[05] 挂telegram机器人的hook
把上一篇刚打得code删一删
指留下需要的 post 有 data 的部分来呼叫 hook 相关功能
然後开新的档案来放关於 hook 相关的功能
index.js
const http = require("http");
const { receiveTelegram } = require("./botHook/main");
var server = http.createServer(async function (req, res) {
let url = req.url.split("?")[0];
let paramrter = req.url.split("?")[1];
if (paramrter) paramrter = getUrlParameter(paramrter);
let data = null;
let buffers = [];
for await (const chunk of req) {
buffers.push(chunk);
}
data = Buffer.concat(buffers).toString();
data = data ? JSON.parse(data) : null;
// 上方获取资料区
// 这边开始实作 url
if (url === "/") {
res.writeHead(200, { "Content-Type": "application/json" });
// 实作判断请求
if (req.method === "POST") {
if (data) {
receiveTelegram(data, res);
}
res.end();
} else {
res.write("404 page");
res.end();
}
} else {
res.write("404 page");
res.end();
}
});
server.listen(3000);
console.log("noder server is start");
/**
* @description 用来确认是否有带参数
*
* @param {string} reqUrl url ? 後面的部分
* @return {*}
*/
function getUrlParameter(reqUrl) {
var url = reqUrl; //获取url中"?"符後的字串
var theRequest = new Object();
var strs = null;
strs = url.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
return theRequest;
}
处理 receiveTelegram 的功能
botHook\main.js
function receiveTelegram(data, res) {
console.log(data);
res.write(JSON.stringify({
message: "gogo"
}))
}
module.exports = {
receiveTelegram
}
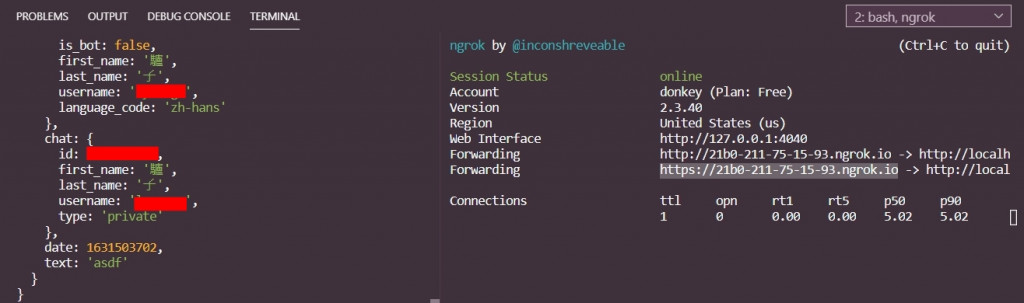
接着把网址利用 ngrok 让外网连
./ngrok http 3000
打开游览器连到对应网址
挂错关掉
https://api.telegram.org/bot1978609847:AAHg8e-V_bNx78PCZok8uYzN8BYwlRScfgA/deleteWebhook
然後到你开的机器人打的对话就可以收到对应的资料了

<<: Day 19:「通通拿去做鸡精啦!」- Vue SFC
>>: 【把玩Azure DevOps】Day8 CI/CD从这里:设定第一个Pipeline(成功与失败)
Updated 1Z0-1056-21 Dumps That Bring Outstanding Results in Oracle Exam
https://github.com/mikeysanojr/Development-Lifecyc...
Day17. 老鼠,老虎傻傻分不清楚?- Mouse(下)
来到操控滑鼠和物体互动的环节啦! 其实这个环节走完就有很多很多的互动可以做了,不知道讲到简单点击或拖...
Stream Processing (1-2) - Acknowledgments & Partitioned Logs
续 Day 28 Acknowledgments and redelivery 老样子,消费者任何...
Day3-自制网站卷轴(上)_CSS就能做得到
这次要介绍如何「自制假卷轴」 前言// 大学期间有一次网页程序课程的作业需要仿制一个网站 该网站的左...
Day09-静态 HTML 的部署
部署静态的 HTML index.html <!DOCTYPE html> <ht...