[Day 10] Vue的模板语法(Template Syntax)---指令
昨天讲解了插值,今天就来谈谈指令(Directive)吧!今天的内容也是相当丰富ヽ(✿゚▽゚)ノ,希望大家喜欢~~
前言
指令是指v-开头的特殊DOM属性,像是昨天提到的v-bind,指令的职责是,当表达式的值发生改变时,将其连带产生的影响,响应式的作用於DOM
v-if
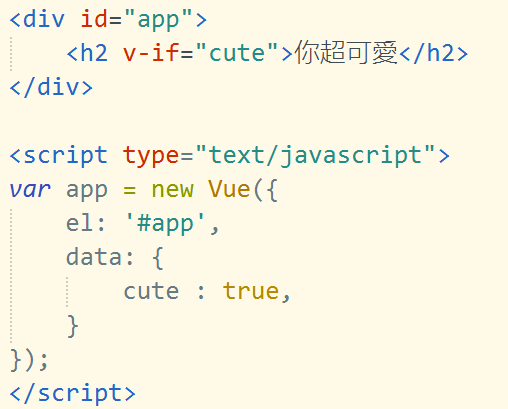
来看看一个v-if的例子

‘你超可爱’会不会出现取决於v-if绑定的cute属性,如果cute为true ‘你超可爱’ 就会出现在画面中,如果为false,则不会出现。
参数
一些指令後面可以接收一个 ‘参数’,在指令名称後用:表示。
昨天提到的v-bind就可以使用这个方法,来个例子吧,昨天绑定的参数是class,今天就来用a标签绑定href~~
我们为data对象的url属性为Google首页网址,只要点击 ‘拜托用力点我’就会连接到Google首页,当然,网址想更换也是可以的!!

modifier(修饰符)
修饰符是以 .指明的特殊後缀,用於指出一个指令应以特殊方式绑定。
来个例子check it out~~
新增了@click(v-on缩写)方式绑定了两个点击事件,当点击 ‘轻轻点我’时,在没有修饰符的情况下,控制台会先出现 ‘click2’再出现 ‘click1’,为啥会这样??因为当我们触发click2的时候,click1也会接着触发

那如果我们只想要在点击过後,到click2就停止的话怎麽办呢?这时只要加上 .stop就可以了!! .stop是指当前的click事件执行完毕後就停止,如此一来就可以达到我们想要的成果~~

缩写
Vue为我们最常用的两个指令v-bind、v-on提供了特定的缩写。
v-bind
正常写法: <a v-bind:href="url">...</a>
缩写: <a :href="url">...</a>
动态参数缩写: <a :[key]="url"> ... </a>
v-on
正常写法: <a v-on:click="doSomething">...</a>
缩写: <a @click="doSomething">...</a>
动态参数缩写: <a @[event]="doSomething"> ... </a>
结语
今天想不到什麽结语,那就直接结束吧~~o( ̄︶ ̄)o
<<: [Day10]程序菜鸟自学C++资料结构演算法 – 堆 叠应用:数制转换&括号匹配&汉诺塔
>>: Day9 周末居酒屋-明太子山药 ft 香煎牛小排、鱼卵沙拉
Day1. 用户体验设计三大类职能
Hi 大家好,我是Rson,一位在科技业的互动介面设计师。在过去的专案及产品经历中,累积了一些心得...
[Day 23] 从GEIT制定管理规范
这个章节很多都在CISSP有,很多邦友写过,可以参考邦友的文章 https://ithelp.ith...
DAY 24 Big Data 5Vs – Veracity(准确性) Athena(1)
第四个要讨论的V是准确性Veracity,在资料处理的过程中,资料会从原本的原始资料raw data...
RISC V::RV32I 指令介绍
本文目标 学习 RV32I 进入正题 RV32I 是 32-bit 的基本整数指令集,该指令集会使用...
[JSON] python-jose 安装与范例
因缘际会需要串某个 JSON API ,然後跟加密这方面实在是不熟,而对方给的范例又不是 Pytho...