[Day 8] 设计UI画面-Figma
昨天已经把功能规画完了,
接下来就需要画成UI,前端开发时会比较方便
也避免程序写完後才发现画面不合心意,
又要改改改
( 虽然通常有UI图还是很常做完又改改改
要用什麽才可以画UI?
那画UI其实有蛮多工具的,
从最简单的纸&笔,
还有电脑都有的 小画家,
甚至还有人用PowerPoint画 XD
基本上可以让你快速、有效率,又能画出符合需求的UI图的 都ok
通常如果是那种一手包办的(完)全端工程师,
就是需要系统设计、前端、後端、DB设计全包的,
很多都纸笔大概画一画,自己能理解就好
但是如果是一个专案团队,有分前、後端,
或是要跟客户讨论画面的,
就会需要出到比较精细的UI图,
基本上要精细到跟最後完成品一模一样,
有的还需要出Prototype,就是按钮都可以点击、画面也会移动的
那如果要能做到这种效果,就需要仰赖一些UI工具了
像我都是使用
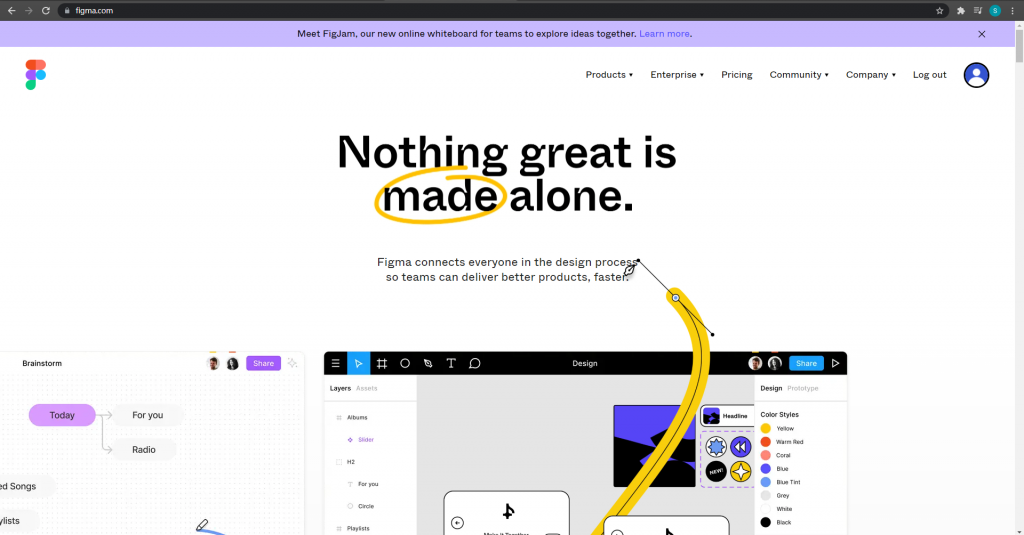
Figma 官网

这个好用的点在他是线上的工具,不管你在哪台电脑
只要登入就可以继续画图
如果要Demo,贴个连结给对方就好
不用传一堆图或是档案很大的PPT
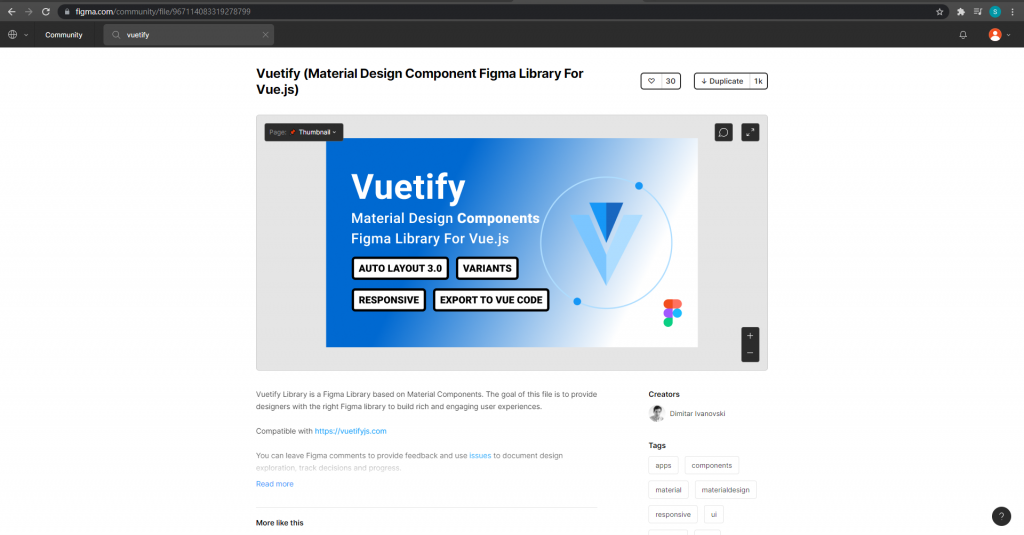
还有一个很赞的部分是 他的 Community
上面有很多前辈分享好用的Plugin跟画好的组件,
一些常用的框架或是第三方库都有,
只要挑好後到自己的专案,复制贴上就可以使用了
可以说是相当低省时间呀!
像我这次要使用的Vue第三方库-Vuetify也有

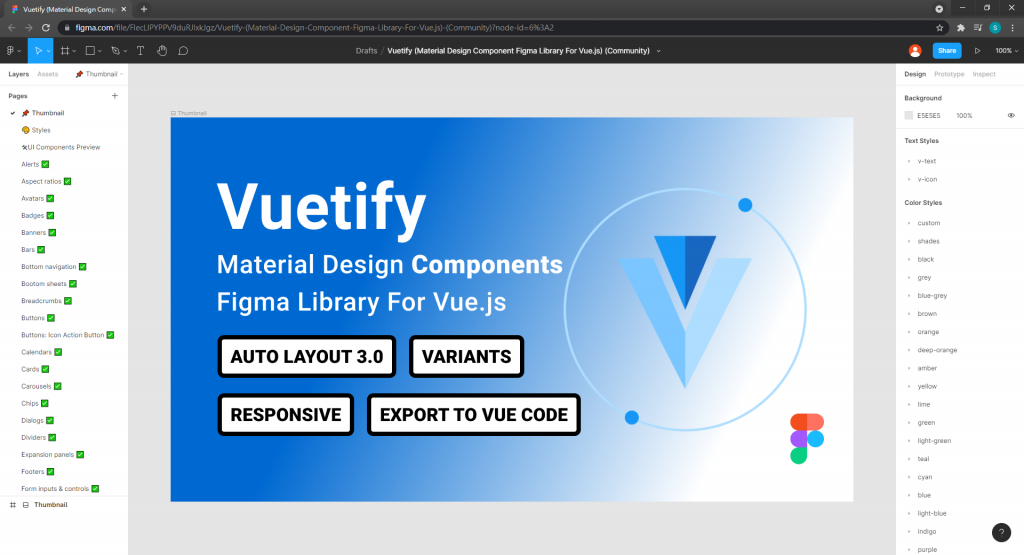
点击Duplicate後,就会进到编辑的画面
在左边这排Pages的地方,他们会把不同的UI Component分开放
要找的时候就hen方便啦~
详细的操作说明可以参考 Figma教学

不知道怎麽设计的话,可以参考现有的网站
因为web开发出来是要给人用的,
可以增加一些小巧思,但是大部分的操作介面还是以简单、直觉化为主,
最好是不需要任何教学,所有年龄层都能轻松使用的
以下举例几个类似主题的网站
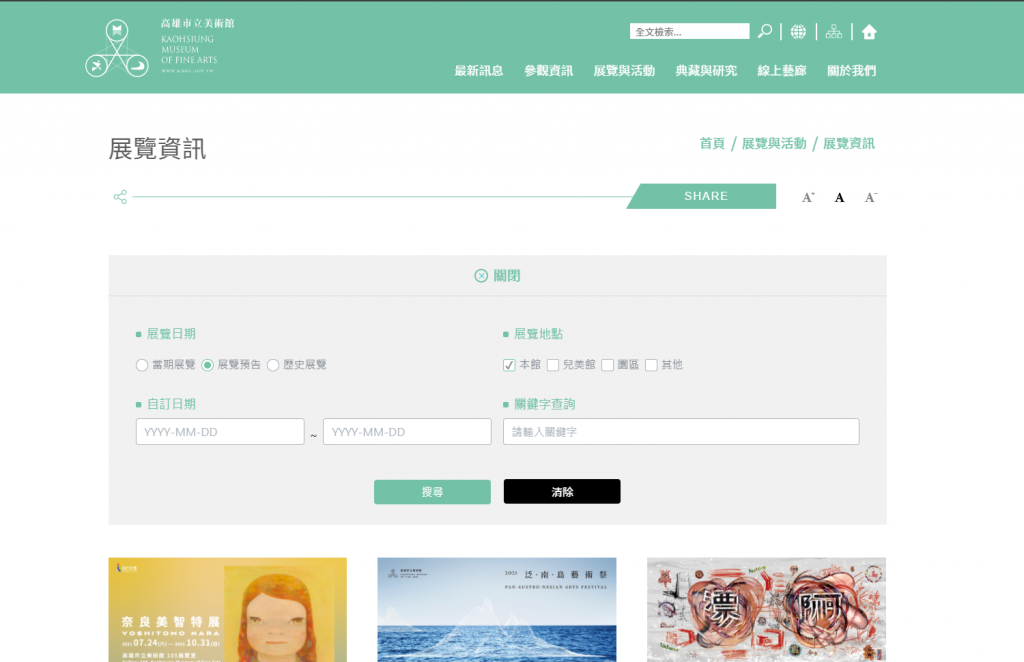
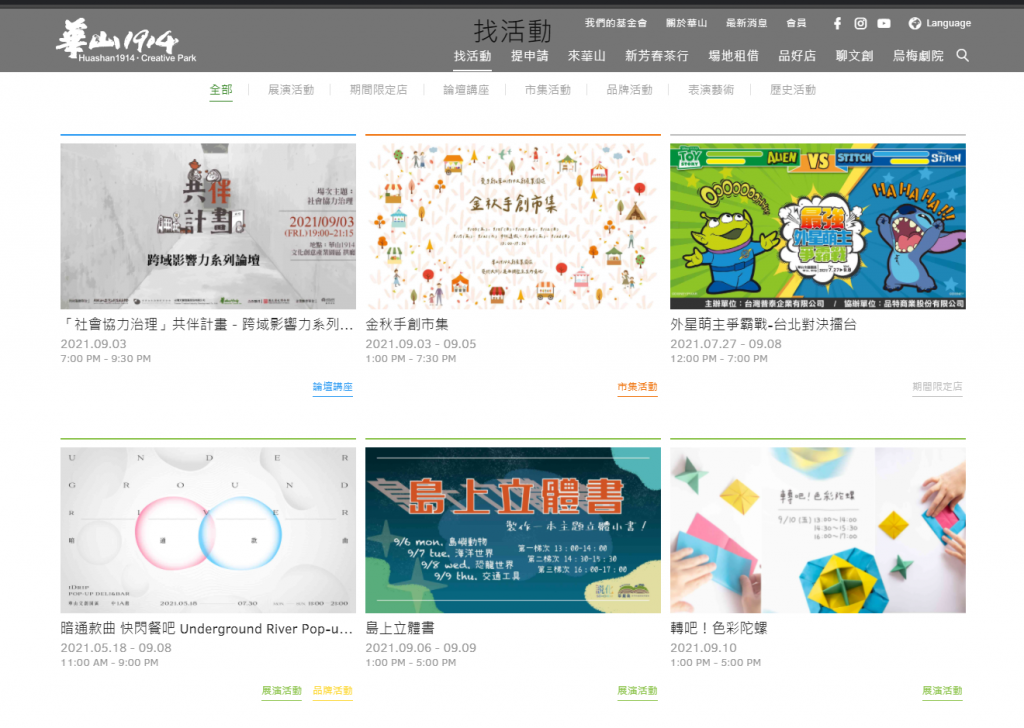
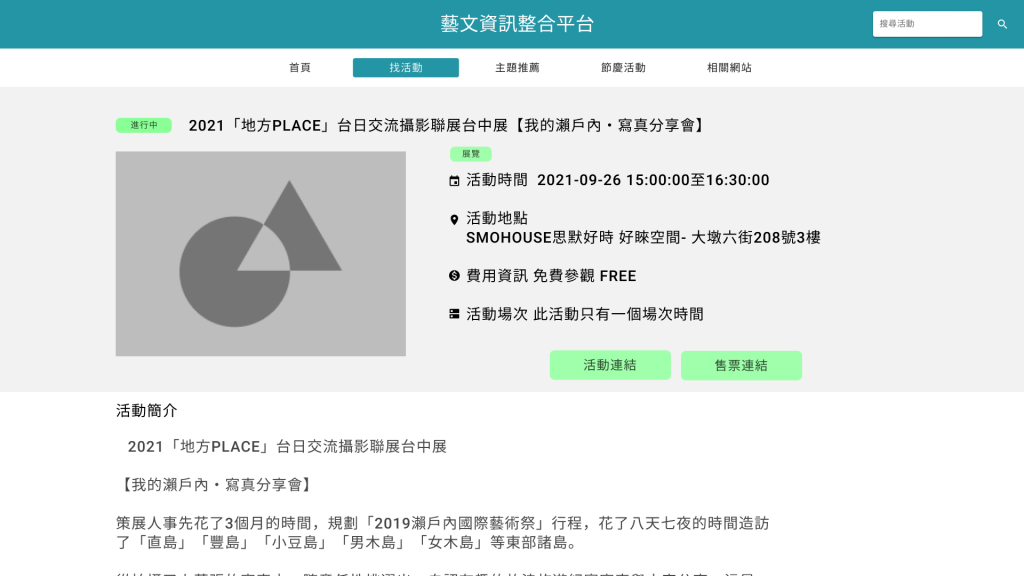
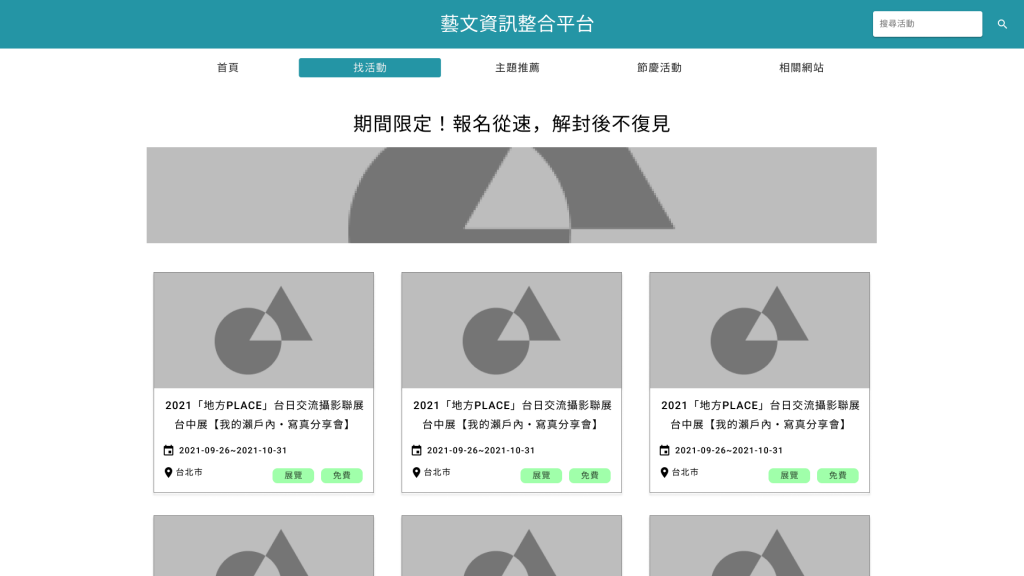
这个网站的活动清单设计得还不错
资料栏位都跟我串接的api很相似,所以有参考他来设计

这个网站搜寻是用下拉展开的
感觉挺有质感的,也列入参考

这个是每个活动右下角会标注他是什麽类别,
也是可以参考用

这个就是纯文字的列表,因为api中,有附图片网址的活动不多,
可能大部分会只有纯文字,因此也列入参考对象

UI 设计
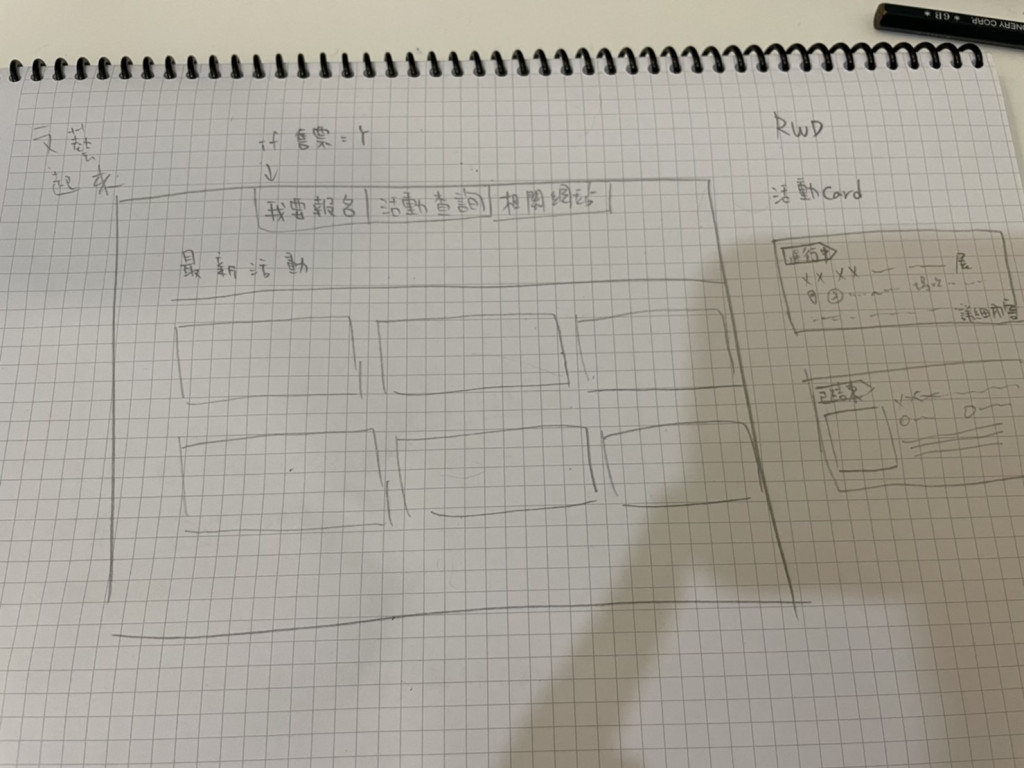
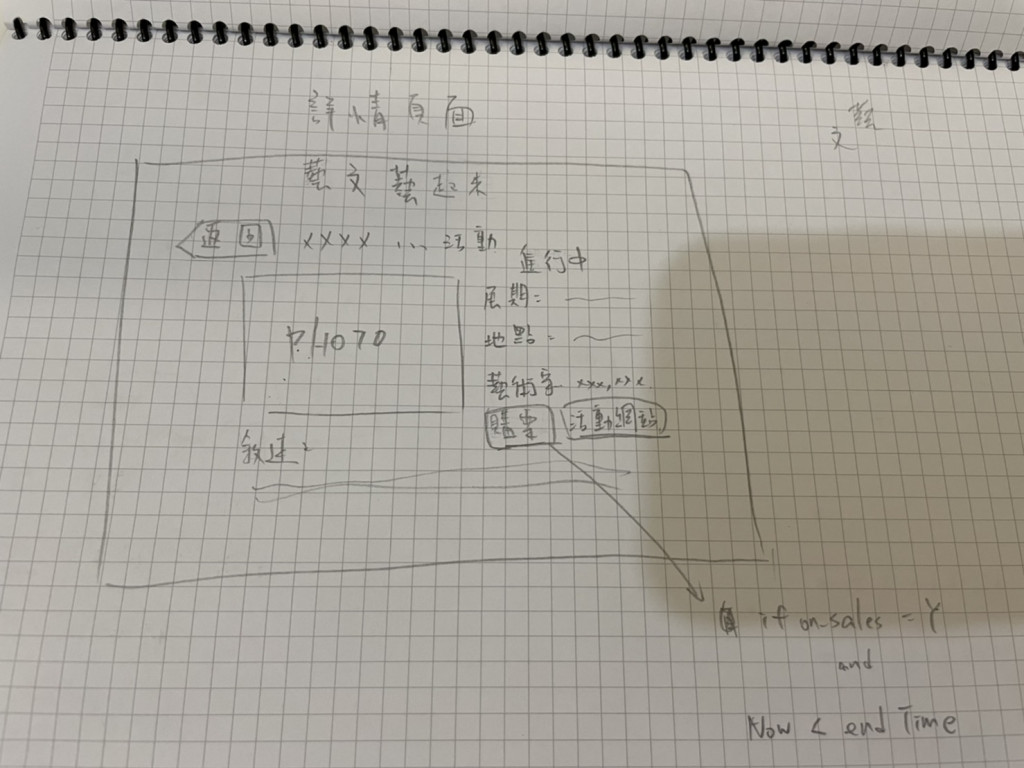
铅笔稿
我个人习惯先用铅笔画草稿,再画到Figma上面


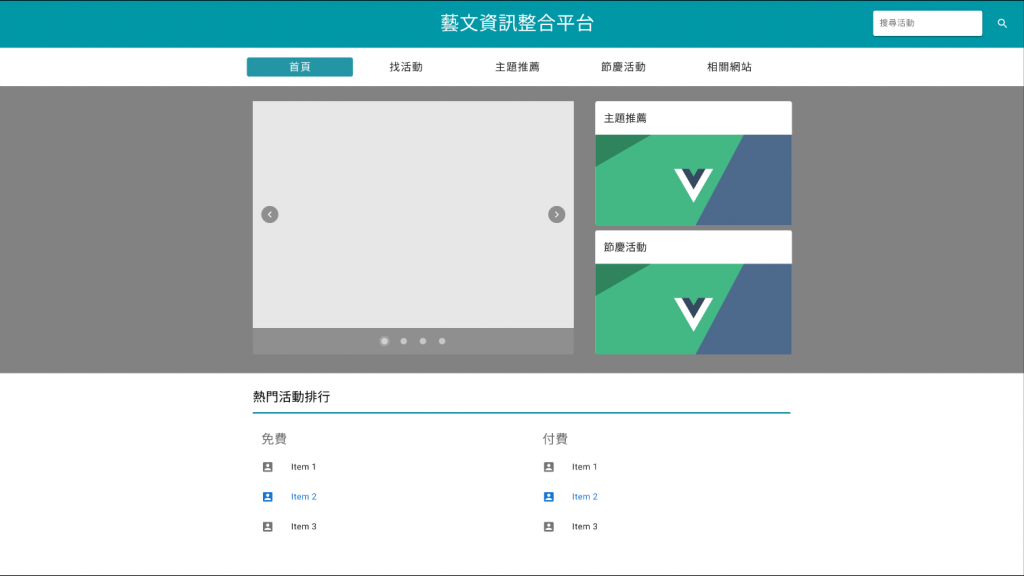
Figma连结 Demo
因为时间比较赶一点,所以我没有画得很细节
大概画一下位置在哪里而已
後续有时间会再回来补上
首页

找活动

活动细节

9/25补图 主题推荐页面

工程师要懂UI设计?
可能很多人会觉得,画UI 不是 UI / 美工 / (PM) 的事吗?
为甚麽工程师也要会画UI?
这就跟有的人说 PM 也要稍微懂一点程序一样
其实因为立场不同,UI设计师跟工程师很容易在沟通上有问题
那写程序的人自己画UI会有个优点,
就是他画出来的UI,前端一定做得出来 (毕竟没有人会画自己做不出来的东西嘛
举例来说,我这次开发用的是 Vutify 套件,他本身已经有多个组件可以使用
只需要敲几句程序码就可以变出现成的组件,
如果 UI 以 Vutify 拥有的组件来设计页面,
那前端就可以快速做出来,甚至还能做到100%相同
相反的,如果今天 UI 自己画组件、配色、排版,
前端就需要一个个去对照切版、找相似的套件
甚至有可能会做不出来
不会画也没关系
多少懂一点去跟UI沟通的时候比较有底气 XD
ok UI画完了 明天就要开工啦~
<<: 30天打造品牌特色电商网站 Day.9 RWD响应式设计介绍
>>: Day9:今天来聊一下Parrot Security的Nmap
Day 27 : Github Actions实作自动化推上Azure
在前一些日子的铁人赛中,我曾经写过关於Docker in Azure的文章,今天我们接续昨天的Git...
8. 解释 Event Loop ( 下 ) --- Task Queue ( Callback Queue )
(上一篇只有复习,没有带到题目,所以这篇会解释两个问题,答案可以直接看结论~) 解释Event Lo...
如何衡量程序的好与坏?浅谈时间复杂度
刷题的重点在於写出「好的」程序码 就如同前两天提到的,比起盲目地刷题更重视的是如何写出好的程序码品...
[Q&A] 10 资安制度运行与企业经营关键因素
会议上话说的很多,出席或列席的人没有听进心里、用心思考过仍属於无效的沟通。 踏踏实实的做好小事情,并...
Day06 捷径的工具箱-App
Hello 大家, 不知不觉来到连假的最後一天了, 要开始收心罗~ 是不是有一些朋友又请了三天特休来...