Day 06 Hello World
到第六天罗~
这两天我们把专案大概的介绍了一下,接下来我们总算要进入到程序里了
像昨天说过的,我们主要开发都会在 App component 底下,
那我们先来看看 App.js
const Section = ({ children, title }) => {
const isDarkMode = useColorScheme() === "dark";
return (
<View style={styles.sectionContainer}>
<Text
style={[
styles.sectionTitle,
{
color: isDarkMode ? Colors.white : Colors.black,
},
]}>
{title}
</Text>
<Text
style={[
styles.sectionDescription,
{
color: isDarkMode ? Colors.light : Colors.dark,
},
]}>
{children}
</Text>
</View>
);
};
const App = () => {
const isDarkMode = useColorScheme() === "dark";
const backgroundStyle = {
backgroundColor: isDarkMode ? Colors.darker : Colors.lighter,
};
return (
<SafeAreaView style={backgroundStyle}>
<StatusBar barStyle={isDarkMode ? "light-content" : "dark-content"} />
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={backgroundStyle}>
<Header />
<View
style={{
backgroundColor: isDarkMode ? Colors.black : Colors.white,
}}>
<Section title="Step One">
Edit <Text style={styles.highlight}>App.js</Text> to change this
screen and then come back to see your edits.
</Section>
<Section title="See Your Changes">
<ReloadInstructions />
</Section>
<Section title="Debug">
<DebugInstructions />
</Section>
<Section title="Learn More">
Read the docs to discover what to do next:
</Section>
<LearnMoreLinks />
</View>
</ScrollView>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
sectionTitle: {
fontSize: 24,
fontWeight: "600",
},
sectionDescription: {
marginTop: 8,
fontSize: 18,
fontWeight: "400",
},
highlight: {
fontWeight: "700",
},
});
export default App;
上面这是当我们建好专案後,自动提供给我们的 DEMO ,
基本上把它当参考用的,
来稍微解说一下,
App & Section 是我们自制的 component,
那在看 每一个 return 的这一串像是 html 语法 的东西,它就是 jsx 语法
每一个标签,它就是一个 component,
React 就是把不同的功能包裹在不同的 component ,去提供给开发者使用,
Hello World
那我们可以先清空,再来放上我们想要放上的内容
const App = () => {
return (
<SafeAreaView>
<View>
<Text>Hello World~!!</Text>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({});
export default App;
那这是整理过後的程序码,
就是一个简单的 Hello World,
这时画面大概是这样的,

那先来说说几个,上面使用到的 component ,
SafeAreaView
主要定义是安全显示的区域,就是防止内容渲染到萤幕浏海的部份,
所以假如我们把 SafeAreaView拔掉,
const App = () => {
return (
<View>
<Text>Hello World~!!</Text>
</View>
);
};
它会变成这样,

View
一个区域型的 component,
这是 React Native 最基础的 component,
对应到
- web 就是
div, - android 就是
android.view.View, - ios 就是
UIView
就是给我们一个空白空间随意发挥这样
Text
这是文字型的 component ,
在 React Native 里,我们想显示一段文字,不能随意放在其他地放,
而是要用这个 Text component 才能把文字显示出来,
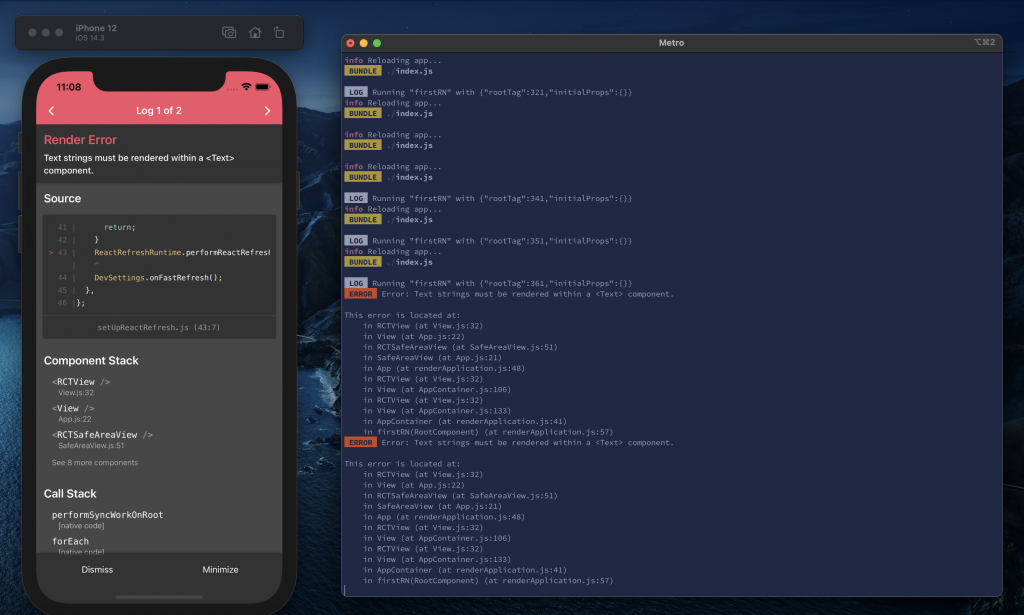
假如没加 Text component 会报错
const App = () => {
return (
<SafeAreaView>
<View>
Hello World!
</View>
</SafeAreaView>
);
};

会告诉你,应该要加上 Text component
PS.假如放上
非文字的 component ,会无法显示
<<: [Day 16] Leetcode 763. Partition Labels (C++)
>>: D6 - 彭彭的课程#Python 数字、字串的基本运算
Day27 Cookie 的使用-2
昨天我们创好大致上的架构了,现在我们要来做abc三个跳转页面 a.php <?php if(i...
Day 03 Benefits and Constraints of Embedded Systems
Compare and contrast CPU, MCU, and embedded syste...
DAY 2- 编码跟加密-凯萨密码
到底念Caesar还是Caesar,我都念Caesar。 编码不等於加密 今天要厘清一个非常重要的事...
[Day25] 实作 - 动画篇2
先在UI上做一个事件技能的锚点 修改一下ActionBattle_Action 修改一下算技能的距离...
Angular 深入浅出三十天:表单与测试 Day19 - 与 Cypress 的初次见面(下)
昨天跟大家初步地分享了 Cypress 怎麽安装、 Cypress 的资料夹结构 、 Cypres...