[Day25] 实作 - 动画篇2
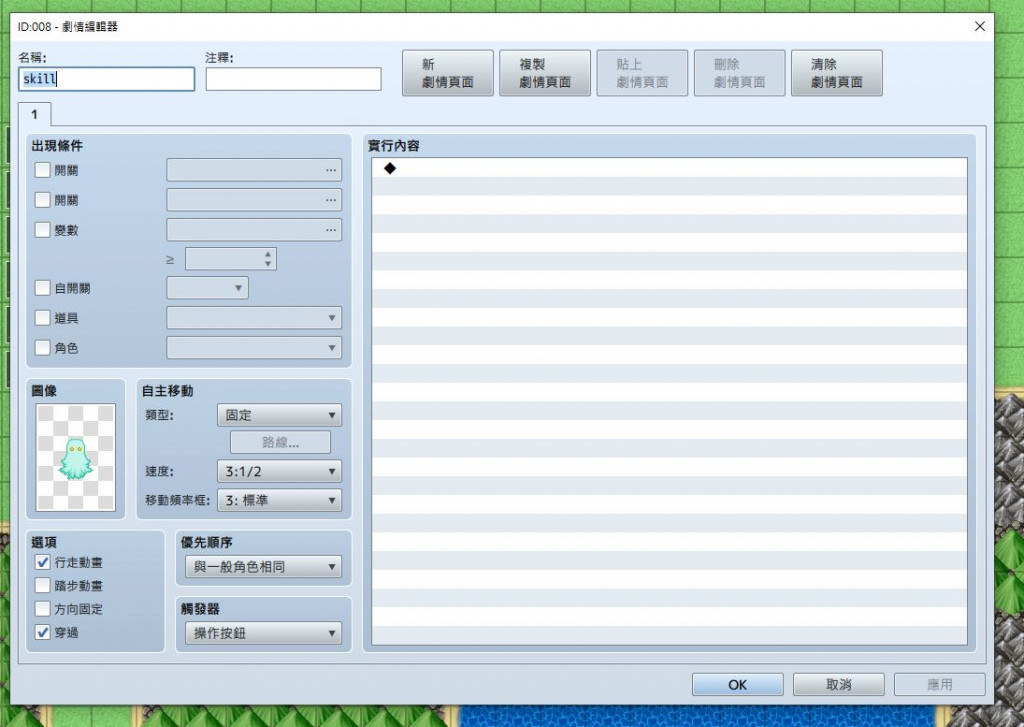
先在UI上做一个事件技能的锚点

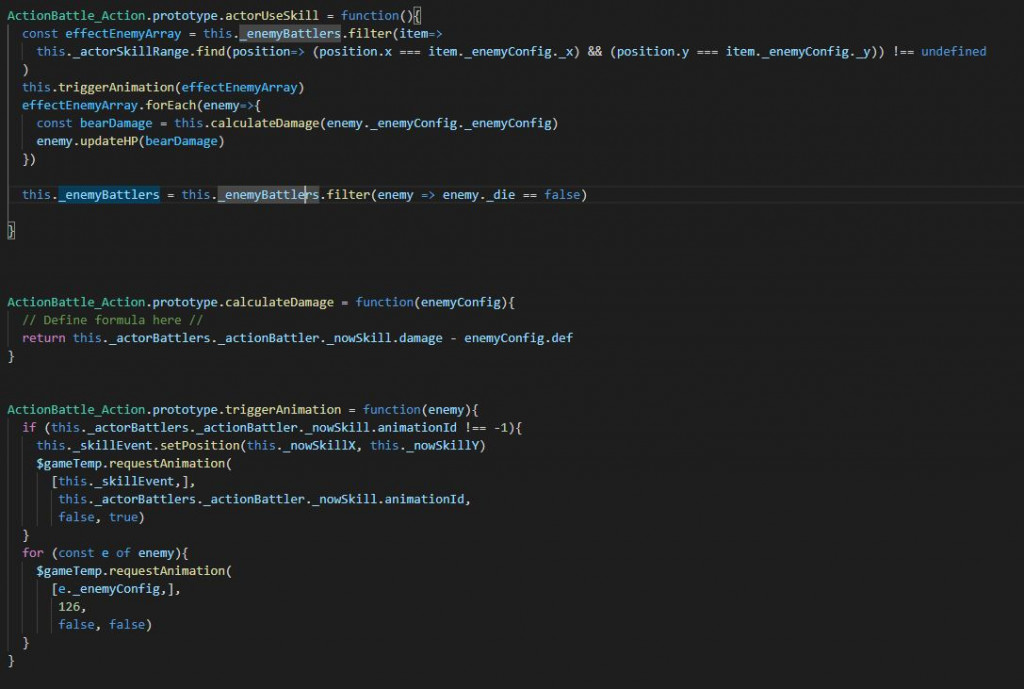
修改一下ActionBattle_Action

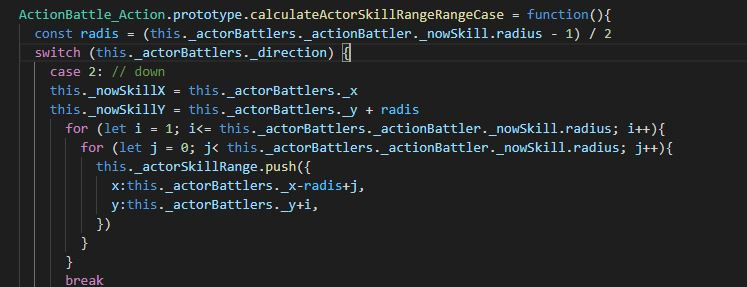
修改一下算技能的距离
顺便加上锚点的座标
以一个为例(剩下就不贴罗)

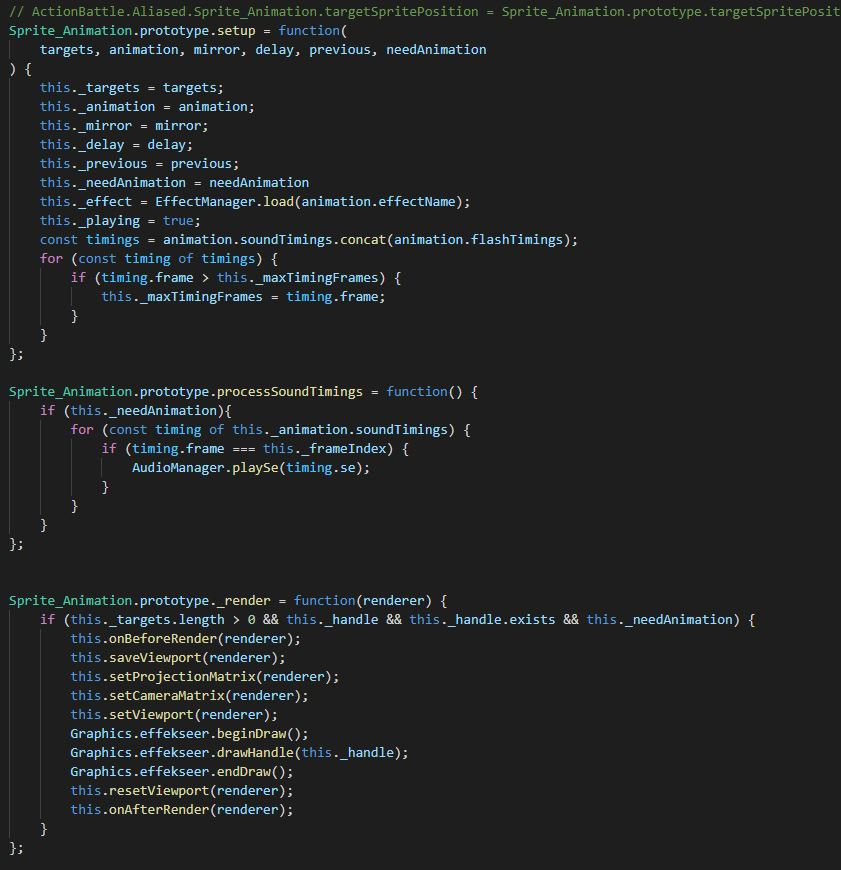
改一下Animation

剩下明天继续
>>: #18-手写字特效炫起来!(SVG dasharray & dashoffset)
SCSS
使用SCSS取代CSS更易於阅读,巢状的写法、提供的功能像变数、mixin、function、imp...
从零开始的8-bit迷宫探险【Level 5】Swift 基础语法 (三)
今日目标 认识 for-in 认识 if-else 认识 switch 认识 function fo...
推荐! 开发的线上辅助工具
今天在分享几个方便好用的工具。 一个是 Android Asset Studio ,有9种图标的变形...
IT 铁人赛 k8s 入门30天 -- day28 k8s Service Catalog
前言 Service Catalog 介绍参考文件 https://kubernetes.io/do...
Day15 - 汇出(下载) PDF
前言 使用者在操作页面或输入网址後,要下载档案(不局限於 PDF 档案),可以使用 Ruby on ...