Day13 - Button(三)
前几篇我们学会了TextView和Button基本用法
今天我们把两个结合在一起
做3颗按钮:
其中1颗可以把TextView的字放大
另一颗则是把字缩小
最後一颗可以更改TextView的字
废话不多说
开始
用到功能
第1颗按钮:按钮Button的按一下事件、TextView的setTextSize();
第2颗按钮:按钮Button的按一下事件、TextView的setTextSize();
第3颗按钮:一样有按钮的按一下事件、TextView的setText();
-
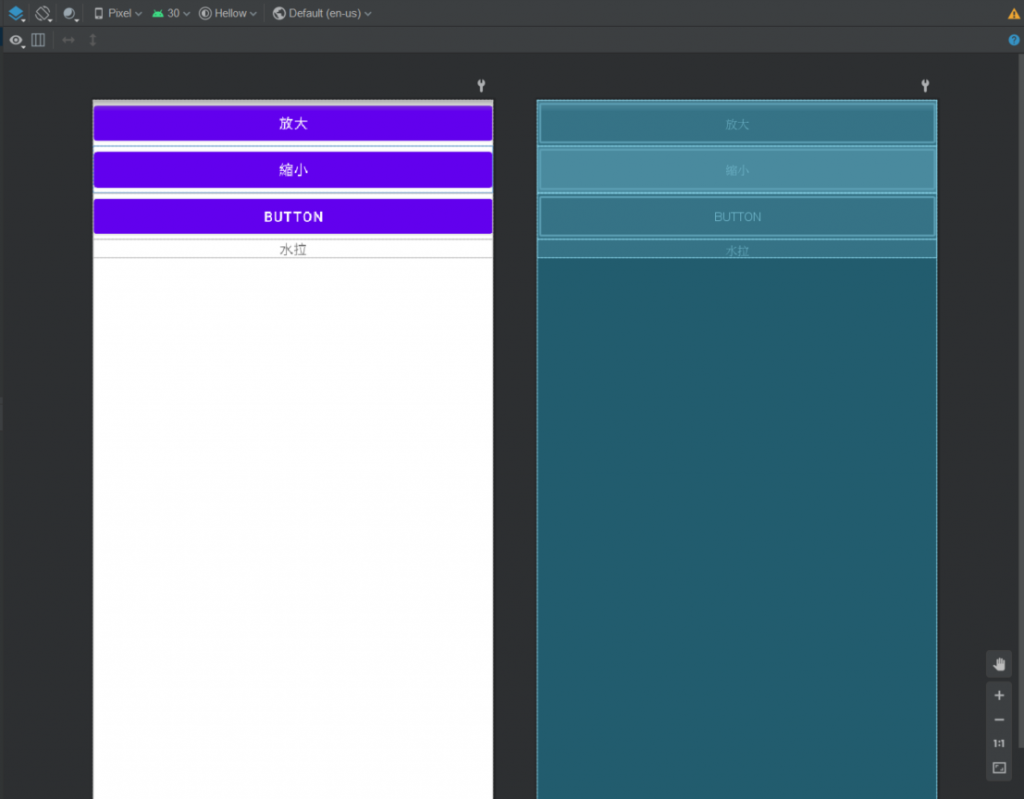
布局
拉出第三颗按钮、一个TextView(可以把文字置中比较好看)
TextView就不需要拉三个了,三颗按钮控制一个TextView就好
设定id:
放大按钮:android:id="@+id/a"
缩小按钮:android:id="@+id/b"
设定文字按钮:android:id="@+id/c"
TextView:android:id="@+id/textView"

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:id="@+id/a"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="放大" />
<Button
android:id="@+id/b"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="缩小" />
<Button
android:id="@+id/c"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="水拉"
android:textAlignment="center" />
</LinearLayout>
到Java档
先抓元件
之後设定三颗按钮单一事件
package com.example.hellow;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.util.Size;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private float size =20;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button a = findViewById(R.id.a);
Button b = findViewById(R.id.b);
Button c = findViewById(R.id.c);
TextView textView = findViewById(R.id.textView);
a.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setTextSize(++size);
}
});
b.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setTextSize(--size);
}
});
c.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setText("变更成功!!!");
}
});
}
}
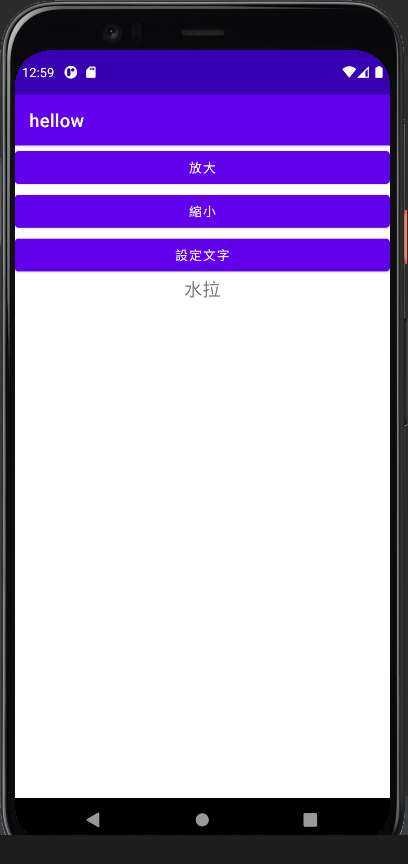
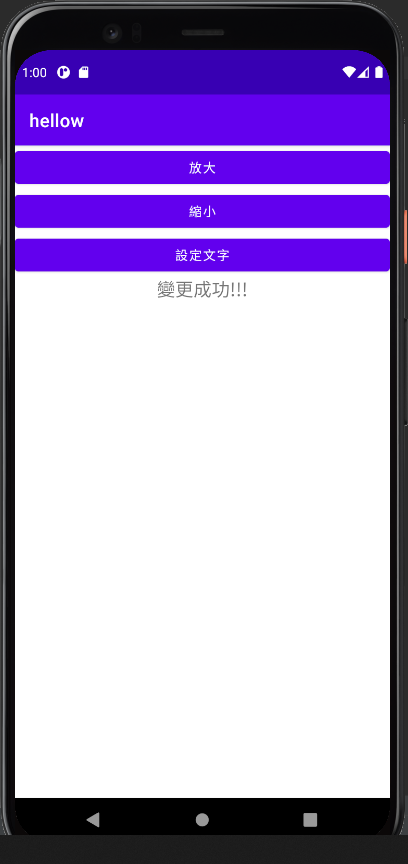
执行结果:
初始画面

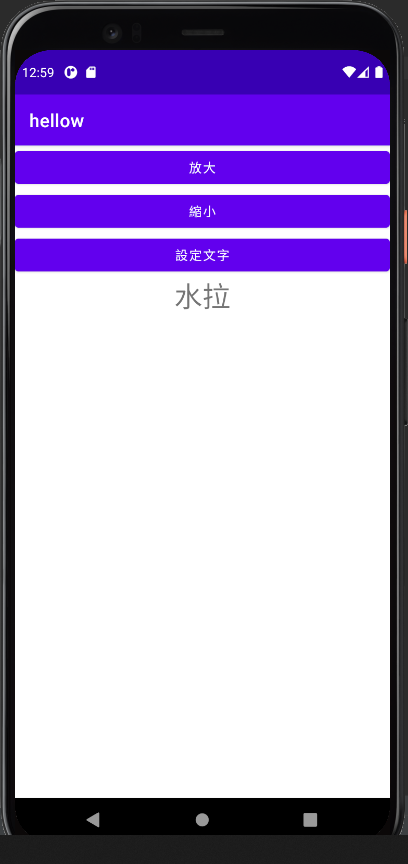
点击放大後

点击缩小

点击设定
 文字
文字
>>: Day09 SwiftUI 02 - 在 SwiftUI 上设计画面
Day03_神说要有光~资安三要素V.S.资产盘点 XD"(我会不会因为乱下标题被打)
今天在思考。。。我要乖乖照着上课的笔记打吗?想想,我还是随我自已的意思讲好了,啊呜~ 来人~请播放『...
D12 - 那些年算不出来的 Math
前言 在 JavaScript 中有个物件 Math,内建了数学上会用到的常数和运算式,那些年算不出...
Day 1.开赛前的小心得
前言 从去年就看到学长们在做铁人赛崩溃的样子,没想到这麽快,今年换我们了(;´༎ຶД༎ຶ`) 对於刚...
Springboot HelloWorld
Springboot HelloWorld ...
Day7 - 程序设计报价 (二) - 重新定义甲乙关系
从传统的接案甲乙方关系我们发现,因为利益的冲突,甲方也不可能得到乙方 100% 的专业协助,因为乙方...