【Side Project】 一切就绪,准备开工
选择语言与IDE
这边就直接决定使用Visual Studio 作为我们开发的IDE,
并用 **ASP.net Core **配上 **C# **作为後台作为我们开发的语言。
为什麽这麽选呢?因为用Visual Studio来建置专案特别方便。(真的就只有这样)
建置专案
这边就跳过下载跟安装 Visual Studio 的步骤了,
我这边使用的是Visual Studio 2019版本的,如果有需要可以到官方下载。
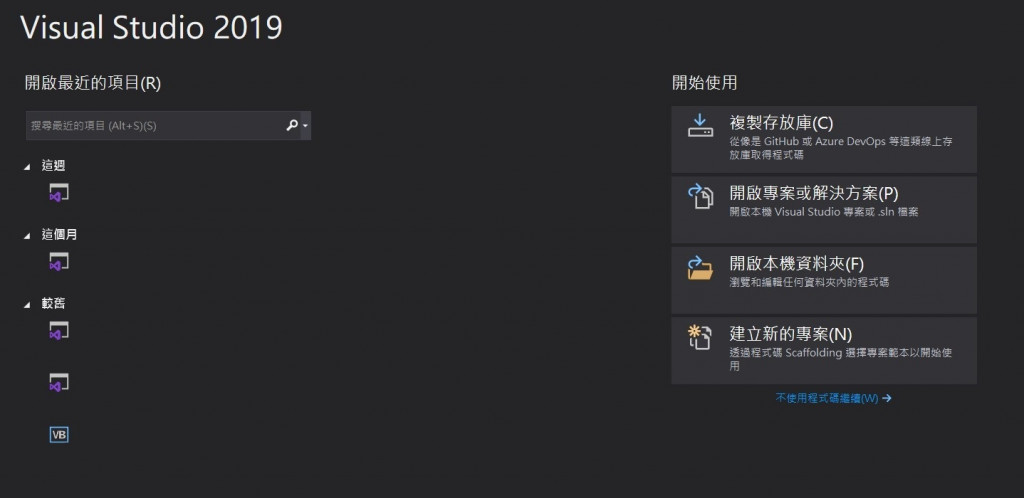
- 打开Visual Studio,按下建立新的专案

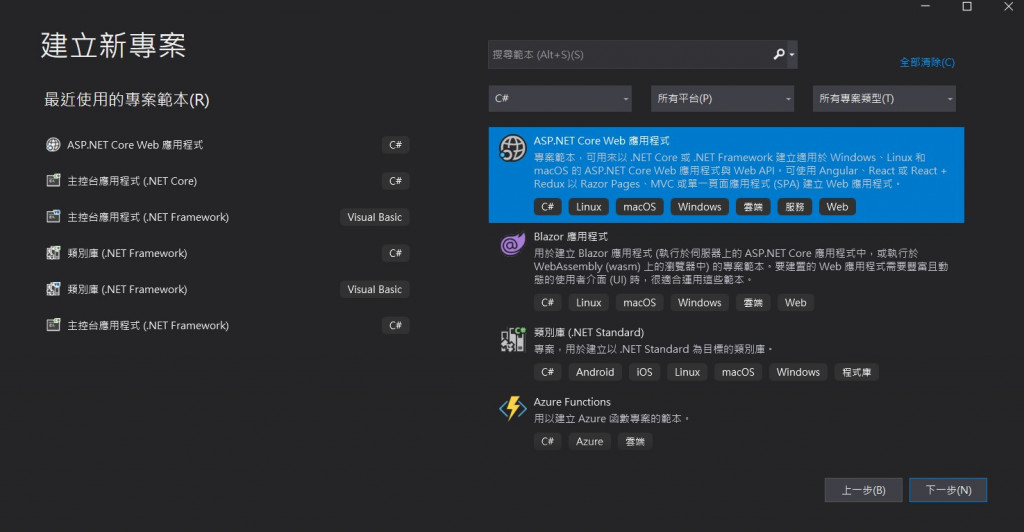
- 选择ASP.NET Core Web 应用程序

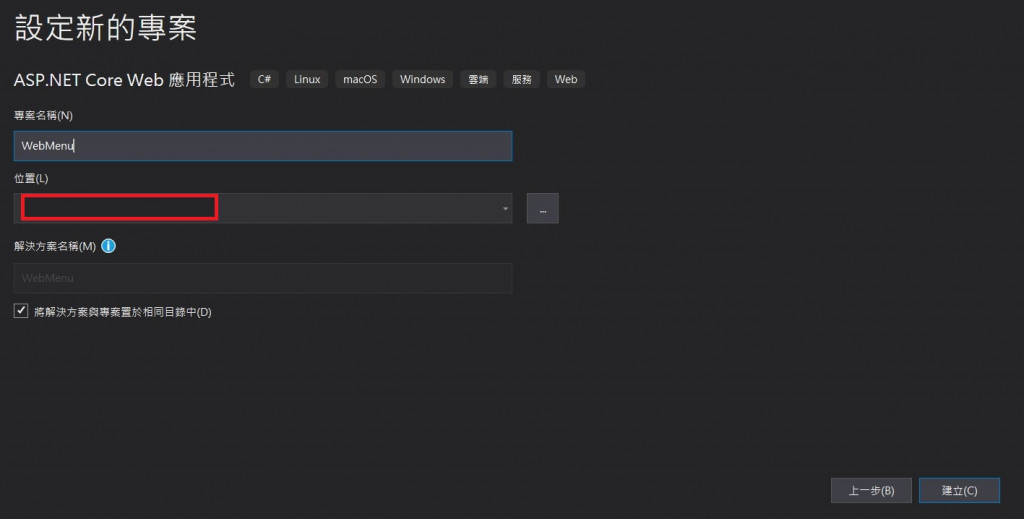
- 输入专案名称跟专案摆放的位置

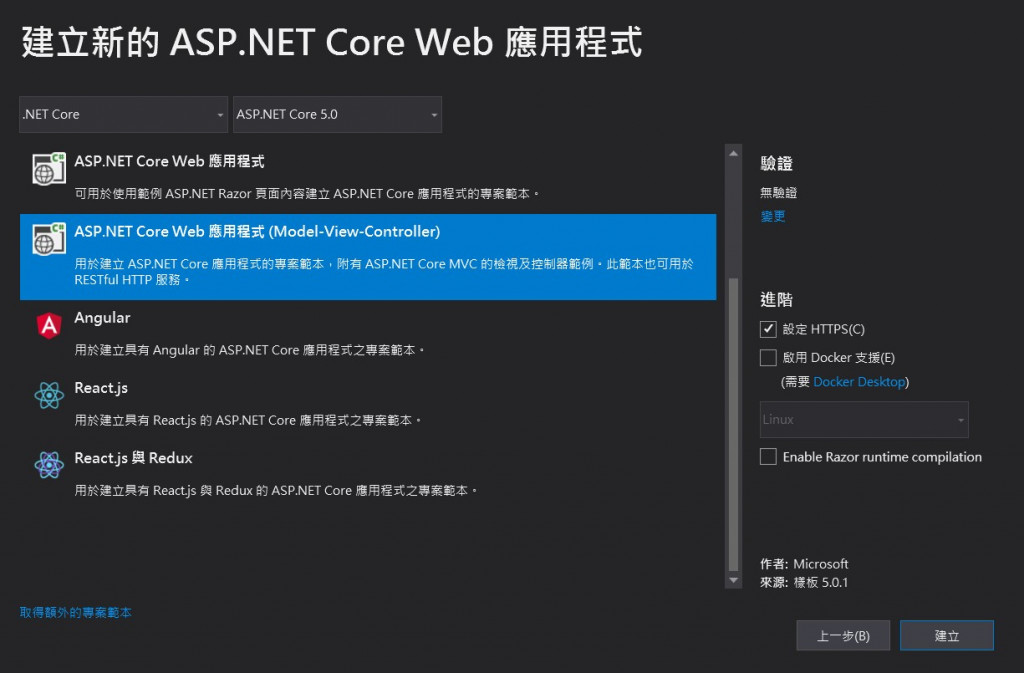
- 选择 ASP.NET Core Web 应用程序(Model-View-Controller)

- 等待数秒後,就会建置完成。
我们可以按下 IIS Express来确认是否可以正常启动我们的网页


ASP.NET Core Web 应用程序(Model-View-Controller)
View 和 Controller
ASP.NET Core MVC 在帮我们创建专案的时候做了蛮多的事情,
对我们之後开发来说最重要的就是,直接帮我们绑定一个View对上一个Controller。
这样的好处是当我们往後需要将前台事件抛到後台时就不需要再去指定哪只程序码处理。
我们只需要将View的名称上+Controller即可,
之後将事件抛往後台时只需要指定function名称就可送达。
cshtml
一般来说在做网页开发的都会使用html作为文本的副档名,
而这边使用得cshtml是除了原本的html语法外,我们可以嵌入一些C#或是特殊的语法进去,
再透过转译变成浏览器看得懂的html语言。用这样的方式来增加开发者的便利性。
Partial View
这是ASP.Net Core 中比较特别的一个开发方式,
主要是将画面切成一个一个不同的模块,设计完成之後再组装起来,完成一个画面。
(类似其他前端框架component的概念)
结语
因为这次的主题不是介绍ASP.NET Core,所以在介绍的时候有一点偷懒。
不过又怕有些小夥伴没用过,所以还是给了一些方向,
方便对ASP.NET Core不熟的小夥伴,可以有个方向去找。
<<: [30天 Vue学好学满 DAY20] Vuex-3
>>: 【Day 05】LeetCode:Plus One ( 用 JavaScript 学演算法 )
第15车厢-data-*的坑?data-*介绍篇
本篇介绍data-*常用抓取方法,以及需注意的地方 我们在<第9车厢-使用content:a...
From mud to Structure
From mud to Structure: 从无到有规划新的服务 规划软件服务的过程比实作来的重要...
损失函数的演进--3
接下来在2017年,为了要解决人脸辨识常见的资料不均衡的问题,使用weight和feature no...
[第二十二天]从0开始的UnityAR手机游戏开发-APP内撷取画面
在玩AR APP时都有一个拍照功能,本次章节会介绍如何撰写Unity的截图功能 先在Project新...
DAY23-一般页面设计
前言: 做完网站最基本的导览功能後,接下来要进入的就是我们的页面了!在制作页面的同时, 阿森也会善...