Day 12单一子元素元件Single-child
单一子元素元件包含Container、Padding、Center、Align、FittedBox、AspectRatio,今天会着重介绍Container及FittedBox。
Container容器布局
(一) 常用属性
child:设定一个子元件。
color:背景颜色。
alignment:对齐方式。
constraints:最大高度/宽度、最小高度/宽度。
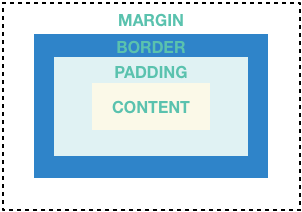
margin:外部间距。
padding:内部间距。
width:宽度。
height:高度。

(二)容器的基本布局

在Container里面,我们可以设定margin和padding的情况,但仅限制元件的大小及位置是不够的,因此就有了Decoration(装饰器)的概念。
(三)BoxDecoration
常用属性:
color:背景色。
backgroundBlendMode:背景混合模式。
border:边框。
borderRadious:圆角角度。
boxShadow:阴影。
shape:形状。
gradient:渐层效果。
image:背景图。
FittedBox
(一) 介绍
主要负责对元件缩放及位置调整。
(二) 属性
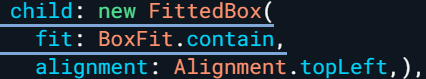
fit:缩放,预设值为BoxFit.contain,当子元件被缩放到父容器的限定值时会停止缩放。
alignment:对齐。

今天介绍了两种单一子元素元件,明天将会介绍多子元素元件,敬请期待。
参考资料
横跨Android及Apple的神话:用Dart语言神启Flutter大业3.2节
http://tw-hkt.blogspot.com/2019/08/flutter-container.html
http://jdev.tw/blog/5953/flutter-layout-widget-container
<<: Android Studio初学笔记-Day9-BMI计算器
以Postgresql为主,再聊聊资料库 PostgreSQL Array 的应用
PostgreSQL 有 Array, 让我们在处理资料或是分析资料时, 十分地便利. 情境:某电商...
Day19-pytorch(2)认识backward、自己设置loss function及updata参数
backward计算微分後的结果 backward可自动算出function微分後的结果 也就是算出...
Alpine Linux Porting (一点三?)
今天,我们要来作Alpine Linux的initramfs bootstrapping。 在近代的...
[Day26] Micro Services
在前几天的 App Engine 与 K8S 中,或许我已经大致的提过 Micro Services...
[Day 27] 从零开始学Python - 科学绘图Matplotlib:画着你,画不出你的骨骼
注:本文同步刊载在Medium,若习惯Medium的话亦可去那边看呦! 今天我们要来介绍的是Matp...