DAY8:基本元件及画面设计实作
接下来要做一个简单的剪刀石头布的小小实作,会用到上述所介绍到的,那就开始罗!
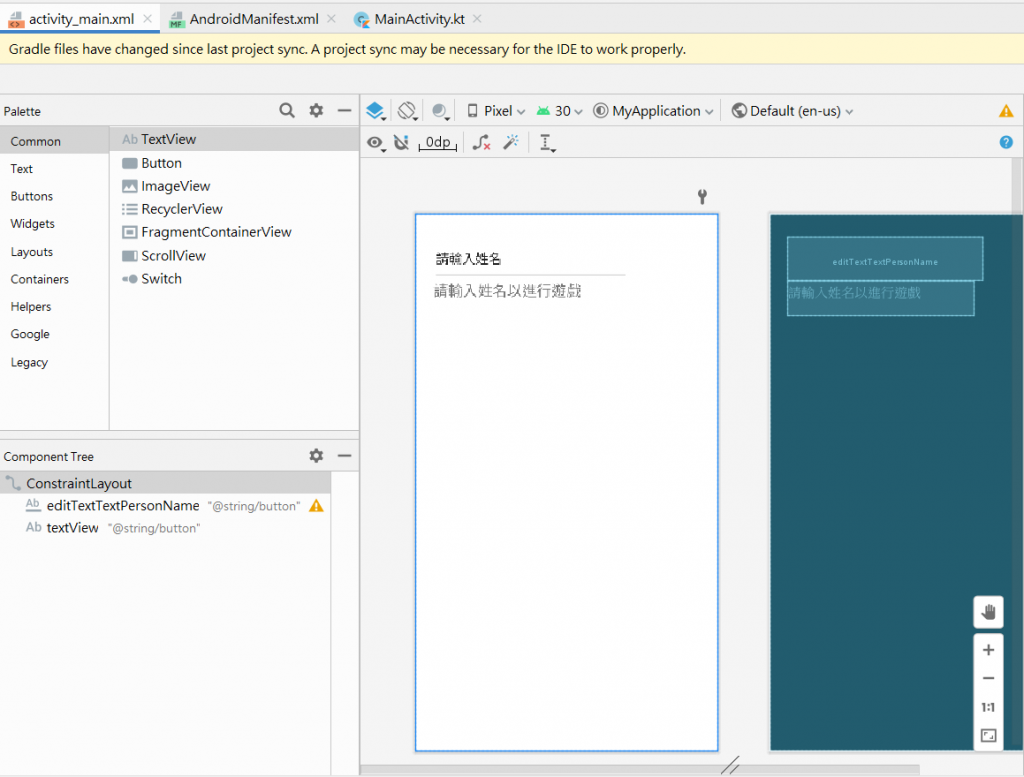
首先,我们要将专案一开启的”hello world”删除,再来依序将各个元件加入,首先,先加入一个ExitText跟TextView。
这是拉进了两个元件以後的画面

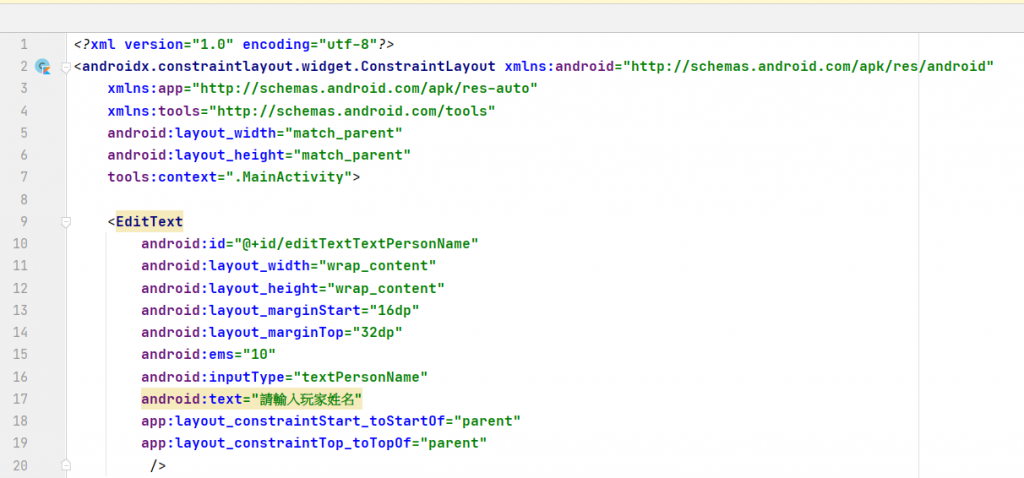
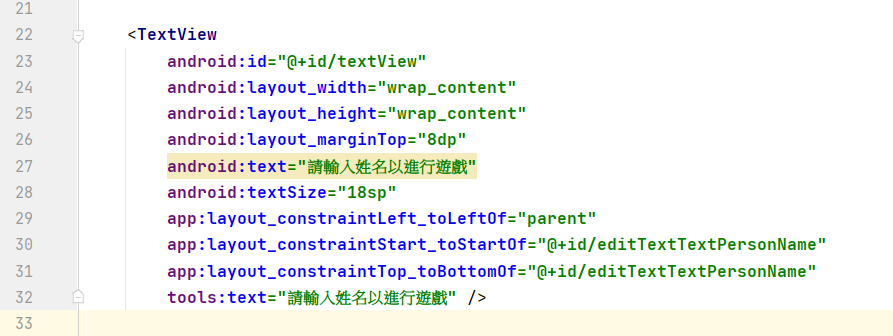
再来这两张图是我目前画面的XML档


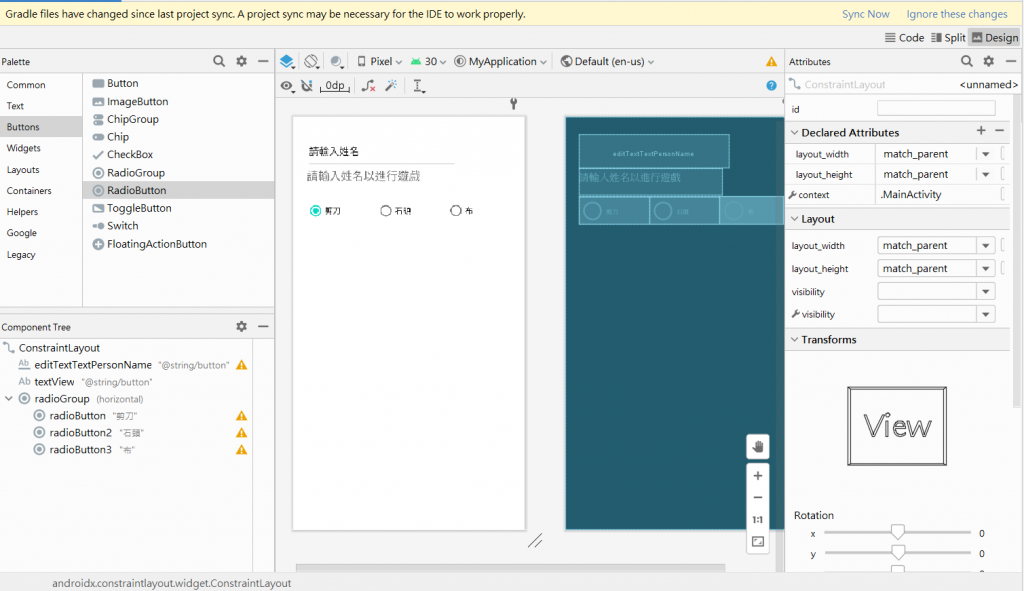
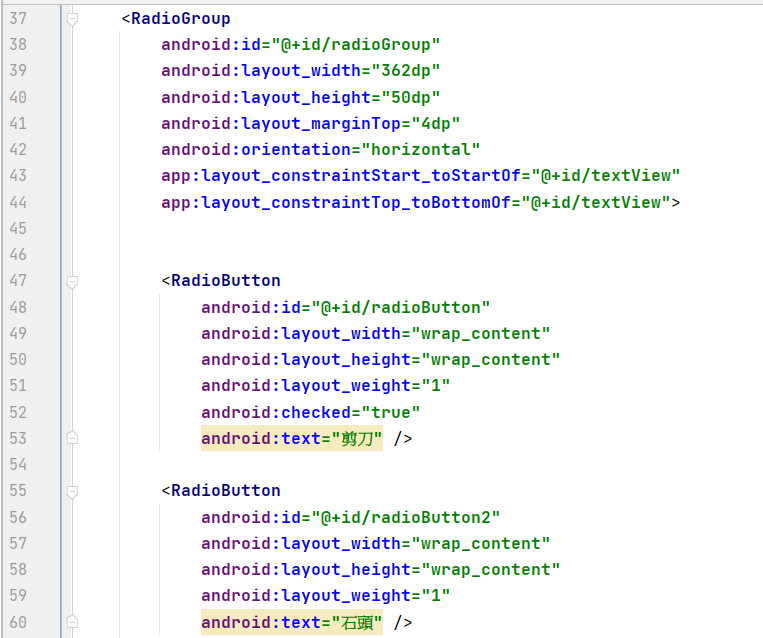
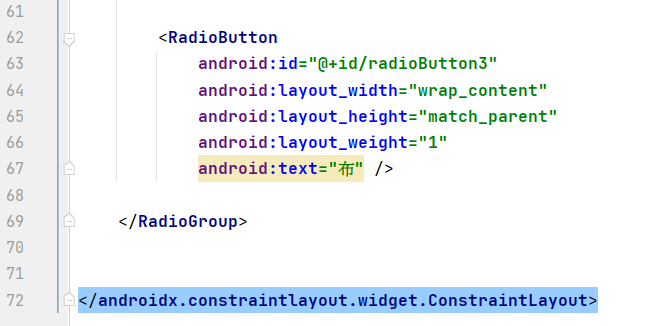
接着,我将在TextView底下加入RadioGroup并在里头加入RadioButton。
其中有需要注意的地方则是,在我们RadioGroup里头的排序方法就是使用水平的方式,可以透过以下的xml档得知。



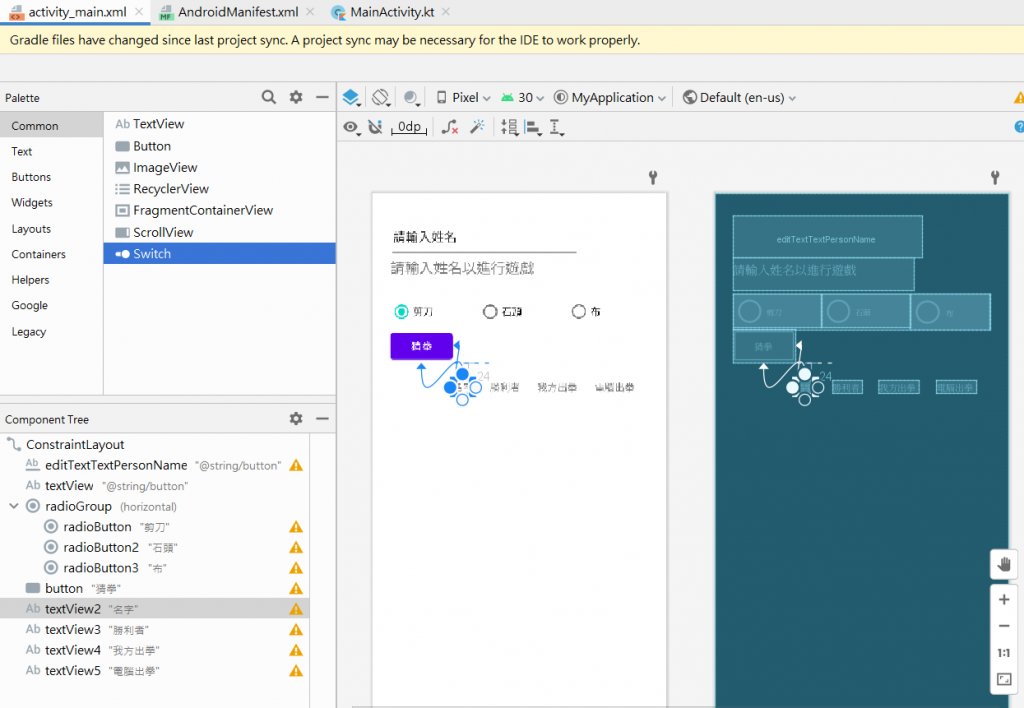
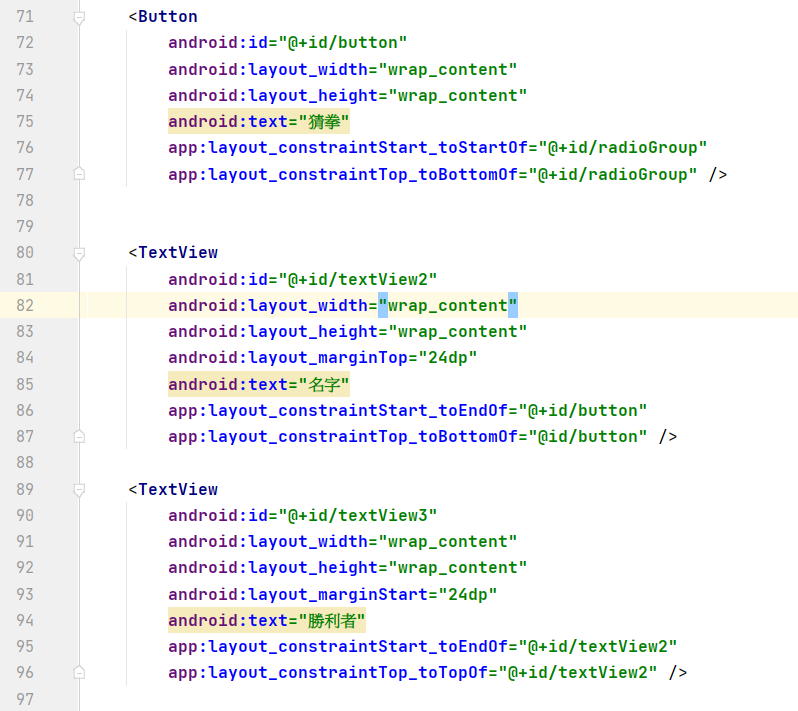
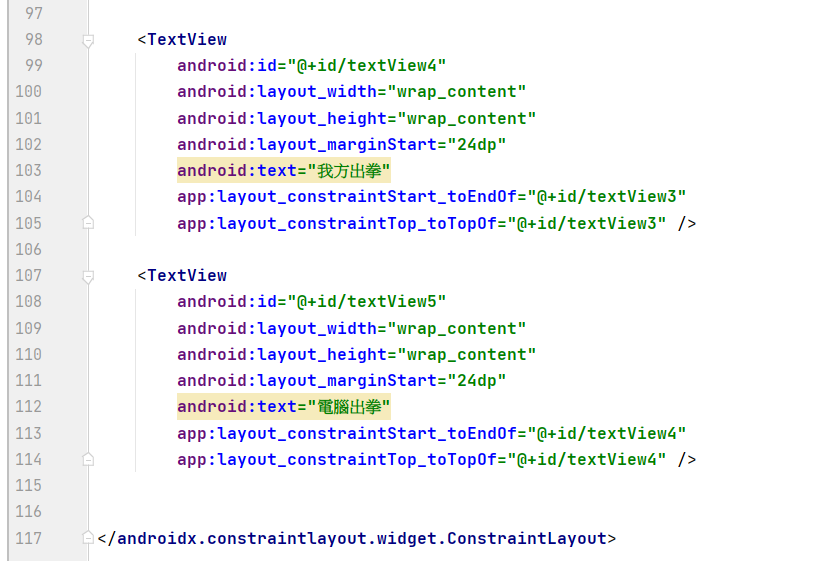
接着,我们要新增一个Button跟四个textview。

以及以下是我的xml档。


其实这几个步骤都不难,只是每个元件之间会有关联,我们必须使元件建立连接,使这些元件连接起来,当然我们也可以用打的方式去建立,两者皆可!
这也简单应用了我们前面所介绍的元件。
这个小游戏的是我第一次使用Android Studio 做出的小小实作游戏,也刚好在这个游戏的画面设计上能使用到前面所学!
Day_03 系统安装(二)
接续昨日的动作,将SD卡插到Raspberry Pi後插电开机,这时如果有接萤幕会出现开机进度 如果...
Day 28:开始来学资料系结:使用目前所学,来个简单实作吧!(二)
前一篇,我们完成了需求一: 当使用者在关键字搜寻这个 input 输入文字时,要在输入框的正下方显示...
Microsoft Azure Machine Learning - Day 2
Chap.I Practical drill 实战演练 以下内容来自这里 Prat1. Create...
Day16 - RadioButton(一)
RadioButton多选一的单选按钮 听到名字很多人都会以为RadioButton本身就提供单选 ...
[Day28] HTB Optimum
URL : https://app.hackthebox.eu/machines/6 IP : 1...