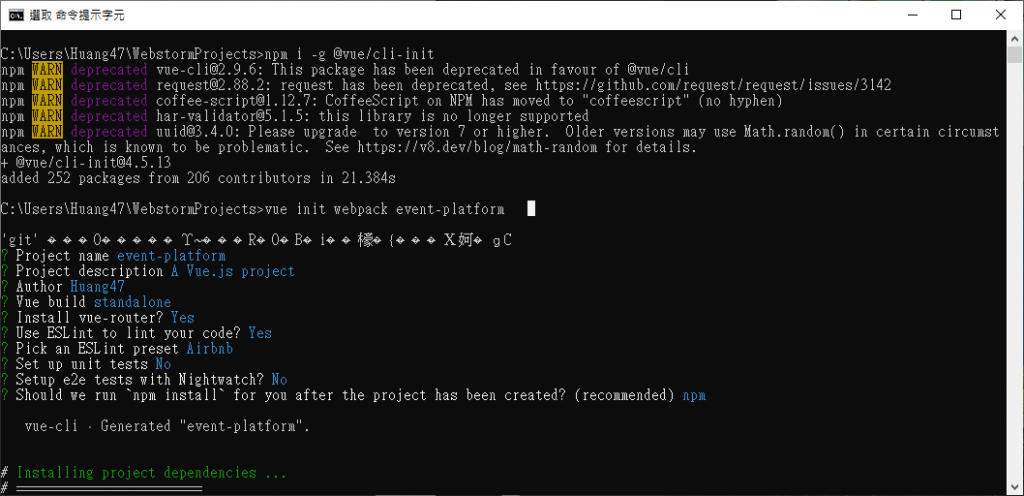
完成後再输入一次上面的 init 指令
他会问一些专案的设定问题,依需求回答即可

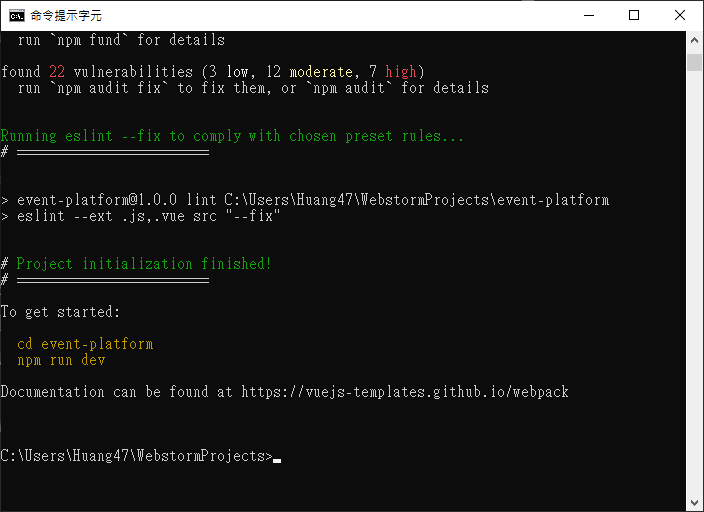
他就会开始帮你建立专案了

专案建立位置预设在当前资料夹下面 新增一个专案名称资料夹
因此如果要改其他位置的人,可以要先用 cd 移到指定位址
像我这边安装完就预设是在 C:\Users\Huang47\event-platform
如果是建立後要调整位置,可以到C槽把 event-platfom 这个资料夹直接搬移到想放的地方
用WebStorm开启专案
打开WebStorm後会长这样,可以点选Open 然後去开启刚刚建立的 event-project

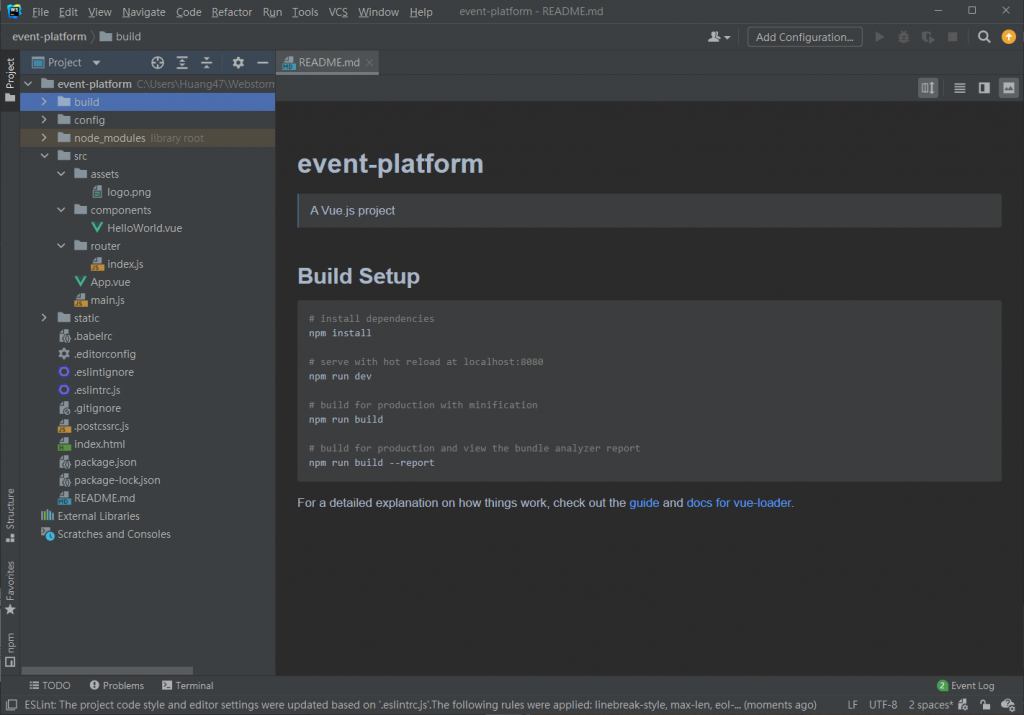
如果打开看到这样的画面就代表建立成功!

添加Vuetify
注意! 此为vue-cli的安装方法,另有webpack版的安装法,请参考 Day11
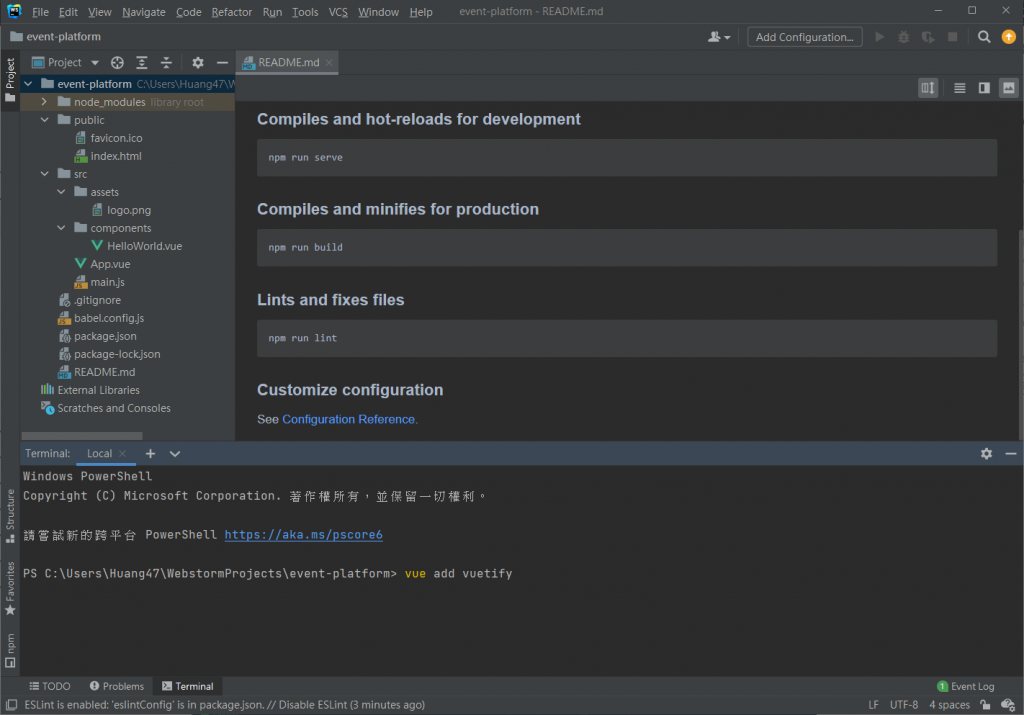
在WebStorm视窗下方有个很方便的 Terminal ( 终端机 ),
他可以执行PowerShell的指令
现在先输入
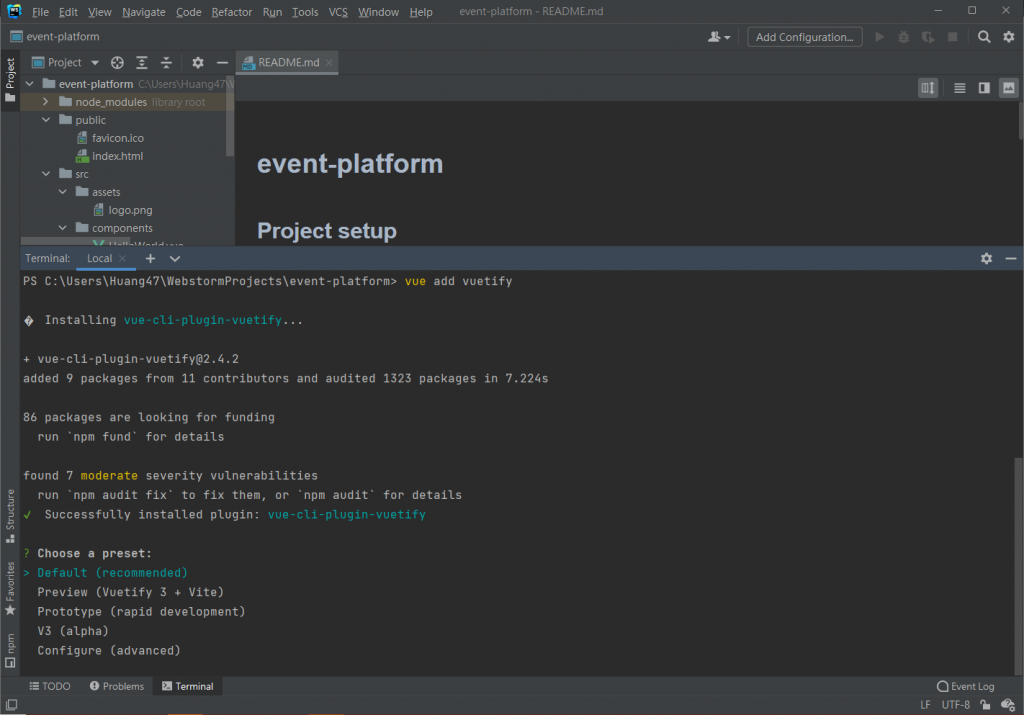
vue add vuetify

选择版本的地方 选 Default , 这样就安装完啦

如果在安装有遇到 因为这个系统上已停用指令码执行,所以无法载入...
这类问题的话,是因为电脑的权限没有开,
可以参考 这篇 跟 MicroSoft文档
照着操作就可以解决啦~
ok 那前端的环境目前算完成了!
大家明天见
<<: Day 9 - 利用路由协议来组 SD-WAN 网路
>>: <Day9> Contract — 取得期货(Futures)资讯
[Day08] 什麽是贪婪法
#402 - Remove K Digits 连结: https://leetcode.com/p...
从零开始学3D游戏设计:零件介面 Part.2 完成介面
这是 Roblox 从零开始系列,使用者介面章节的第六个单元,今天我们就要来完成上个单元所制作的零件...
Day-29 : Model验证
开发网站的时候,资料验证非常重要,我们都不希望有一些奇怪的资料塞在里面,所以我们要做验证! 我在书上...
[第十六天]从0开始的UnityAR手机游戏开发-如何切换场景02
在Project新增Create→C# Script取名为ChangeScene 撰写程序码 usi...
【Day5】情蒐阶段的小工具 ─ 线上免安装篇
哈罗, 我们今天要来介绍情蒐(footprinting)工具, 情蒐也就是我们在Day3提到的Cyb...