css opacity
opacity是用来控制物件透明度的属性,参数设定从0.0到1.0,数字越小越透明
今天设定三个同样颜色的方块来观察透明度的变化,css的设定如下
.box1, .box2, .box3{
height: 300px;
width:300px;
color: white;
font-size: 30px;
display: inline-block;
background-color: rgb(255, 199, 162);
}
各个方块的css设定如下
.box1{
opacity:0.1;
}
.box2{
opacity:0.5;
}
.box3{
opacity:0.8;
}
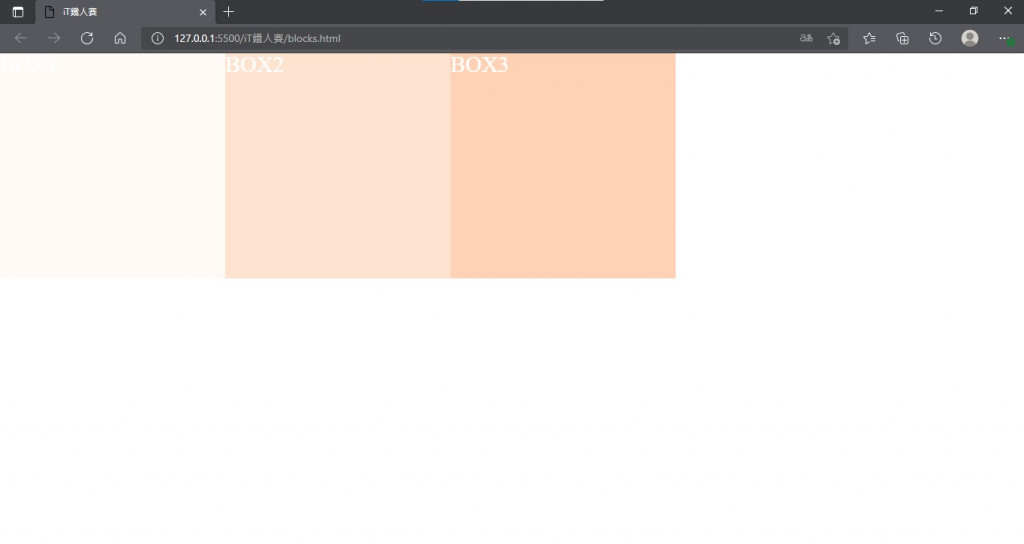
网页显示效果

<<: DAY8 - 用ngx-lottie动画制作一个吸引人的首页
>>: D-22 物件 object ? class ? interface
Real Microsoft MS-900 Dumps - Get Outstanding Results
Why it is important to pass the Microsoft 365 MS-9...
D-16 中介软件 ? middleware
自定义中介软件 昨天小光认识了路由,所以很好奇为什麽可以做到这样的功能,然後又回想老K说明的请求流水...
Day 7 (CSS)
1.overflow不继承 div { overflow: hidden; } 所以子也要设定 p{...
crontab 自动检测服务关闭,自动开启- 相关笔记 20220519
crontab -e PATH=/bin:/usr/bin:/usr/local/bin * * ...
Android Studio初学笔记-Day2-LinearLayout介绍
对於初学着来说(像我本人),一开始如果没先了解布局的运作容易在布局的编排上产生问题,所以第一篇先来介...