Day-7:Rails Turbolinks
月圆之日,
瓦力在这边祝大家中秋佳节愉快!!![]()
虽然我仍在专案水深火热写扣!!
闻夯骂乓~写扣中!你说残忍不残忍!!(一旁哭去!没被盗帐号!回来回来
Turbolinks 是Javascript程序,是源自 Ruby on Rails 的 Web 加载优化方案,通常会搭配Ruby On Rails一起做使用,目的是用来让网页切换更快速,主要是透过fetch HTML 直接抽换的方式来避免直接换页要重新发送请求、CSS 的成本。如何运作?把浏览器的跳转切掉,交由Turbolinks来管!Turbolinks是完全支持不同页面加载不同的CSS和JS。
简单来说就是当用户点击链接时,并不真实的跳转网页,而是通过 ajax 读取目标页的内容,然後替换当前页。

举个例子:

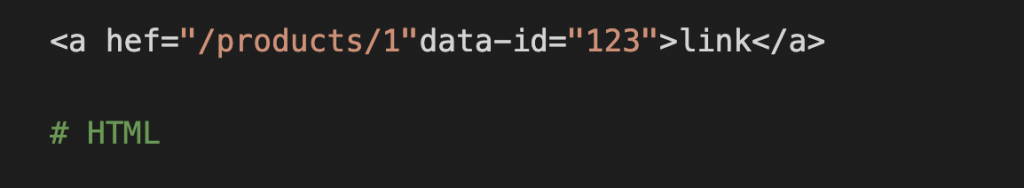
如果Ruby on Rails 有启用Turbolinks,当使用者点击连结时,实际不是重新发出请求,是Turbolinks会做类似的事情!

这样一来,使用这在做点击按钮这个动作时,不会重新渲染HTML
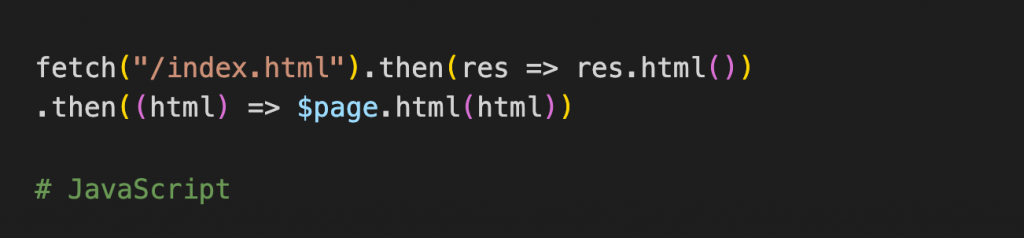
而是透过ajax先把fetch那一页的HTML,再透过JavScript直接渲染出来。
就是这个一咪咪细微的变化,有的时候甚至感觉不到Turbolinks的存在,啊!!变快了噎(尖叫鸡
为什麽要用这个方式?
- 不用额外撰写JavaScript
- 後端工程师可以花最少的时间达到最好的体验
- head的部分Turbolinks会帮你处理
- 避免JavaScript和CSS的重新加载,减少网页重新渲染的工作量
- 使用者体验相较起来较佳
- 对搜寻引擎友好
缺点?
- 当JavaScript的互动越来越多的时候,搭配Turbolinksu有的时候会有冲突
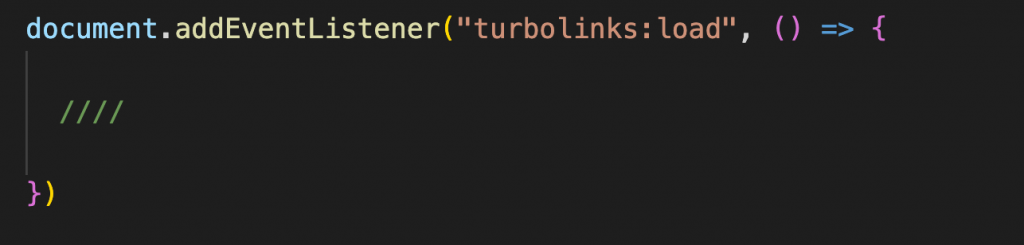
- Turbolinks的机制没有办法重新载入整页,所以只有在第一次的时候会触发,
像load之类的event ,记得要写成turbolinks:load之类的方式来做监听事件
感谢您收看!我是新手麻瓜,欢迎收看的你指正,让我越来越好,乾虾![]()
参考资料:维基百科/Rails实战圣经
>>: Day 6. Compare × G2 × Quill
认识 C# 的 保留关键字
在C# 中包含所谓的 「保留关键宇」 ,就是C# 本身的指令名称, 不能用来宣告变数、常数、类别及方...
Day 15 Models介绍
Odoo模组开发实战 目录 1.models介绍 2.常用的模型属性 第一章 models介绍 第二...
Day12 - 物理模拟篇 - 弹跳球世界III - 成为Canvas Ninja ~ 理解2D渲染的精髓
我们在上一次讲到用数理观点来观察反射行为的诸多细节,而这篇文则是要讲解斜向抛射。 不过因为斜向抛射的...
2.4.14 Design System - Modal/Dialog/Popup/Overlay
习以为常 在外读书或工作几年後才发现 以前习以为常的那些小事 都是幸福 比如说回到家就有饭吃 以前...
【Day3】:STM32CubeIDE安装以及环境设定
CubeIDE简介 本文会使用STM32CubeIDE来当作开发平台,他可以自动的帮你把脚位的配置生...