Day 9 - HTML
前言
说起HTML, 大家觉得它如何? 相比起JavaScript, HTML不是什麽programming language, 不能做出十分动态的效果, 但是正因它架构简易的特性, 让它能够在各种浏览器演变下生存。从1991年8月6日世界第一个网页诞生到现在, 它的架构一直沿用至今, 相比起Javascript跟SS, 并没有太大的变化, 却换来了强大的兼容性。
注意, 为了方便阅读, 这篇的HTML通常是指HTML5, 因为现在很少情况要区分是否使用HTML5。
HTML的架构
从HTML字面上就能知道, HTML的全名是HyperText Markup Language, 是一个markup(标记) language, 想标示某个字串, 只要在它旁加上tag(标签)即可, 例如要把字串"good"标示为重点, 可以在其旁边加上<b></b>。
Today is a very good day.
Today is a very <b>good</b> day.
又例如要把整项字串"Today is a very good day."标示为段落, 只要在其旁边加上<p></p>。
<p>Today is a very <b>good</b> day.</p>
这里为什麽不说是加"粗体", 而是"重点"呢? HTML tag说的是semantic meaning(语义), 而非外表描述。外表描述是CSS要表述的事, 而非HTML。换句话说, 不同的浏览器对同一HTML tag可能会有不同的外表描述(CSS), 但是它们所指涉的语义都是同一个意思。那麽, 要如何统一浏览器的CSS呢? 这可以使用Normalize CSS, 但我就不详细讨论了。
HTML Tag的语义
HTML的语义有何用呢? 利用Javascript, 我可以控制整个页面, 调用浏览器所提供的各种API; 利用CSS, 我可以修饰页面的外表、颜色、字体大小等。HTML tag的语义看似没什麽用途。
HTML tag的语义其实对人, 还是机器都要很大用途, 尤其是机器。
对人方面, 例如主页的一个帖子, HTML可以这样写。

<article>
<h4>Day 1: My first post</h4>
<h6>September 04, 2021</h6>
<img src="..."/>
<p>This game is fun...</p>
</article>
这样很清楚地描写出这个Component的内容: 有大小标题, 内容等等。可是一旦换成了以下的HTML, 它的内容就比较难去理解了。
<div>
<div>Day 1: My first post</div>
<div>September 04, 2021</div>
<img src="..."/>
<div>This game is fun...</div>
</div>
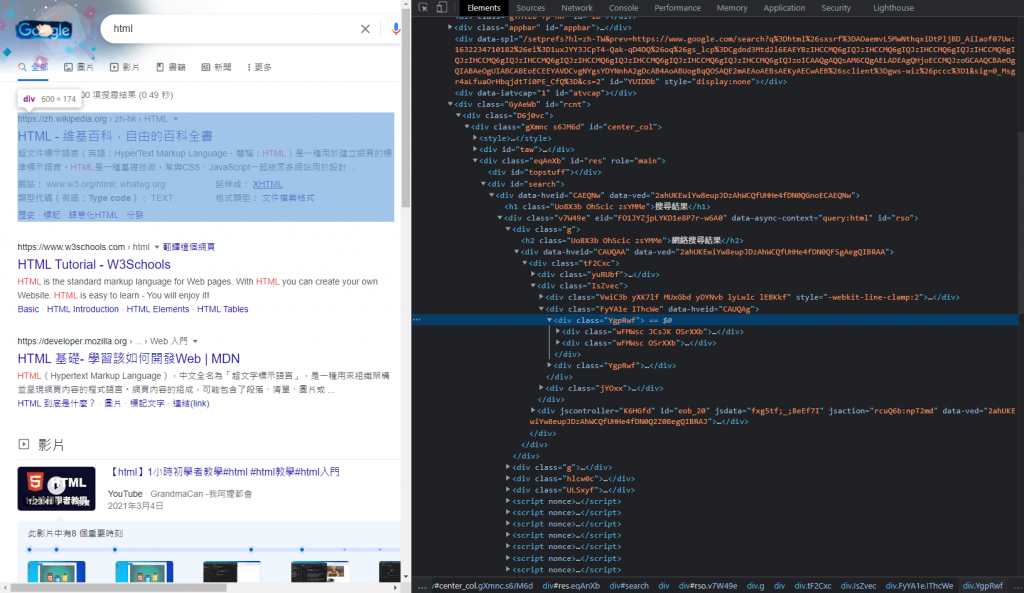
虽然, 把可换的tag都换成了div, 内容是比较难去理解, 但有趣的是, 这并非是一无是处。看看Google大神的Google网页是如何写的? 什麽!? 为何大多都是div呢? 这里就留下给读者们分析了, 可以从"Uglify"这个关键词入手。

至於机器方面, 说起Google, HTML Tag的语义在搜寻引擎也起了很多帮助呢! 例如网页内的header tag (, , ...) 可以为搜寻结果提供标题, 这篇也介绍了不同的html如何帮助搜寻引擎产生搜寻索引。
HTML Tag对浏览器也有很多帮助, 例如, 在一般网页中输入登入密码, 为何浏览器会提示我们是否要储存密码呢? 其实, 浏览器在背後也是在分析我们的html tag结构是否在描述登入的网页, 例如
<form>
<input type="text" name="username"/>
<input type="password" name="password"/>
<input type="submit"/>
</form>
结语
明天再说说Javascript
<<: 成为工具人应有的工具包-06 WirelessKeyView
>>: 【Day06-合并】发动魔法卡,融合——在python中如何合并list, dict, set, np.array, pd.DataFrame?
[Day4] Arduino测试烧录
1.前言 铁人赛参赛的第一个周末(打卡),今天将带各位开始进入到开发阶段,废话不多说,赶紧往下看吧!...
日常要讲干话,但我不会
什麽时候会要讲干话?不满於现况,或是觉得现在面临的事情让人快承受不了。 讲干话抒发心情,大家多多少少...
Day5 网页制作环境建设
在开始写网页前,我们要先把所需的工具准备好,就像锁螺丝需要用螺丝起子一样,写网页我们要准备好我们的编...
使用回归分析与其意义 | ML#Day15
选模型并非最重要 为什麽我们要以回归分析的方式来建立模型,其他方式可不可以?其实没有说不行。 然而回...
Day 16 - Reverse String
大家好,我是毛毛。ヾ(´∀ ˋ)ノ 废话不多说开始今天的解题Day~ 344. Reverse St...