Day20 - GitLab CI 更新 Manifest Image Tag
如何建立 Deploy Stage
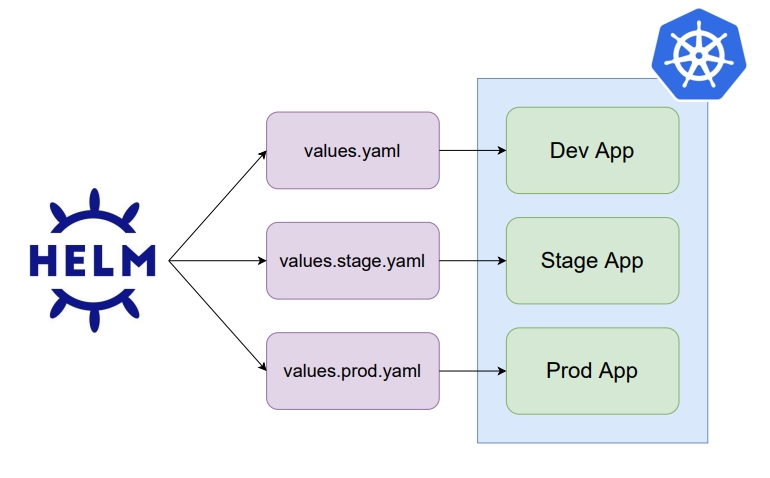
在 Day15 的教学里,我们透过 Helm Chart 在 Kubernetes 安装应用程序。在实际的软件开发过程中,同样的程序我们会分成 Dev、Stage、Prod 三套环境,分别提供撰写、测试、部属功能,每个环境的配置如 Replica 、 Image Tag 也会有些许不同,若想利用同个 Helm Chart 创建不同配置的环境,可以建立多个 values 档案来达成需求。

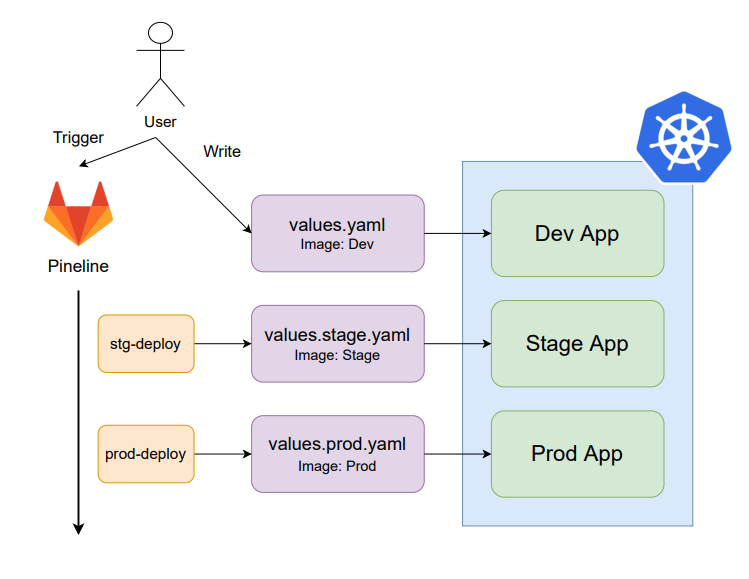
有了多个 values 档案,GitLabCI 更新应用程序的方式就是修改对应环境的 values 档案,将里面的 Image Tag 修改到正确版本,透过 GitOps 的方式,就可以将应用程序同步到新的版本。

今天的目标是完成 Deploy Stage ,有两个任务需要完成
- 在 Helm Chart 建立多个 Values 档案
- 使用 GitLabCI 更新 Values 档案设置的 Image Tag
在 Helm Chart 建立 Multiple Values Files
-
进入 Cloud Shell 网站,点击终端机输入指令
-
建立
values.stage.yaml及values.production.yaml档案
cd ~/webapp
cp values.yaml values.stage.yaml
cp values.yaml values.production.yaml
ls
(输出结果)
charts Chart.yaml templates values.production.yaml values.stage.yaml values.yaml
- 建立 Commit 并 Push 到 GitLab 上
git add .
git commit -m "add stage and production values.yaml"
git push origin master
- 输入 GitLab 帐号密码後按
Enter
Username for 'https://gitlab.com':
Password for 'https://[email protected]':
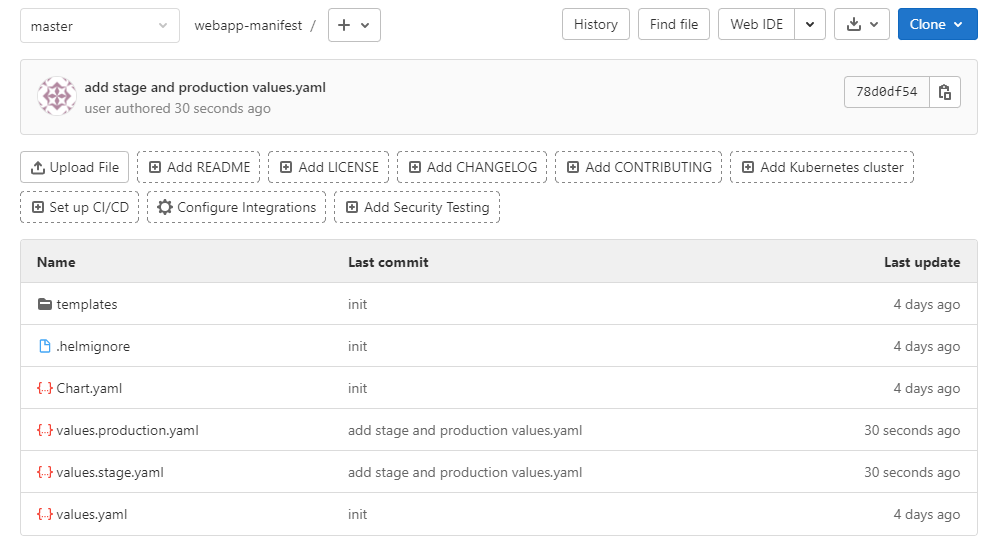
- 到 GitLab 网站,找到 Webapp Manifest 的 Repository , 确定里面有三个
values档案

建立 Personal Access Token
要让 GitLabCI 可以更新 Values 档案,需要有存取 Git Repository 的权限,可以藉由 Access Token 的方式,这里就来介绍如何建置。
-
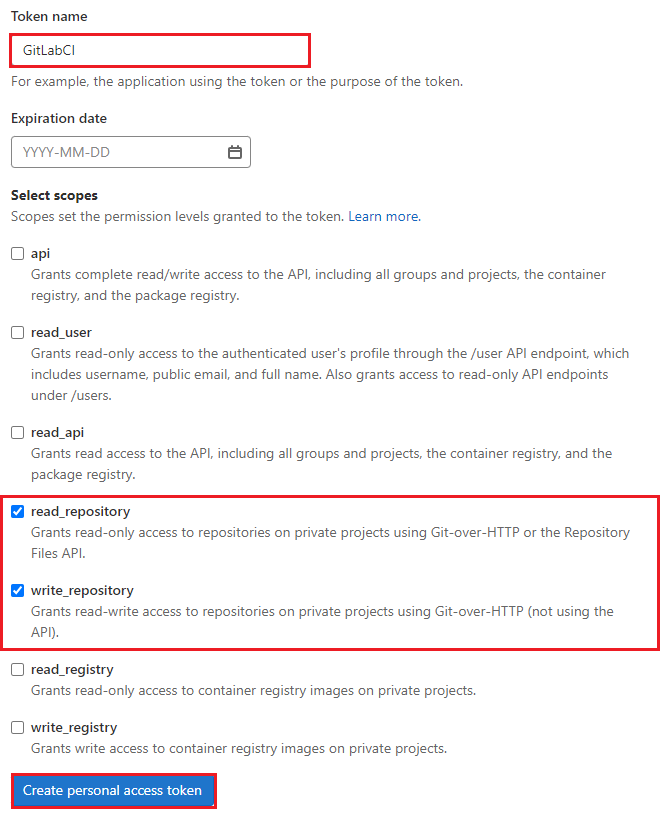
输入以下资讯,完成後点击
Create personal access token
-
Token name: GitLabCI -
read_repository: 打勾 -
write_repository: 打勾

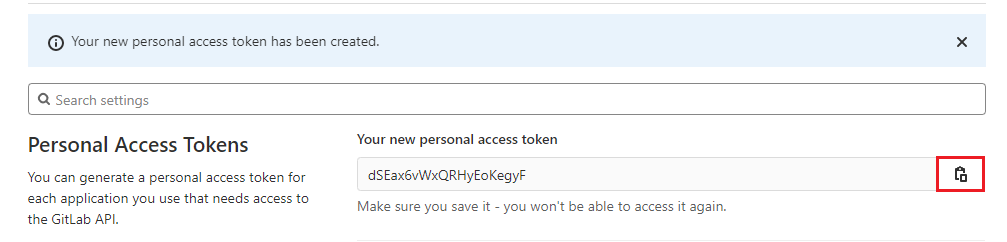
- Token 建立成功後,点击
复制 Token

请确保 Token 有复制成功,重新整理後就不会再显示出来了。
得到 Access Token 後,要把它塞入 GitLabCI 的环境变数里,这样就有 Git Repository 的 Read 、 Write 权限。
-
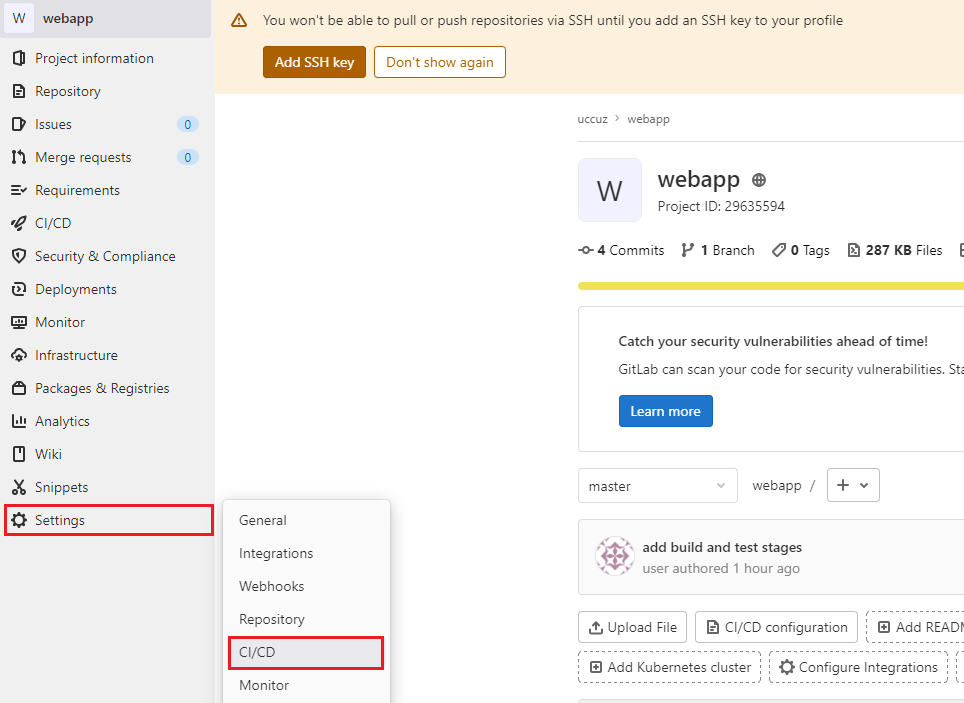
到 GitLab 网站,点击之前建立的 web app 的 Repository
-
进入到 Repository 後,点击
Settings -> CI/CD

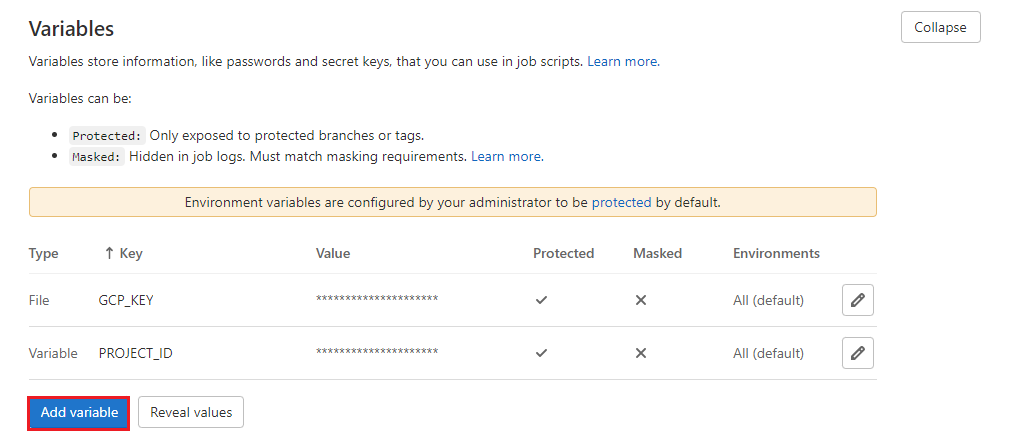
- 找到 Variables ,展开後点击
Add variable

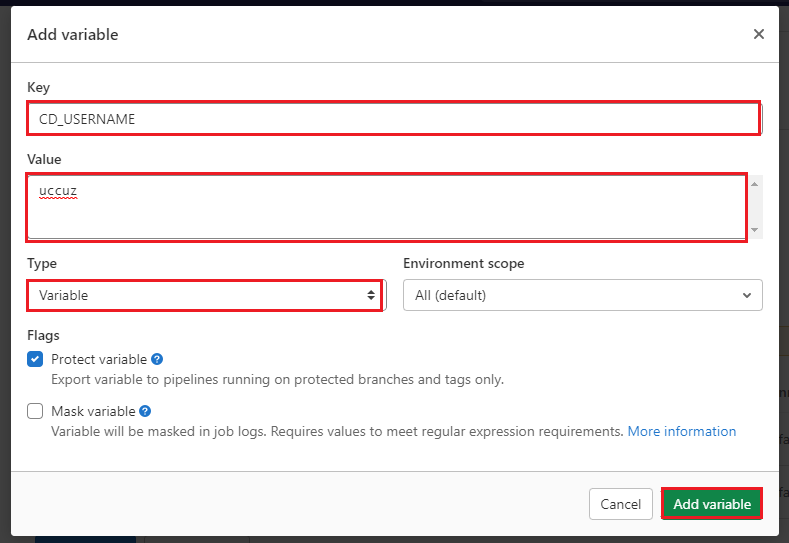
- 输入以下资讯,完成後点选
Add variable
- Key : CD_USERNAME
- Value : < 你的 GitLab 帐号名称 >
- Type : Variable

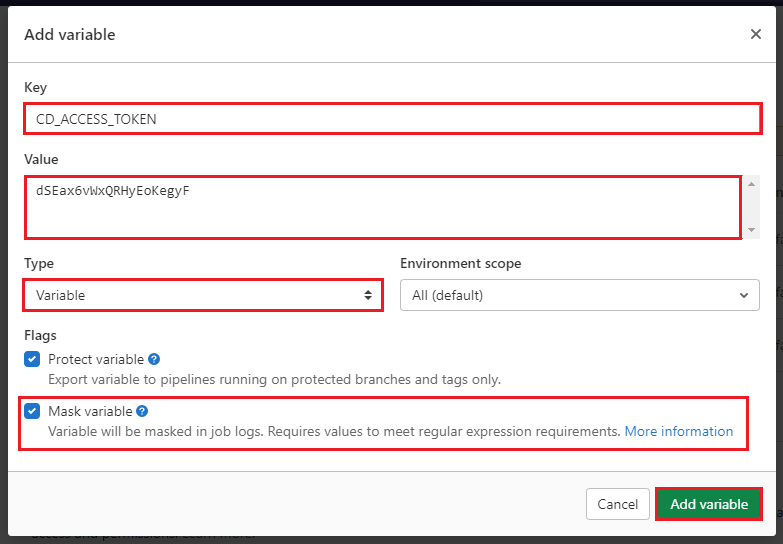
- 再次新增 Variable ,输入以下资讯,完成後点选
Add variable
- Key: CD_ACCESS_TOKEN
- Value: < 刚刚复制的 Access Token >
- Type: Variable
- Mask variable: 打勾

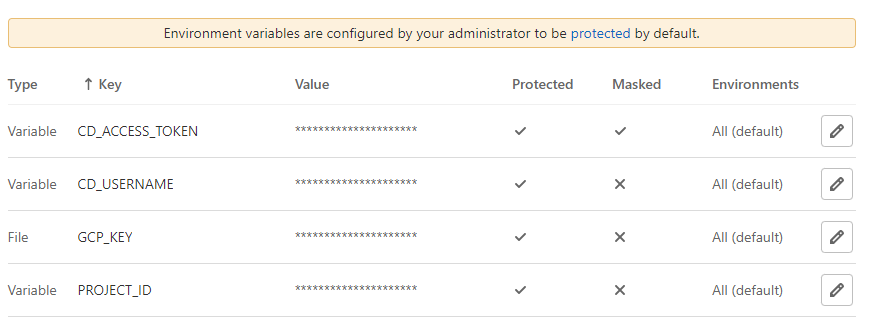
这样 CD_USERNAME 以及 CD_PUSH_TOKEN 的环境变数就建置完成。

建立 Deploy Stage
前置工作准备完成,就可以建立 Deploy Stage 了。
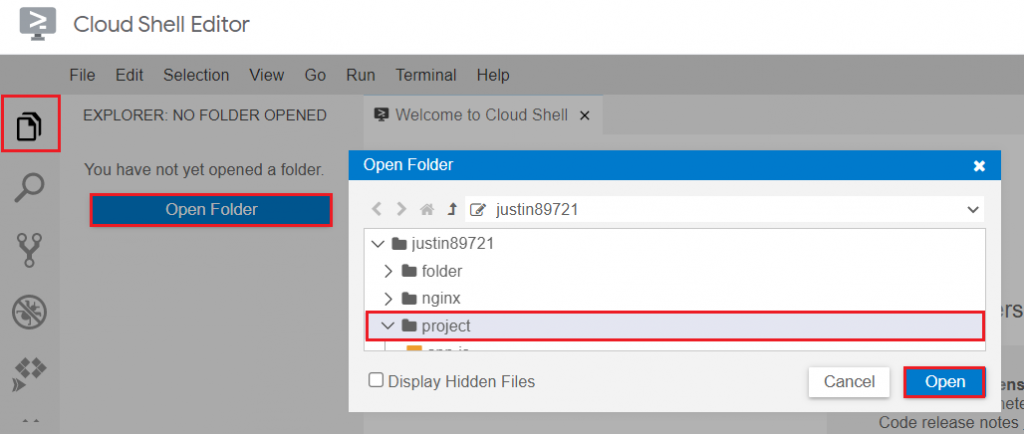
- 回到 Cloud Shell,点击
左上 Explorer -> Open Folder -> 选择 project 资料夹 -> Open

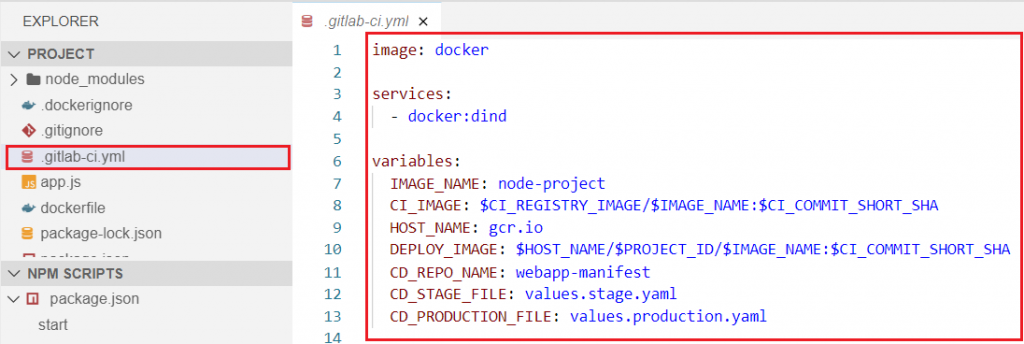
- 点击
.gitlab-ci.yml档案并用以下内容取代

image: docker
services:
- docker:dind
variables:
IMAGE_NAME: node-project
CI_IMAGE: $CI_REGISTRY_IMAGE/$IMAGE_NAME:$CI_COMMIT_SHORT_SHA
HOST_NAME: gcr.io
DEPLOY_IMAGE: $HOST_NAME/$PROJECT_ID/$IMAGE_NAME:$CI_COMMIT_SHORT_SHA
CD_REPO_NAME: webapp-manifest
CD_STAGE_FILE: values.stage.yaml
CD_PRODUCTION_FILE: values.production.yaml
stages:
- build
- test
- publish
- stg-deploy
- prod-deploy
build:
stage: build
only:
- dev
- master
before_script:
- docker login -u $CI_REGISTRY_USER -p $CI_REGISTRY_PASSWORD $CI_REGISTRY
script:
- docker build -t $CI_IMAGE .
- docker push $CI_IMAGE
test:
stage: test
only:
- dev
- master
before_script:
- docker login -u $CI_REGISTRY_USER -p $CI_REGISTRY_PASSWORD $CI_REGISTRY
script:
- docker pull $CI_IMAGE
- docker run $CI_IMAGE echo "run test script here"
publish:
stage: publish
only:
- master
before_script:
- docker login -u $CI_REGISTRY_USER -p $CI_REGISTRY_PASSWORD $CI_REGISTRY
- cat $GCP_KEY | docker login -u _json_key --password-stdin https://$HOST_NAME
script:
- docker pull $CI_IMAGE
- docker tag $CI_IMAGE $DEPLOY_IMAGE
- docker push $DEPLOY_IMAGE
stg-deploy:
stage: stg-deploy
image: alpine
before_script:
only:
- master
before_script:
- apk add --no-cache git yq=4.6.3-r2
- git config --global user.name GitLabCI
- git config --global user.email "[email protected]"
- git clone --single-branch --branch master https://$CD_USERNAME:[email protected]/$CD_USERNAME/$CD_REPO_NAME.git
script:
- cd $CD_REPO_NAME
- yq eval -i ".app.image.tag = \"$CI_COMMIT_SHORT_SHA\"" $CD_STAGE_FILE
- git commit -am "stage image update"
- git push origin master
prod-deploy:
stage: prod-deploy
image: alpine
before_script:
only:
- master
before_script:
- apk add --no-cache git yq=4.6.3-r2
- git config --global user.name GitLabCI
- git config --global user.email "[email protected]"
- git clone --single-branch --branch master https://$CD_USERNAME:[email protected]/$CD_USERNAME/$CD_REPO_NAME.git
script:
- cd $CD_REPO_NAME
- yq eval -i ".app.image.tag = \"$CI_COMMIT_SHORT_SHA\"" $CD_PRODUCTION_FILE
- git commit -am "production image update"
- git push origin master
when: manual
Deploy Stage 目标是去更新 Manifest 里 Values 档案所设置 Image Tag ,作法这里简单介绍一下。
-
image: alpine- 只需更新 Image Tag ,不需要使用 Docker 环境,所以使用轻巧的 Alpine
-
before_script- 初始化 Git 环境,并塞入 Access Token 让 GitLabCI 有存取权限。
-
script- 使用 yq 工具更改 yaml 档案内容,完成後上传 Commmit
- 点击终端机输入指令,建立 Commit 并 Push 到 GitLab 上
cd ~/project
git add .
git commit -m "add stg-deploy and prod-deploy stage"
git push origin master
- 输入 GitLab 帐号密码後按
Enter
Username for 'https://gitlab.com':
Password for 'https://[email protected]':
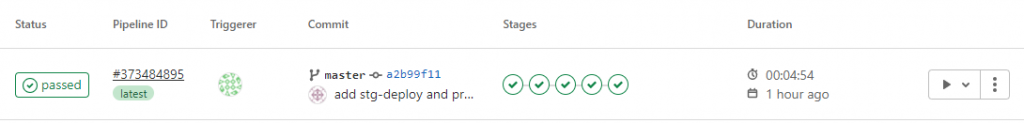
- 回到 web app 的 Repository,点击
CI/CD -> Pipelines

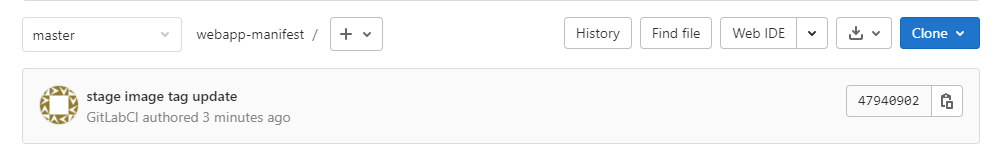
等待 Pipeline 执行完成後,到 Manifest Repo 查看,可以看到新的 Commmit 纪录。

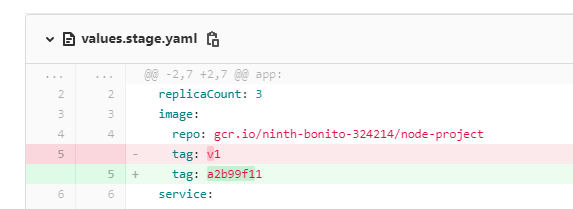
在 Commit 里可以看到成功修改了 Image Tag。

结论
经过好几天的努力,终於建立好 GitLabCI 流水线了,最後来统整一下到底 GitLabCI 做了哪些事情
- Build Image
- 透过 Docker-in-Docker 的方式将 Dockerfile 建置成 Image
- Publish Image
- 建立 GCP 的 IAM ,让 GitLabCI 可以将 Image 上传至 Google Container Registry
- Update Manifest Image Tag
- 使用 Personal Access Token 获得 Repo 的权限,更新 Values 档案上的 Image Tag
回到一开始设计的 DevOps 架构图,是不是就能了解各步骤的详细作法了。

明天开始就会介绍 ArgoCD,完成 GitOps 架构的最後一块拼图。
<<: Day 7 [Python ML] Machine Learning的处理流程
Ruby on Rails layout
只能⼀个版型吗? 如果你喜欢,可以有多种款式的版型,预设的版型是 app/views/layouts...
Day17 Android - Array、ArrayList、List
今天主要来提提Array、ArrayList、List其中一些不同的地方及概念,那麽首先先提提有关於...
[JMeter]JMeter安装与环境设定
Jmeter是一套由Apache开发的压力测试工具,除了进行压力测试以外, 它还能在测试完成後,产出...
.Net Core Web Api_笔记15_api结合ADO.NET资料库操作part3_资料删除
我们在上一篇的Show.html 已经完成了资料查询呈现 这里要多出操作(比方像是编辑、删除...)...
[DAY 11] PageBreakItem
基本上试题(Item)的部分都差不多介绍完了 接下来是出多份考卷的主要部分---PageBreak ...