认识HTML(五):建立超连结和清单
www又称互联网,也就是网路上的网页都可以透过超连结互相联结起来。超连结就是HTML文件中,指向另一个HTML 文件的连结,按下超连结的文字,浏览器就会开启超连结所指的网页。
-
建立连线到Ineternent网页的超连结
要连到Internent上的网页,首要条件必须要有欲连结的网址。
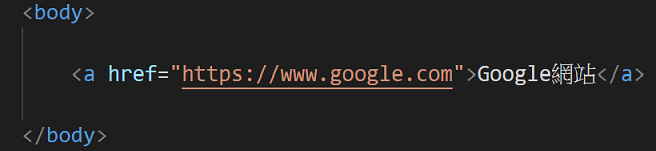
在HTML文件中其语法格式如下:
<a herf =〝https://www.google.com.tw/〞google网站</a>

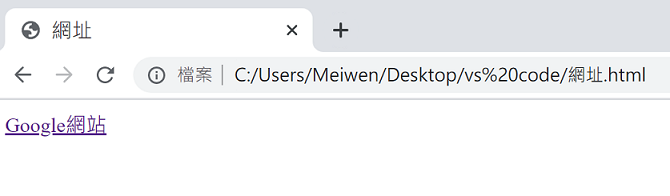
结果显示:


-
建立清单
条列式清单的特徵,就是要一列一列的依序列出所有的项目。目的是让资料更有条理地呈现,让人一目了然,浅显易懂。
清单分为两种:
1.无序号的清单:ul (Unordered List)
要建立无序号的清单,需使用ul元素标示清单的位置,
用项目元素li条列出所有项目。
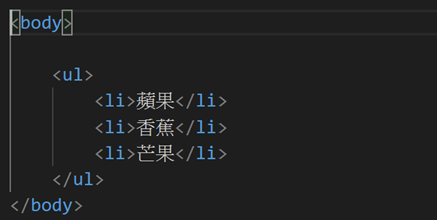
在HTML文件中其语法格式如下:

程序执行後的结果如下:

2.有序号的清单:ol
要建立有编号的清单,需使用ol (Ordered List)元素标示清单的位置,同样是用项目元素li条列出所有项目的内容。
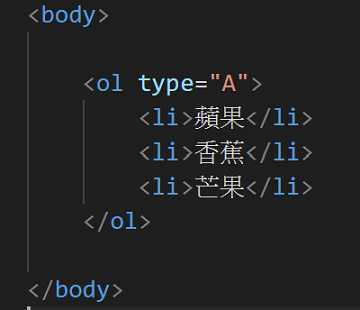
在HTML文件中其语法格式如下:

程序执行後的结果如下:

Day 28:我的部落格没有人气怎麽办?
嘛,铁人赛来到第 28 天,同时也宣告我的铁人赛库存没有了(剩下一篇写到一半的库存是 for 第 3...
JWT实作(三)(Day7)
我们现在设定两种权限,管理员(ADMIN)&正常(NORMAL) 要实作权限功能,我们先在u...
[DAY21] 用 Azure Machine Learning SDK 建立运算资源
DAY21 用 Azure Machine Learning SDK 建立运算资源 资料集也建立完成...
Ruby on Rails ⾃订验证器 Validator
现有的验证器不够⽤吗?有几种⽅式可以⾃订验证器: 写⼀个⽅法,挂到 validate ⽅法上: cl...
如何在 Angular 获取 URL 资讯
在实作里,很多时後我们会将一些必要资讯记录在网址上,直接在网址里就能得到我们要的讯息 不用再透过组件...