【设计+切版30天实作】|Day6 - 设计出背景上又有背景的吸睛小广告
设计大纲
上一个区块设计了使用者的「痛点」,因此接下来的区块想要做一个「平台的小广告」,让使用者了解到我们这个平台可以帮助他们解决问题。
由於上一个区块并不是满版的设计,所以今天这个小广告的设计将会用满版的设计,这样就会比较有平衡感喔!
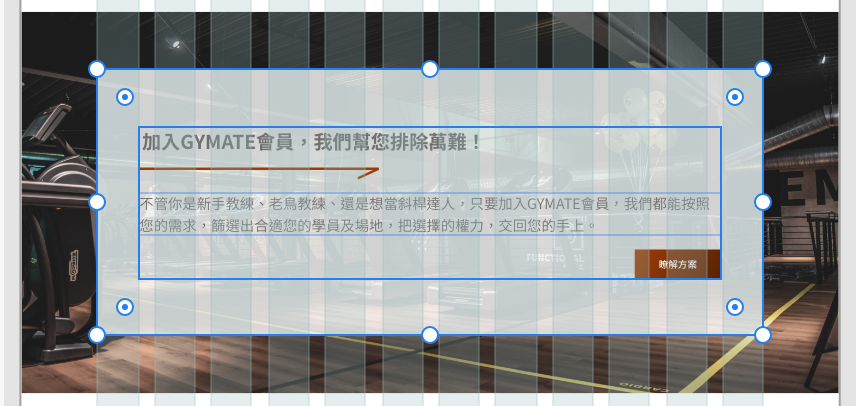
而小广告的内容底下,我想要用一个微透明白色作为小小的打底背景,让小广告的内容更能突显出来,所以设计将会是以「背景图 > 微透明白色背景 > 文字内容」的方式进行!这样讲是不是很抽象XDD,好啦!直接进入重点!
步骤
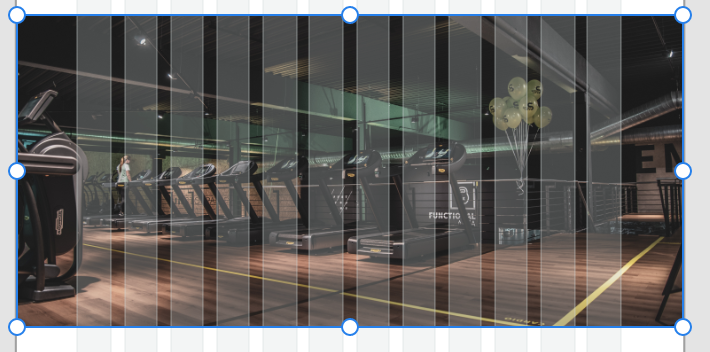
满版背景

- 找出适合的图片来作为满版的背景图
- 把图片直接拉进画布
- 调整宽度与画布同宽
- 维持上下margin为96px
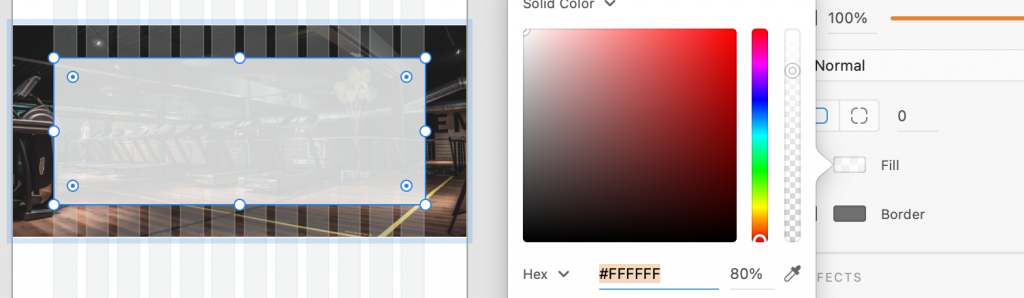
微透明白色背景

- 画出一个与container同等宽的长方形
- 高度等等再调整
- 长方形的颜色为 #FFFFFF+80%
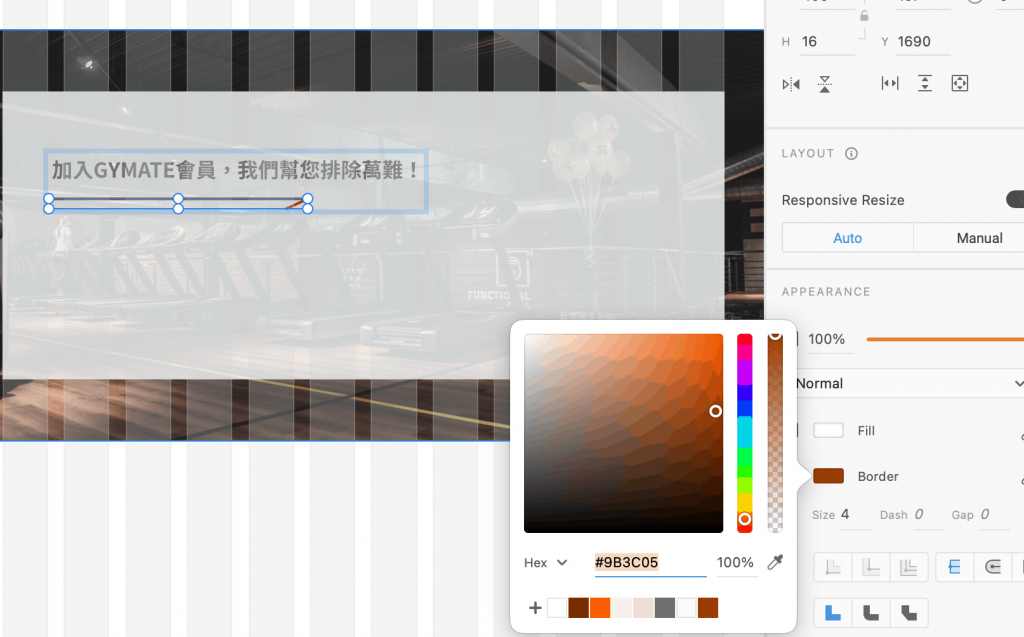
标题与箭头


- 标题和内容想以 靠左对齐 来呈现,所以这边直接在左边开始输入文案
- 标题文字大小为32px(h2的大小)
- 标题字重为Bold
- 标题文字颜色为Text(#707070)
- 这边用钢笔工具帮标题的下方画一个装饰用的小箭头,颜色为Primary-color(#9B3C05)
(这是装饰用哈哈哈哈,看你们啦~)
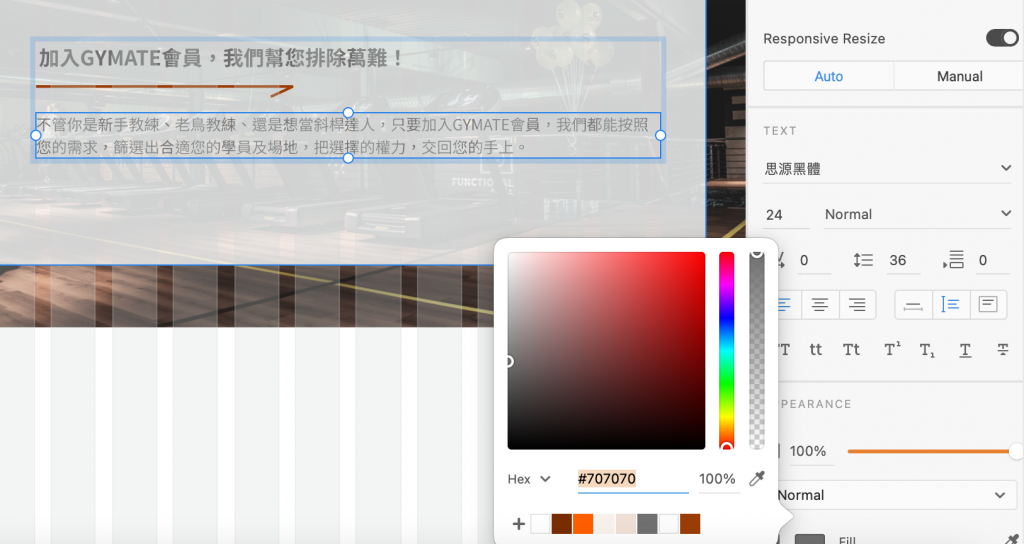
内容

- 内容和标题一样从左开始输入文案
- 内容文字大小为16px(p的大小)
- 内容文字字重为Normal
- 内容文字颜色为Text(#707070)
按钮

- 按钮的部分想 靠右对齐,这样才能平衡视觉感觉,让小广告的右边看起来不会太空!
- 把上面的Button复制下来使用
- 修改Button的文字为「了解方案」
调整间距

- 把「标题」、「内容」、「按钮」之间的间距调整为24px
- 把「整个文字内容」与「透明白色背景」之间的间距调整为margin-y:96px、margin-x:72px
- 调整完後,你会发现「透明白色背景」的高度就自然而然地出来了
- 把调「透明白色背景」与「满版背景图片」之间的margin-y调整为96px
- 这时候,「满版背景图片」的高度也出来了
结论
今天的区块设计也不太难,而重点就是 整个区块里面的元件高度不用预先设定好,这就是之前提到的 用padding去推挤高度 的做法,这样在之後切版时也会比较轻松!来想想,只要加上「py-10」就能让元件撑大,不用再另外开新的scss去加入padding的客制化(下省1000字),这样是不是方便多了呢!
明天再来写下一个区块吧!![]()
>>: [区块链&DAPP介绍 Day12] Solidity 教学 - contracts-1
从零开始学游戏设计:使用粒子做爆炸效果
这是 Roblox 从零开始系列,效果章节的第八个单元,今天将说明如何透过粒子来实作爆炸效果 Par...
GitHub Advanced Security - 程序码扫描 (Code Scanning)
在前一篇文章GitHub Security - 基本安全相关功能介绍 内文中我们有对於 Repo 内...
假名数据(Pseudonymized data)
-化名(Pseudonymization) 假名(Pseudonymized)数据可以通过添加信息...
【DAY 9】SharePoint 的应用五花八门,什麽最适合你?(中)
昨天我们提到,明为什麽用 SharePoint 制作的公司入口网站可以组织提升生产力? 这个时候就可...
Day 9: Kotlin DSL 管理杂乱依赖的好帮手
Keyword: Kotlin DSL 到Day9使用Kotlin DSL 管理依赖的Code放在 ...