Day 21 - 背景 Gradient 使用
欢乐的时光总是过得特别快,不知不觉连假就要结束了,不过威尔猪也太悲催,为了铁人赛,中秋节还要在电脑前赶稿,呜~我也要出去玩。其实原本威尔猪不是准备今天这内容,但既然今天是最後一天假期,就来点华丽的转身吧,为这愉快的中秋假期画上完美的颜色!
渐层色
首先,威尔猪在颜色设定那一篇有介绍颜色的使用和修改方式,首先要先给背景渐层色方向,并且需要起始色和结束色,使用方式为 bg-gradient-to-{渐层方向} from-{color} to-{color} 范例如下:
<div class="bg-gradient-to-r from-purple-500 to-blue-400"></div>

如果没有给结束色,Tailwind 会自动帮你判定为透明色 to-transparent。范例如下:
<div class="bg-gradient-to-r from-purple-500"></div>

不过一定要有起始色,不然渐层会显示不出来。
同学们会问威尔猪,那有中间的过渡色吗?有的,使用方式为:via-{color}。范例如下:
<div class="bg-gradient-to-r from-purple-500 via-pink-500 to-blue-400"></div>

渐层方向
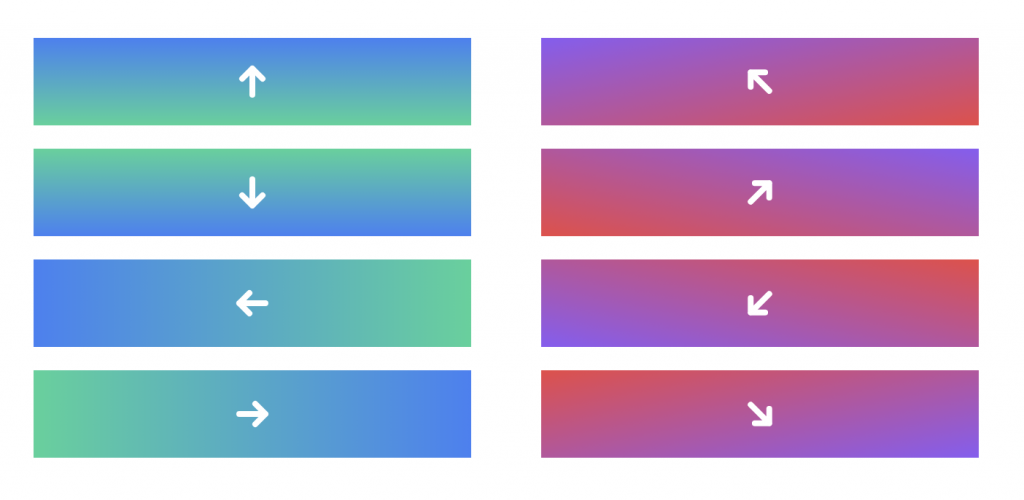
前面有提到,要先给背景渐层一个方向,Tailwind 才会知道要怎麽呈现。神奇的是,8 种方向都支援了,分别为 往上、往下、往左、往右、往上左、往上右、往下左、往下右,使用方式为:bg-gradient-to-{ t | b | l | r | tl | tr | bl | br }。威尔猪会用箭头来表示渐层的方向性,范例如下:
<div class="bg-gradient-to-t from-green-400 to-blue-500"></div>
<div class="bg-gradient-to-b from-green-400 to-blue-500"></div>
<div class="bg-gradient-to-l from-green-400 to-blue-500"></div>
<div class="bg-gradient-to-r from-green-400 to-blue-500"></div>
<div class="bg-gradient-to-tl from-red-500 to-purple-500"></div>
<div class="bg-gradient-to-tr from-red-500 to-purple-500"></div>
<div class="bg-gradient-to-bl from-red-500 to-purple-500"></div>
<div class="bg-gradient-to-br from-red-500 to-purple-500"></div>

渐层文字
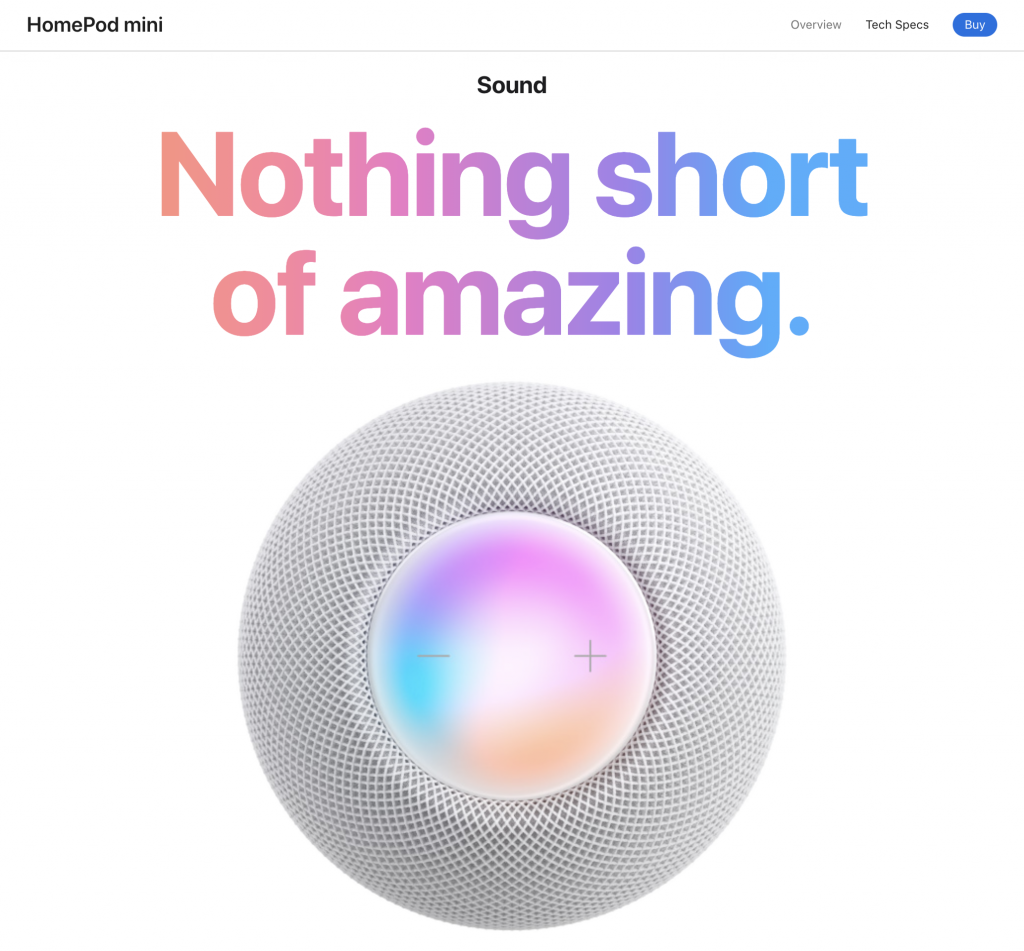
威尔猪在苹果官网撷取了下面这张图

那我们该如何使用像苹果官网这样的渐层文字呢?其实就是在渐层背景上,裁剪我们所需要的文字就好了,使用方式为 bg-clip-text,威尔猪试着做成和苹果官网上一样的文字,范例如下:
<div class="text-8xl font-extrabold">
<p class="bg-clip-text text-transparent bg-gradient-to-r from-red-300 via-pink-400 via-purple-400 to-blue-400">
Nothing short <br> of amazing.
</p>
</div>
当当~完成!这边可以看 DEMO 。

耶~帮威尔猪拍拍手,中秋节还要在电脑前写文,大家月饼、烤肉应该有吃饱饱吧,威尔猪在这献给各位小夥伴们「中秋节隐藏版特别企划」(RWD也会有小惊喜喔),希望大家喜欢!以上就是今天的内容,咱们明天见。
Day20 浅谈AJAX?
大家好我是乌木白,今天要和大家介绍的是 AJAX,AJAX 是我在学习 JavaScript 这门...
Day02 - React component 初认识
React component React componemt目的在於将制作网页时,将重复用到的功能...
30天打造品牌特色电商网站 Day.29 网站SEO优化
今天要介绍的是搜寻引擎最佳化(缩写是SEO),是透过搜寻引擎的运作规则来调整网站,以及提高网站在有关...
简报版-第十八章-从假冒电商来电诈骗事件多想想相关风险
其实原本最初规画想要做Index方式的纪录,然後多增加一些没写到的面向 不过,总是计画赶不上变化 ...
Material UI in React [ Day 20] Feedback
今天会对 Feedback 的部分做讲解,因为都比较简单的应用就会一起讲。 Progress 进度指...