Day027-透过Vuex-实作简易部落格-列举及删除文章
Vue:昨日,我们已将文章新增实做出来了!现在只要将文章列举在首页,只需要使用之前学到的v-for回圈,即可完成!

透过 v-for,将vuex中state的articles资料渲染到画面上,其HTML如下:
<tbody>
<tr v-for="(item,index) in articles" :key="index">
<td>{{index+1}}</td>
<td>{{item.date |transferDate}}</td>
<td class="trchange">{{item.content | transferContent}}</td>
<td>
<button id="fixed" @click="$router.push(`/article/${item.id}`)">修改</button><button id="delete" @click="deleteHandler(item.id)">删除</button>
</td>
</tr>
</tbody>
但记得,要使用store的资料,记得要引入喔!这边就先将mapState和mapActions一起引入吧!
import {mapState,mapActions} from "vuex";
computed:{
...mapState(["articles"])
},
这样,你就可以得到上面的结果噜!
Vue:但是文章主要是透过ID来进行辨认,昨日我们设置了假的ID为ArticleID。但如果每一篇文章都是同样ID,是无法辨认出哪一篇需要修改或删除。所以,这边我们使用一个套件lodash:
在专案下,利用npm写入指令:
npm install lodash
安装好之後,回到store,并引入lodash:
import _ from "lodash"
并且我们修改给予的ID:
actions: {
addArticle: ({ commit }, payload) => {
const ID = _.random(1000)
payload.id = "ArticleID"+ID
commit('addArticle', payload)
}
}
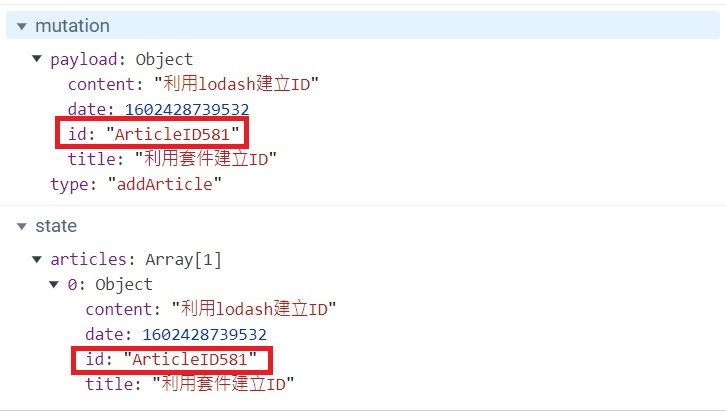
透过vue devtool来观察建立ID的样子:

如此,我们便可以透过这个ID找到相对应的文章,进行删除或修改喔!
HTML绑定事件:
<button id="delete" @click="deleteHandler(item.id)">删除</button>
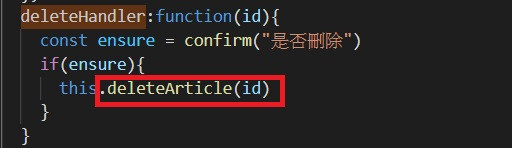
methods:

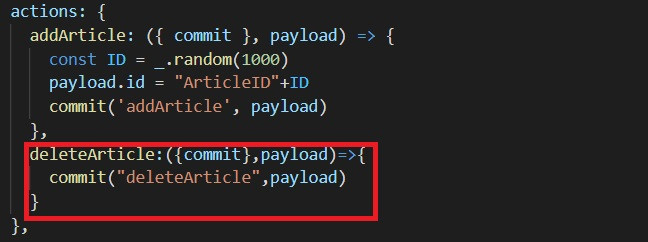
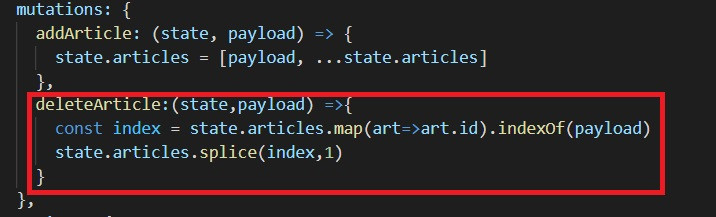
红色框框部分,是需要在vuex逻辑中dispatch Actions:


如此,便可以轻松删除文章噜~~
待续
>>: [2020铁人赛] Day26 - 用DocX汇出Word档案
认识HTML(二)
1.VS code 写网页的编辑器有许多种,我使用的编辑器是Visual Studio Code(简...
[Day 28] - 手把手跨出第一步!– (1)烧录闪烁程序到Arduino Part.1
17King 制造中,订阅一下吧(*´∀`)~♥ 今日影片长度:07 分 32 秒 本集重点条列: ...
Day23-这不是火腿 helm介绍
当你的k8s系统越来越大,当中各种pod的设定也会越来越多,如果又要分成开发 测试以及正式上线的版本...
入门魔法 - 透过 axios 发送网路请求
前情提要 上回提到了要透过 AJAX 远距离魔法呼叫精灵并等待精灵回覆。 艾草:「来,我们先来试试看...
30天打造品牌特色电商网站 Day.13 导览列基础制作(上)
昨天已经做过了导览列的介绍,那我们今天就学习用 HTML 和 CSS 基本的语法,来试着做一个简单的...