30天零负担轻松学会制作APP介面及设计【DAY 13】
大家好,我是YIYI,今天要来公开设计好的封面,还有修正、增加一些前面没想到的东西。
APP一点开的介面
底色一样使用前面设定好的App底色,字使用E8B6A5的色号。
并将主要使用的Icon去背後调整透明度,再放到图片中调整位置,有一种高级的感觉(?![]()

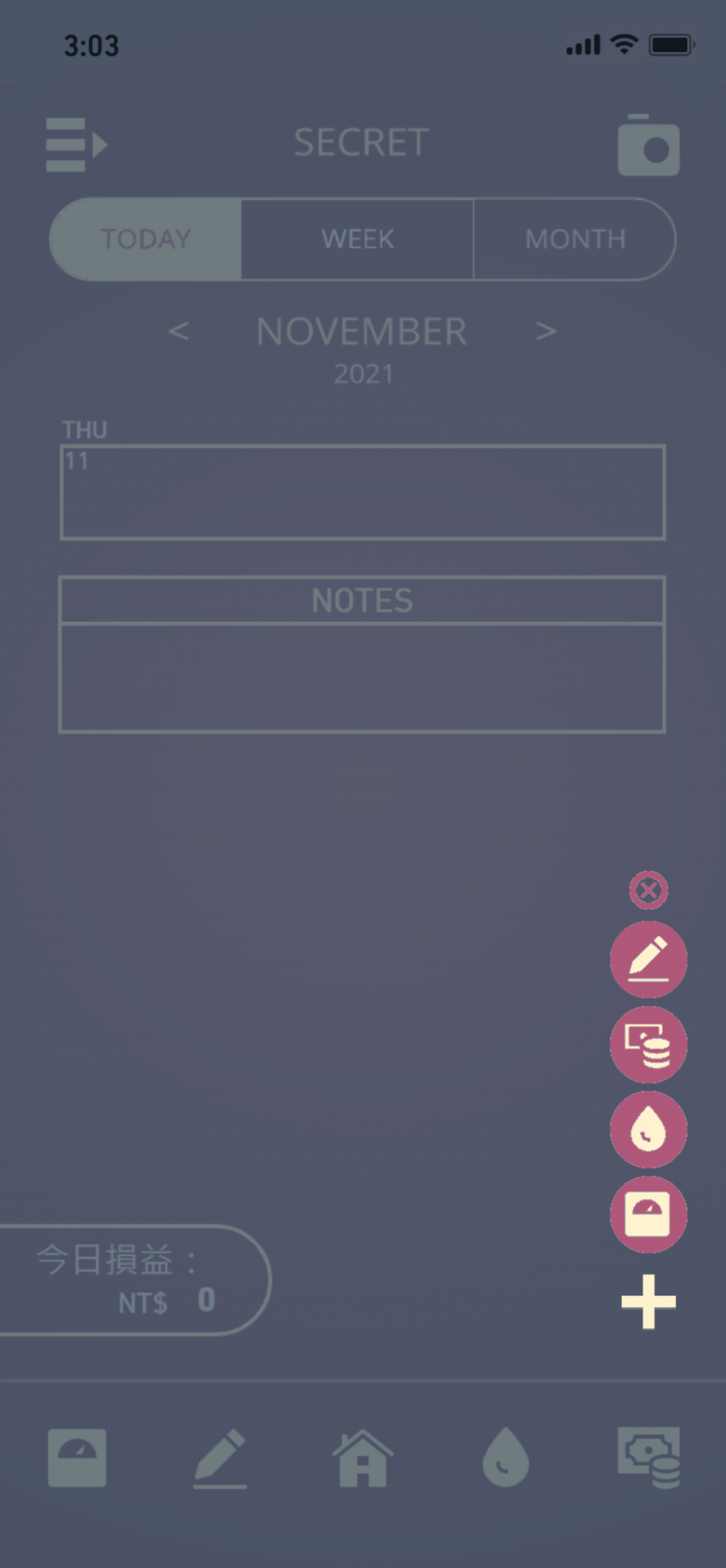
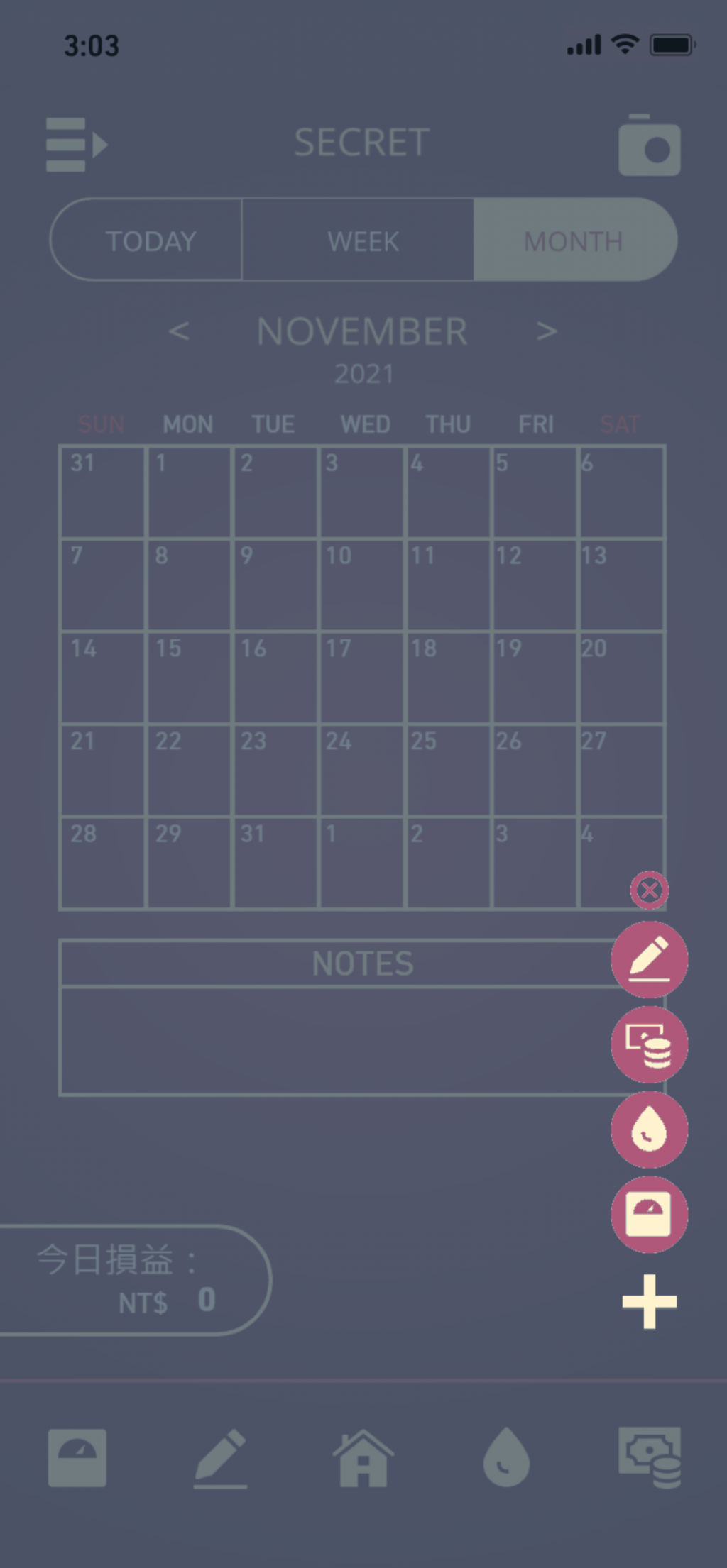
增加TODAY以及WEEK按下加号的页面
制作方法如同昨天制作PLUS的页面。
完成後如下图~


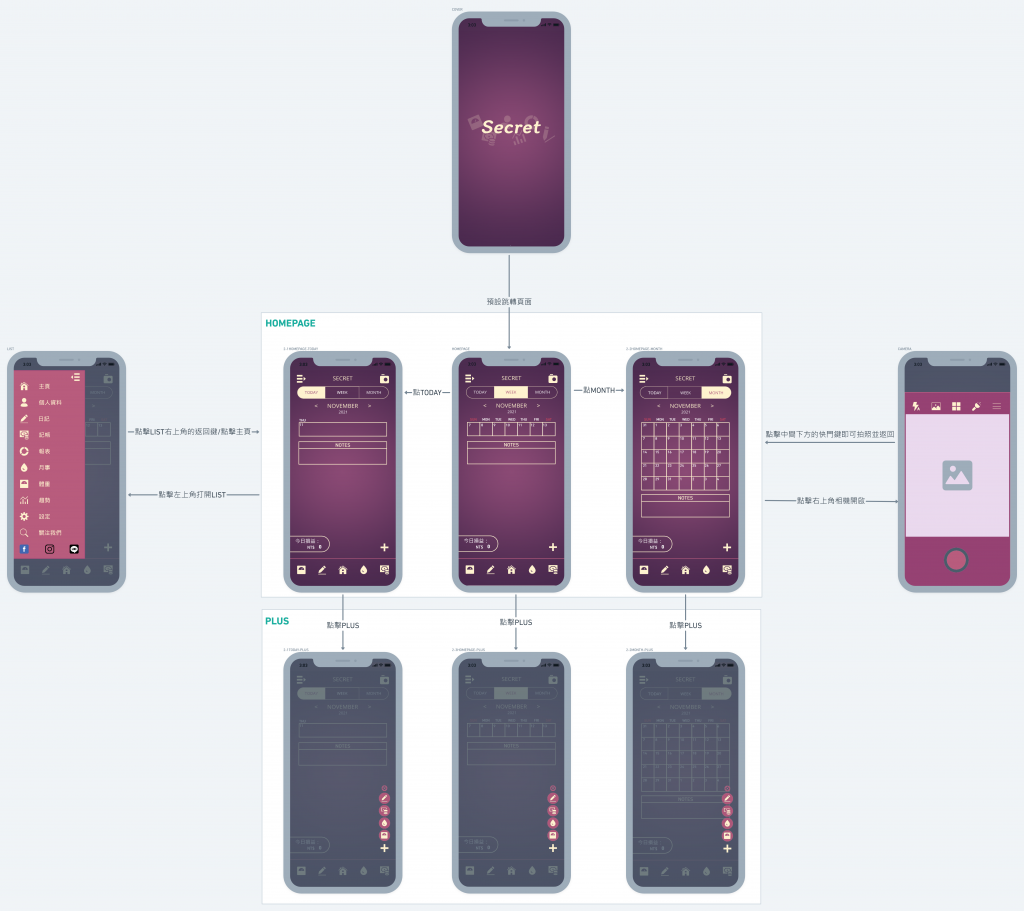
调整架构图
首先将COVER放入架构图中,并将TODAY、MONTH的页面放置到HOMEPAGE的左右,并用RECTANGLE将所有的HOMEPAGE框起来。
再来加入今天制作的TODAY、MONTH的PLUS页面,放置个别对照的页面下方。并将LIST、CAMERA放到HOMEPAGE的左右,这样前半段清晰的架构图就完成了!![]()

预告
明天将制作APP的日记部分的页面。
谢谢大家的阅读![]()
Day.18 InnoDB资料储存 - 主索引架构 (Clustered Index)
在设计资料表的过程中索引的设计会跟查询效率有直接的关系,随着数据量的增加一条查询SQL语句有无吃到...
DAY29-分享SQL语法实作心得
今天我想要来分享一些做这九张报表,所发现的一些小技巧,或是一些小习惯 首先,我习惯在一打开SQL-S...
Day02: Hello TypeScript! 环境安装起来 + 牛刀小试~
Q: 同事说自己的 C++ 能力是世界第一,怎麽样可以让他意识到自己没那麽厉害? A: 实不相瞒,...
DAY19 - 认识 line message API
在上一篇有提到,当挑战者上传图片证明打卡的行为的时候,会将打卡的讯息,透过line message ...
【Day 24】Google Apps Script - API Blueprint 篇 - Google Docs 转换 API Blueprint 格式(2)
继续介绍昨天主流程里的副程序吧。 今日要点: 》Google Docs 转换 API Bluepr...