Day7-网站阅读进度条(下)_卷轴包卷轴
今天继续说第二种方法
第二种方法就是卷轴拉杆的概念了
就像昨天说的,如果直接用做卷轴时的scale去做的话,会多出一块像这样

所以在我想到「扣掉页面」前
我先想到的是「让每次卷动时,数值乘上某个数字,应该就可以了吧?」
然後我自己打了一堆数字後,终於找到了最完美的数字
但问题来了
「我自己打的数字跟硬干有什麽不同呢?」
答案是
「你就是在硬干!!」
我们想要透过JS计算,就是为了让我们不用担心每次的改动内容或CSS会影响到其他东西,硬干就本末倒置了
所以我又开始想,那个我找到的数值到底怎麽来的,我试了很久,画了一堆图,始终没找到
然後我想到了一件事
「如果让我们的圆圈也是在某个区块内自己滚动呢?」
我的想法是这样的…

让圆圈在原本拉杆的内部也像是另一个拉杆一般往下滚,原本的拉杆往下,我的圆圈外部往下的同时自己也往下,我想一想应该可以,就先试着写了
<div class="progress_bar">
<div class="bar_line">
<div class="bar_bar">
<div class="bar_circle"></div>
</div>
</div>
</div>
首先先在bar_circle外面包一层bar_bar
CSS的部分我就把bar_bar设一个颜色给大家看看
先一样使用JS把bar_bar的长度设上去
var scroll_h = $(window).height() * $('.bar_line').height() / $('body').height();
$('.bar_bar').attr("style", "height:" + scroll_h + "px");

然後先用之前自制卷轴的语法让bar_bar能动
var scroll_ = 0; //滚动多少
var scroll_float = 0;
var bar_bar = $(window).height() * $('.bar_line').height() / $('body').height();
$('.bar_bar').attr("style", "height:" + scroll_h + "px");
$(window).scroll(function () {
var scale_ = $("body").height() / $('.bar_line').height() //页面长度与进度条比例
scroll_ = $(this).scrollTop()
scroll_float = (scroll_ / scale_)
$('.bar_bar').attr("style", "margin-top:" + scroll_float2 + "px;height:"+scroll_h+"px");
})

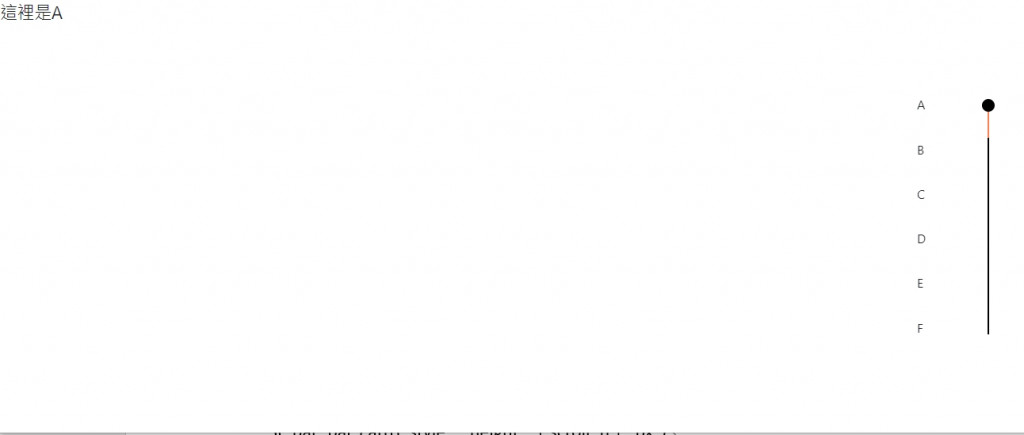
图上能看到橘色的原本拉杆移动时,位置都是偏上的,所以我们要来写圆圈移动了~
圆圈是在拉杆内部移动,移动的距离是按照比例做缩小!!
var bar_bar = $('.bar_line').height() / $(".bar_bar").height() //拉杆与圆圈比例
$('.bar_circle2').attr("style", "top:calc(" + scroll_float / bar_bar + "px)");
加上这两段之後再来看看网页

圆圈有跟设想的一样在拉杆中跟着移动然後到达正确位置!!
所以一开始设想的是可以达成的!!~
现在我们把bar_bar的CSS拿掉就完成啦!!
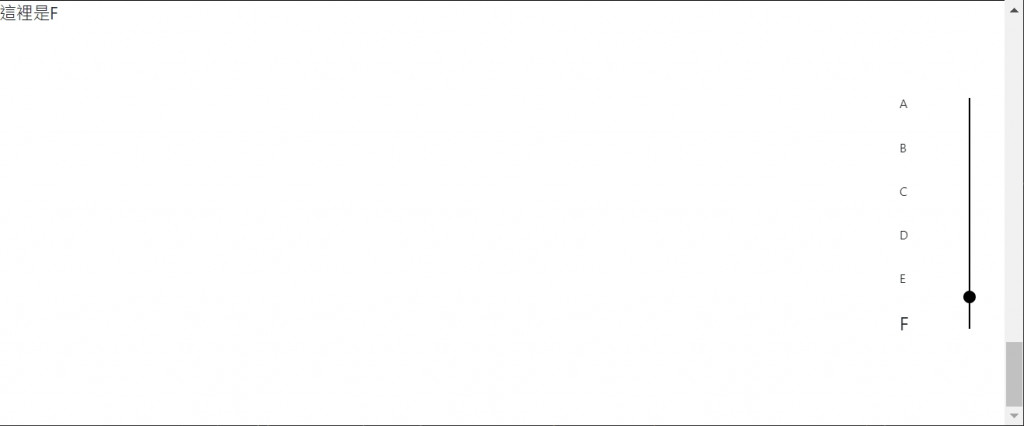
这边在浏览网页时看到了这个网页
https://takao-922f1.firebaseapp.com/intro.html
他的圆圈在特定位置时会改变颜色,跟我最一开始的示范动图文字会改变是一样的方法去制作的!!
方法很简单~
只要用if、else if去侦测目前滑动的位置然後给特定class加上css就可以了!!
我是这样写的~
var T = $(this).scrollTop() + 10;
if (T > $('#F').offset().top) {
$(".progress_name a").removeClass("FZ20");
$("#btn_F").addClass("FZ20");
}else if (T > $('#E').offset().top) {
$(".progress_name a").removeClass("FZ20");
$("#btn_E").addClass("FZ20");
} else if (T > $('#D').offset().top) {
$(".progress_name a").removeClass("FZ20");
$("#btn_D").addClass("FZ20");
} else if (T > $('#C').offset().top) {
$(".progress_name a").removeClass("FZ20");
$("#btn_C").addClass("FZ20");
} else if (T > $('#B').offset().top) {
$(".progress_name a").removeClass("FZ20");
$("#btn_B").addClass("FZ20");
} else if (T > 0 ) {
$(".progress_name a").removeClass("FZ20");
$("#btn_A").addClass("FZ20");
}
先设一个数值去侦测目前滚动高度,我帮他+10是怕最後一页会侦测不到所以加上去了~
然後当这个T数值>某个区块的高度时,我们就去做一些改变,这样就可以啦~
写网站没有绝对正确的语法,所以有时候可以先试着写出比较多程序码的语法,在试着去精简他或是从中获得灵感也是个好办法唷唷唷!!!
[Day13] Flutter with GetX qr_flutter & qr_code_scanner
产生QRCode qr_flutter Page的部分 用column分配元件位置 中间的QrIm...
【Day27】Figma篇 : 设计到切版
对於设计师来说使用UI设计软件,除了可以善用之前提到的那些设计工具来增加效率和提升设计方法以外,还有...
如何制作一个精美的网站
什麽是好的网站设计? 使用者使用网站时是否容易操作及有良好的动线,避免过多不必要的元素,让使用者快速...
【Day 13】- 有了这个,就没有打得开的程序了 XD(SetCreateProcessNotifyRoutine)
Agenda 资安宣言 测试环境与工具 技术原理 References 下期预告 资安宣言 撰写本系...
转职app开发打怪杂记-Start
如简介所说,我本身是非本科出身,而且是完全不相关的社工领域, 凭着一股不知哪来的冲劲, 思考着假如找...