第15车厢-data-*的坑?data-*介绍篇
本篇介绍
data-*常用抓取方法,以及需注意的地方
我们在<第9车厢-使用content:attr()实现tableRWD应用篇>,其实已经有用到data-*这个HTML属性了,但是透过content:attr()抓取的,也还没详细解释其他抓取方式,只有提到data後面的*可自行命名,但其实他也有限制命名规则的喔,这....你知道吗?

首先是一般的命名方式及获取值的方式
HTML
<h1 class="title" data-testname="123">这是测试文字</h1>
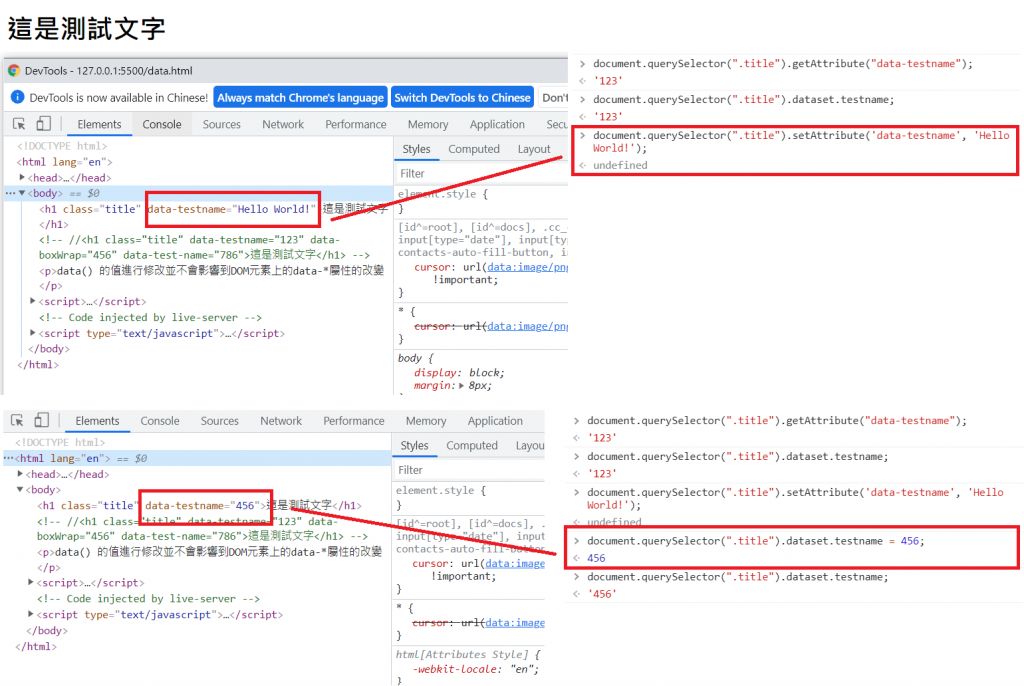
获取方法与设定值方法
- Js
var element = document.querySelector(
selectors); 回传 document 第一个符合特定选择器群组的元素,若找不到相应元素就会回传 null,否则回传第一个符合的元素。
//获取
document.querySelector(".title").getAttribute("data-testname");//'123'
document.querySelector(".title").dataset.testname;//'123'
//设定值
document.querySelector(".title").setAttribute('data-testname', 'Hello World!');
document.querySelector(".title").dataset.testname = 456;
//移除
document.querySelector(".title").removeAttribute('data-testname');
▼ 实测

- JQ
//获取
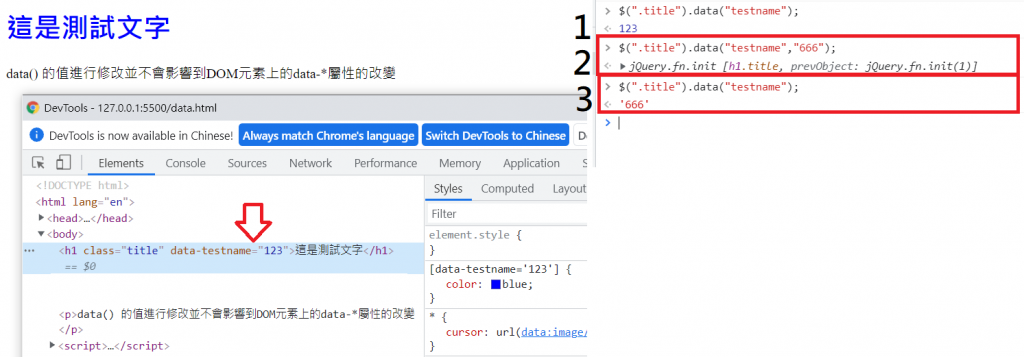
$(".title").data("testname"); //123
//设定值(注意DOM上不会被更改喔,但值还是有变)
$(".title").data("testname","666");
▼ 实测

- CSS
h1[data-testname='123']{
color:blue;
}
//或者
[data-testname='123']{
color:blue;
}
再来是命名规则需要注意的地方
命名规则
1.命名不能以 xml 起头,无论是否用於 xml
2.命名不能以包含分号(semicolon) U+003A (中文翻译好像有点怪?)
3.命名不能以包含大写 A 到大小 Z 的拉丁字母
节录至MDN
XML 元素必须遵循以下命名规则:
名称可以含字母、数字以及其他的字元
名称不能以数字或者标点符号开始
名称不能以字元 “xml”(或者 XML、Xml)开始
名称不能包含空格
接下来进行实测的部分,
HTML
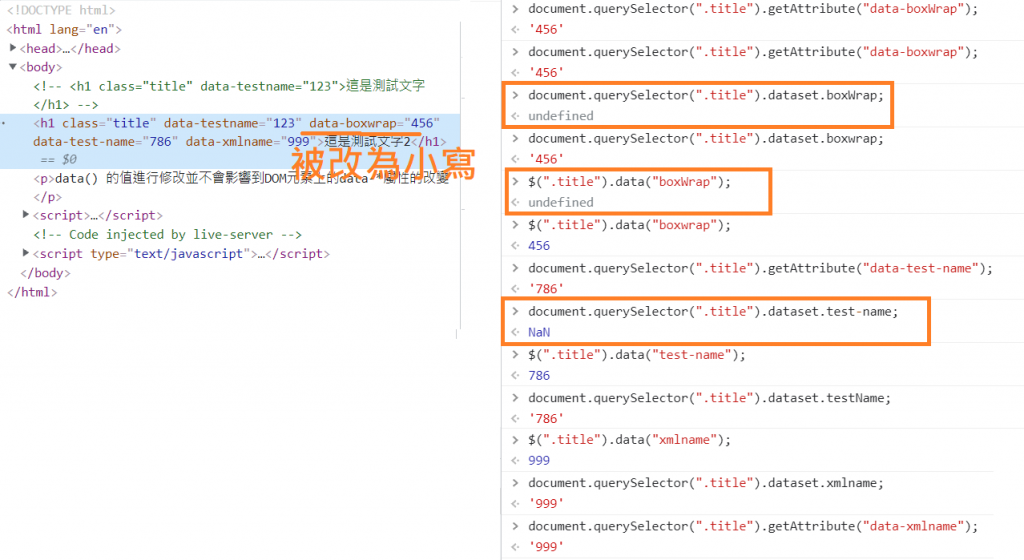
<h1 class="title" data-testname="123" data-boxWrap="456" data-test-name="786" data-xmlname="999">这是测试文字2</h1>
▼ 实测

结论:应该说是避免使用,因为有些写法获取方式可以,有些又不行;且实测xml开头好像也没事?
值能放些什麽?
基本上只能放字串,例如:data-email="[email protected]"、data-imgurl="https://ithelp.ithome.com.tw/upload/images/20210930/20142016nK8bj7TxcP.png"
...等
*注意如果我们要放data-txt="这是个文字<br>我想要换行",取出来的值也只是字串喔!并非HTML
那会了获取/取值方式後,我们之後再分享实务上常用的data-*应用罗!
![]()
本篇参考文章:
https://segmentfault.com/a/1190000005770912
https://developer.mozilla.org/zh-TW/docs/Web/HTML/Global_attributes/data-*
https://segmentfault.com/a/1190000012594220
https://developer.mozilla.org/zh-TW/docs/Web/API/Document/querySelector
Day09 - 语音特徵正规化
当一个模型的训练资料和测试资料,彼此之间的资料分布有不匹配(mismatch)时,模 型的性能会出现...
[Day 11] - 准备串接永丰汇率API!
到了第11天,终於回归主题了,今天就来开始串接永丰的api吧! 本来是这麽想的,不过突然发现... ...
中场回顾
过去一周我们提到了物件导向程序设计的重要概念,像是类别、抽象类别、介面,以及四大特徵:抽象、封装、继...
【Day 01】Python 基本介绍及 print
Python 对於程序初学者来说是最简单好学的语言了,他的优点有 语法简化而不复杂 强调程序码的可...
【Day13】:EXTI外部中断/事件控制器
外部中断 由於各种外设都可以有中断,今天我们就来实际使用一种比较简单的中断-外部中断,但却是非常重要...