[13th-铁人赛]Day 11:Modern CSS 超详细新手攻略 - Position (一)
Position顾名思义就是定位元素的在网页上的位置,有5种属性值:static(预设)、relative(相对定位)、absolute(绝对定位)、fixed(固定)以及新加入的sticky
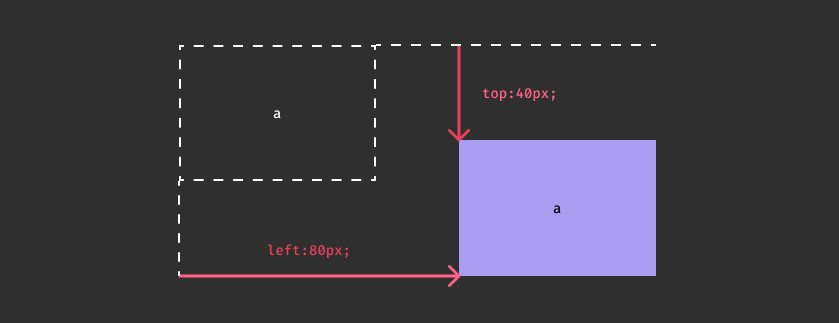
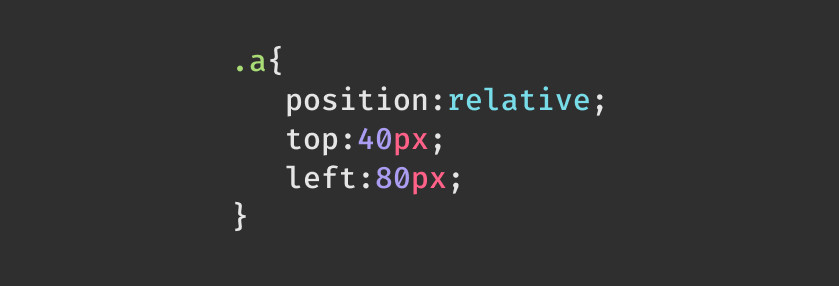
relative 相对定位
相对自身原本位置做移动


使用left、top、right、bottom进行移位
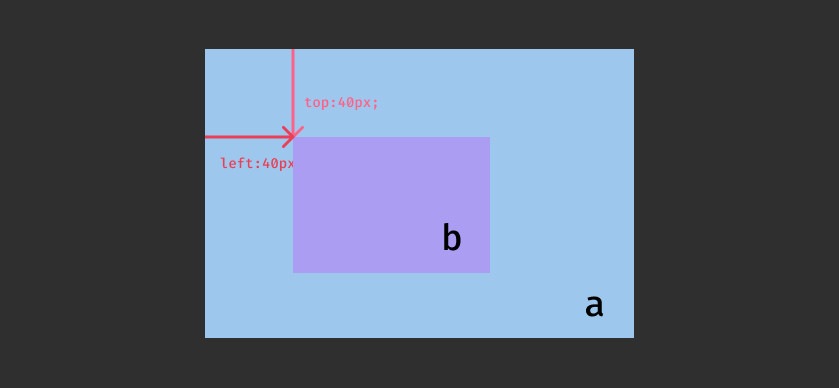
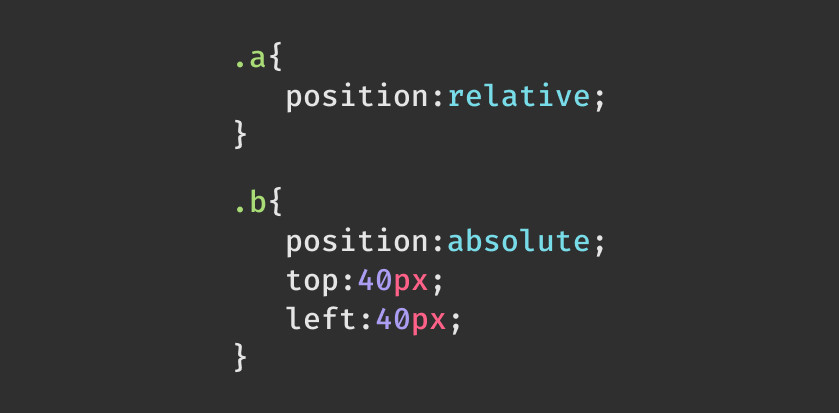
absolute 绝对定位
以父元素作为基准做移动


注意:父元素的定位必须是预设static之外的属性才可运作
再继续介绍定位之前,先来介绍一个z-index属性
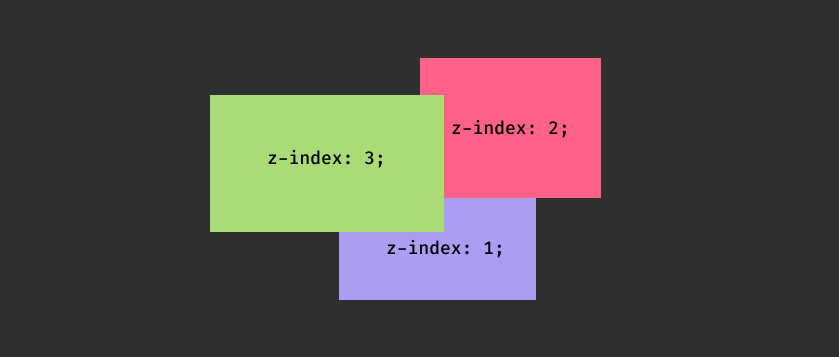
z-index
设定元素的层级,层级越高会盖住其他元素,反之层级越低就会被其他元素盖住(可以为负数)

- z-index只在有设定position属性的元素上运作
层级顺序
在未使用z-index时,层级顺序为如下:
- html元素
- html依序撰写的元素,越後者层级越高
- 已设定定位元素,都是定位元素时,依旧是越後者层级越高
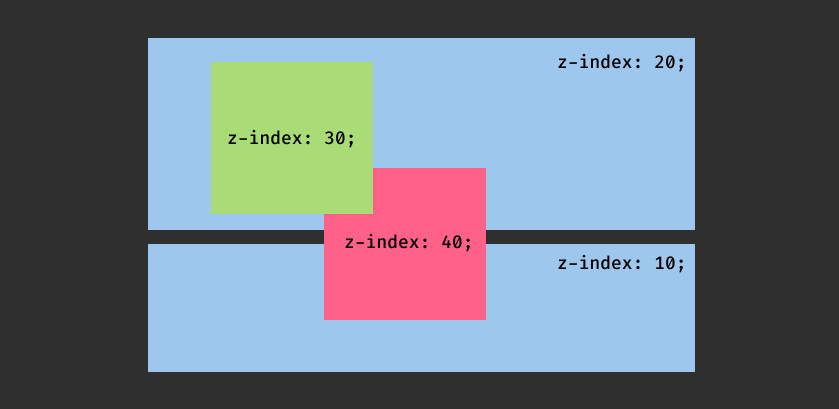
注意事项
- z-index只能在有定位的元素下运作
- 子元素若为absolute定位,父元素须设定预设以外的定位属性
- 子元素的z-index属性只在父元素中有用

即使粉色层级高於绿色,但他们非属同个父元素,因此z-index由各自父元素影响
>>: 【从实作学习ASP.NET Core】Day12 | 後台 | 资料筛选与分页
Day1 用python写UI-前言
哈罗,大家好,我是即将要升大三的老屁股Ψ( ̄∀ ̄)Ψ,在一切因缘际会下决定要做用python写UI...
Day 29. slate × Transforms × Selection & Text
上一篇我们统整了 NodeTransforms 里各个 methods 的用法以及参数介绍, 传送...
从零开始用github架设静态网站入门(4) - 其他小功能制作
用之前的篇幅,已经大概跟大家介绍完静态网站的基本技巧,理论上要做出一个网站是没有什麽问题了,BUT我...
基本面 VS 技术面
接触股市的人一定常听到「基本面」与「技术面」这两种面向。 很多人都有相同疑问:我该研究「基本面」还是...
CSV Import - Advanced
CSV Import - Advanced 昨天介绍了如何使用 CSV Import update ...