DAY8 - 用ngx-lottie动画制作一个吸引人的首页
一个网站要吸引人,除了要有适当的排版,还要有吸引人的文字与丰富的动画,让人的目光不由自主地伫足想要浏览。
首页可以说是一个网站的门面,好的首页会让人想要继续看下去,不好的首页只会让人马上上一页。因此怎麽设计一个吸引人的首页可说是一门学问。
通常设计的工作会落在UI与UX身上,他们会研究与设计,如何符合使用者需求,与制做精美的首页。 工程师只要负责实现就好 ,几乎都不必去烦恼设计过程,而现在我们必须自己发想、自己设计、自己实作。
第一版首页 - 惨烈的开始伪无印良品风
先给大家看一下负面教材,这是第一版首页。
由於没有设计背景,也不懂得如何如何依资讯量的不同,善用不同的字级与粗细,来分类不同重要程度的资讯。

可以看到这个首页有很大的缺点
- 左上角的的标题只是暴力地加粗语放大,占满整个页首
- 标语非常口号,看完之後对於网站想要做什麽没有任何帮助,也没有留下任何印象
- 一开始想要模仿无印良品风格,简单的背景搭配,搭配一段文字。展现静谧的力量,没想到画虎不成反类犬,不但看起来空洞还没什麽质感
第二版首页 - 加上动画与重新排版做出满意的首页
经过第一版惨烈的首页之後,开始痛定思痛想想到底缺乏什麽。想一想之後,原来是 缺乏对美的认识

加入动画- 使用lottie
什麽是 lottie
lottie 是由airbnb 所提出的动画解决方案,让设计师可以轻松设计、工程是可以轻松实现,可以弥平设计师与工程师之间沟通的成本。
lottie 解决了工程师什麽问题
在过往,网站要加入动画,有几种方法
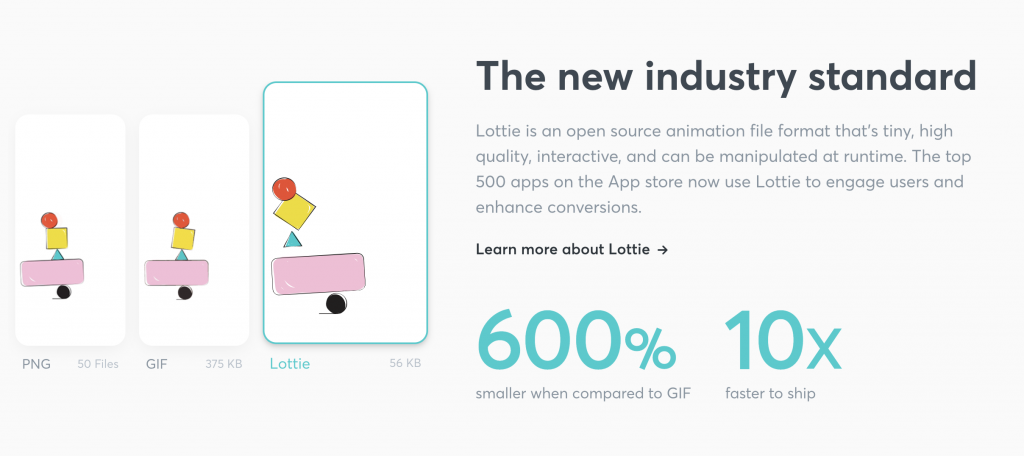
- 使用图片,快速播放,这个也是动画的原理,但是要管理很多图片,增加大量的流量,还要控制播放流程撰写额外程序码管理
- 使用GIF,很流行的使用方法。但是GIF为了轻量,通常会压缩,让图片有些许失真。而且图片尺寸固定,放大之後就会有明显之珍

使用lottie解决以上问题,lottie使用JSON 档案去定义图案与动画,所以可以非常轻量,而且产生出来会是向量档案,因此不论什麽尺寸都不会失真。再来动画效果可以使用程序码去定义,修改的话就只要微调参数就好,不必再麻烦设计师重新出图,降低很多沟通来回的成本。
lottie 解决了设计师什麽问题
根据设计师的说法,设计师使用 premiere 设计完毕之後,直接输出就好,不必再担心相容性或是会跑掉的问题,对设计师来说也方便很多
取得 lottie 档案
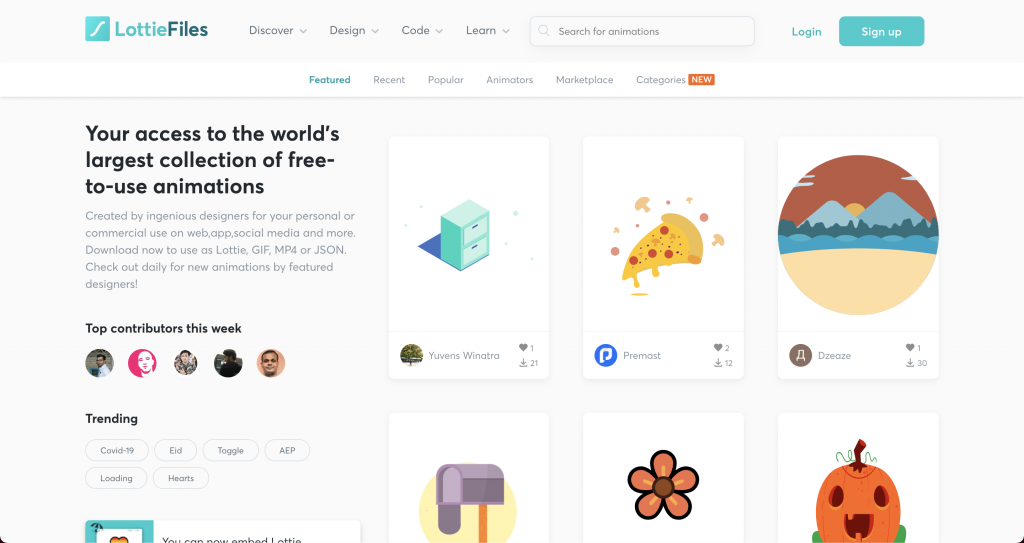
就算有一个很不错的解决方案,相信工程师还是不会设计动画档案。没关系,lottie 也有提供免费的档案提供使用

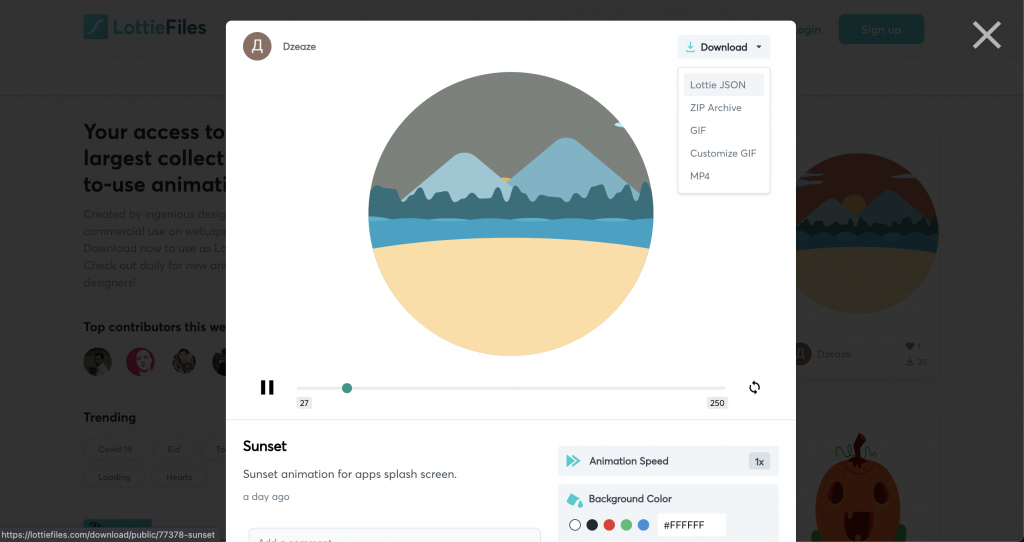
点击喜欢的图案之後,里面就有下载的按钮,可以把档案下载下来

安装 ngx-lottie
ngx-lottie 是 lottie 的 angular版本,安装非常简单
npm i lottie-web ngx-lottie
安装完毕之後,将 lottie模组引入 angular
app.module.ts
import { NgModule } from '@angular/core';
import { LottieModule } from 'ngx-lottie';
import player from 'lottie-web';
// Note we need a separate function as it's required
// by the AOT compiler.
export function playerFactory() {
return player;
}
@NgModule({
imports: [LottieModule.forRoot({ player: playerFactory })],
})
export class AppModule {}
app.component.ts 设定刚刚加入的日落图案
iconOpts: AnimationOptions = {
path: '/assets/77378-sunset.json',
autoplay: true,
loop: true,
initialSegment: [10, 88]
};
app.component.html
<nb-layout>
<nb-layout-header fixed> hello-angular </nb-layout-header>
<nb-layout-column>
<div class="container">
<div class="row">
<div class="col">
<!-- 加入 lottie 档案 -->
<ng-lottie
[options]="iconOpts"
width="100%"
height="100%"
></ng-lottie>
</div>
<div class="col">区块 2/3</div>
<div class="col">区块 3/3</div>
</div>
</div>
</nb-layout-column>
<nb-layout-footer fixed> </nb-layout-footer>
</nb-layout>
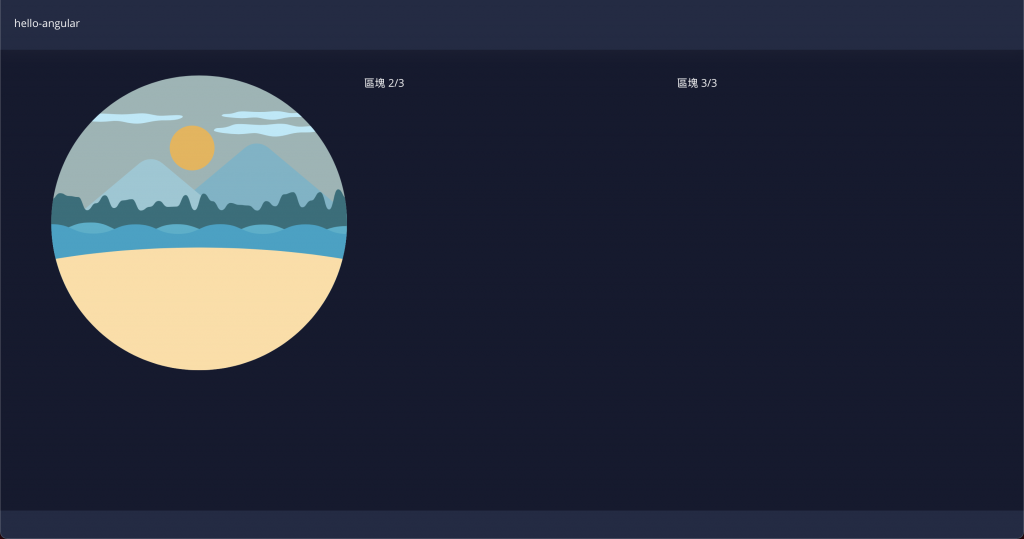
加入之後,打开页面,就可以看到动画这麽简单就加入罗

以上就是最简单的版本加入动画的方法,lottie 的威力不只有这样,还可以控制要如何播放、要不要重复播放、只播放哪个段落、播放的速度等等的细节,有兴趣的可以去看看网站写的参数,微调出自己喜欢的效果
Day 25 - Code Injection 与 SQL Injection
这篇写的东西年轻不懂事时其实有些曾踩到过,列在这提醒未来的自己不要再犯了 出於书本 Chapter...
Android学习笔记01
MVVM 最近刚开始接触kotlin,而我想要用kotlin去建构一个MVVM的架构,首先要先了解甚...
入门魔法 - 变数与值
前情提要 艾草:「好了,现在我们可以开始入门魔法课程 JavaScript 变数与值的教学罗!」 「...
Day 30 : 第一个 MQTT 智慧装置
MQTT 通讯协定 最後一天就是要把大家领进门, 来把上回的智慧装置串接到 Home Assista...
RISC-V: I-type 移位指令
今天又发现新鲜的 Bug 拉! 我养虫,虫养我, 今天的我拯救昨天的我。 幸好 Code Base ...