Day8 资料监听
今天要来介绍资料监听Watch~
Watch的用法是当这个值发生改变时,我们可以做出相对应的事

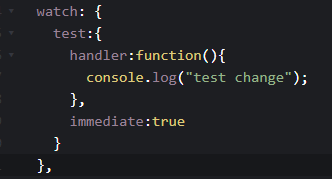
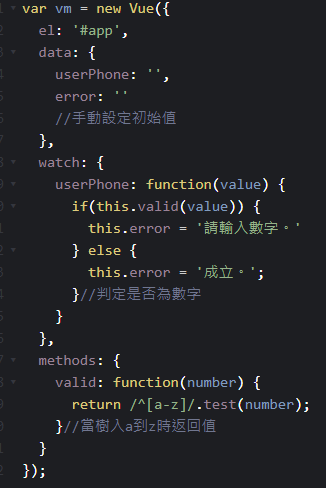
在watch下,可以使用key-value定义想要观察的值




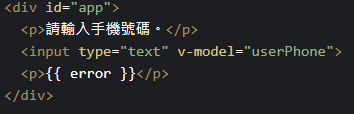
Watch里面的Userphone代表的就是我们所监听的资料,当监听的值有变化时就会去跑里面的function判别
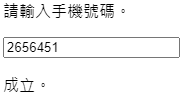
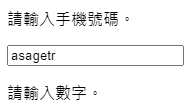
当我们藉由v-model在输入栏(input type=”text”)内输入UserPhone,改变其值的时候就会执行watch回传valid, 而当非数字时将会判别是否成立
Watch跟computed的使用比较
Watch当监听的data有更动时,就能去执行
Computed 适合用於复杂的运算,当变数依赖其他变数时
明天将会介绍Methods和一部份的修饰符
参考资料: https://cn.vuejs.org/v2/api/#watch
https://cythilya.github.io/2017/04/15/vue-watch/
https://vuejs.org/v2/guide/computed.html
>>: .NET Core第22天_FormActionTagHelper的使用
Gulp bower(2) DAY86
今天要来介绍 gulp 如何与 bower 结合 这里必须新增一个套件 main-bower-fil...
Day28|再撑一下下
一边准备婚礼、一边运动节食、一边铁人赛... 真的很累!! 加上新工作很忙碌,每天都累到很想哭 .....
Day4 - 接案者的作品集
身为刚入行的接案者最困扰的莫过於没有足够的作品可以展示,我尝试过为了吸引业主的目光,做了很多针对特定...
Day 10-不专业介绍package.jason
今天要来补充Day08的package.json的部分。 指路--->https://ithe...
Day 12 ( 中级 ) 翻转大黄蜂音效 ( 二代板 )
翻转大黄蜂音效 ( 二代板 ) 教学原文参考:翻转大黄蜂音效 ( V2 ) 这篇文章是针对 micr...