[Day 6] Button
进到了网站中最常见需要做功能性的环节
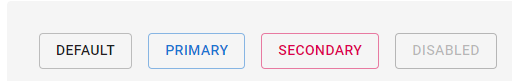
Button
<Button variant="outlined" color="primary" >
Primary
</Button>
其中 variant 叙述的是语意
可以给的参数有 contained . outlined 或是 text
color意思更明确 可以给基础颜色 或通常以颜色定义功能
'default' 'inherit' 'primary' 'secondary'

另外需要特殊样式可以去建构其样式再喂入Button中
const ColorButton = withStyles(theme => ({
root: {
color: theme.palette.getContrastText(purple[500]),
backgroundColor: purple[500],
'&:hover': {
backgroundColor: purple[700],
},
},
}))(Button);
把特殊样式定义成特殊元件
<ColorButton variant="contained" color="primary" className={classes.margin}>
Custom CSS
</ColorButton>
这边另外要引入
import { purple } from "@material-ui/core/colors";
内建的颜色 purple紫色参数
import { withStyles } from "@material-ui/core/styles";
跟要新增样式的 withStyles
这样一个特殊样式的按钮就做完了
<<: TailwindCSS 从零开始 - 手机到桌上萤幕,所有的元素都能自适应
>>: Progressive Web App Checklist: 优化检核清单项目说明 (7)
IT铁人DAY 27-Visitor 访问者模式
今天要认识的Design Pattern我觉得比较难,但我会尽量以简单的方法让大家了解 Visi...
第 3 集:CSS 魔力
此篇内容不会有 CSS 语法教学,而是着重在使用 Bootstrap 5 时需要具备的 CSS kn...
资料库:什麽是 unsigned integer
前言 一开始在设计资料库时常常不确定那个 type 要怎麽设,也不知道什麽是 unsigned in...
D9 - 如何用 Google Apps Script 自动化对 Google Drive 的操作?(一)列出所有档案 ID 与相关资讯
来到了第九天。但一样先讲结论,如果你很急着用,可以直接使用这份 Add-On: Drive Expl...
Day26 我有权保持沉默?
Development log - Pivot 承袭昨天说到,我们现在策略是把产生图表(这部分比较...